Heim >Web-Frontend >CSS-Tutorial >CSS enthüllt, Bilder schneiden
CSS enthüllt, Bilder schneiden
- 高洛峰Original
- 2016-10-17 09:45:141272Durchsuche
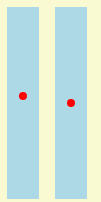
Das Buch spricht über einen Schlüsselpunkt, die visuelle Täuschung: Der Mittelpunkt des Sehens liegt ein wenig darüber (sagen Sie mir im Stillen, verwenden Sie keine Pixel, graben Sie sich kein Loch...)

.center-display .object{
position: absolute;
width: 0.5em;
height: 0.5em;
top: 0;
bottom: 0.8em;
left: 0;
right: 0;
margin: auto auto;
border-radius: 50%;
background-color: red;
text-indent: -300em;
}
.center-display:nth-child(2) .object{
bottom: 0;
}Die Codes sind zentriert und leicht darüber. Können Sie erkennen, welcher sich wirklich in der Mitte befindet?
Beschäftige dich mit dem Leben oder beschäftige dich mit dem Sterben.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Verwenden Sie den radialen Farbverlauf von CSS3, um einen durchdringenden Kreis zu erzielenNächster Artikel:Verwenden Sie den radialen Farbverlauf von CSS3, um einen durchdringenden Kreis zu erzielen
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Verbessern Sie die Such- und Speichergeschwindigkeit von CSS-Selektoren
- Verhindern Sie unbefugten Zugriff auf das CSS-Framework, um die Datensicherheit der Website zu schützen
- Analysieren und beseitigen Sie die Ursachen und Methoden von Fehlern bei der absoluten Positionierung
- So verwenden Sie span in CSS

