Heim >Web-Frontend >CSS-Tutorial >CSS3 implementiert Chat-Blasen geschickt
CSS3 implementiert Chat-Blasen geschickt
- 高洛峰Original
- 2016-10-15 16:46:062082Durchsuche
Traditionelle Chat-Blase
Was ist eine traditionelle Chat-Blase? Schauen Sie sich einfach das Bild oben an

Der Code lautet wie folgt
<div class="comment"></div>
<style type="text/css">
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>Jeder hat von Implementierungsmethoden wie abgerundeten Rechtecken und Dreiecken gehört. Das Prinzip von Dreiecken besteht darin, dass der Rahmen auf transparent gesetzt werden kann. Sie können den Code im obigen Beispiel kopieren und das Attribut „Rahmenfarbe“ ändern Erforschen Sie die Umsetzung des Dreiecks.

Ich glaube, jeder weiß es, daher werde ich hier nicht auf Details eingehen, sondern lasst uns über andere Implementierungsmethoden sprechen.
Der dreieckige Teil kann hier durch ein Quadrat ersetzt werden, um den gleichen Effekt zu erzielen. Die Methode besteht darin, das kleine Quadrat so zu drehen, dass ein Teil davon freiliegt. Der Code lautet wie folgt:
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
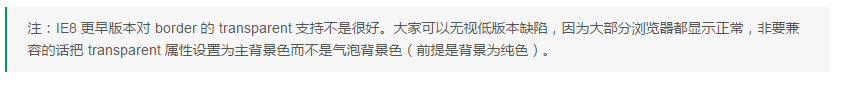
}Der Nachteil ist, dass das kleine Dreieck nur ein rechtwinkliges Dreieck sein kann und dann gespleißt werden kann Fühlt sich nicht so direkt an wie die erste Methode. Der Browser ist mit transform(2D) kompatibel. Die Eigenschaften sind wie folgt

Insgesamt ist es ziemlich gut, Sie können es bedenkenlos verwenden Es gibt mehrere Methoden und es gibt keine größeren Kompatibilitätsprobleme.
Realer Fall
Der Designentwurf hier hat einen zusätzlichen Rand, gehen Sie direkt zum Designentwurf

?️ Denken Sie darüber nach Wie man damit umgeht, schauen wir uns das oben Gesagte an.
Die erste Methode selbst ist die Randtransparenz. Wie man den Rand dafür festlegt, ist ein Problem, darüber sollten wir uns vorerst nicht Gedanken machen.
Wenn Sie bei der zweiten Methode eine kleine quadratische Drehung verwenden, ist die Ebenenüberlagerung ein Problem, da der Blasenhintergrund im Designentwurf rgba(247, 188, 10, 0,03) ist Code zuerst
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
} Der Effekt ist wie folgt

Bei der obigen Idee gibt es ein Problem, da das kleine Quadrat einen Teil davon überlappt Blase, und es wird immer Probleme mit dem halbtransparenten Hintergrund geben. Einige Leute sagten, er sei gestohlen. Wenn Sie faul sind, können Sie jederzeit die transparente Hintergrundfarbe absorbieren und sie dann überlagern (weil jeder bemerkt hat, dass der Gesamthintergrund des Designentwurfs ist eine Volltonfarbe)
Wenn Sie dieser Idee folgen, wird das Problem erneut auftreten. Die beiden spezifischen Fragen lauten wie folgt.
1. Wenn das kleine Quadrat darüber liegt, wird der Rand der linken Hälfte des kleinen Quadrats angezeigt.
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
}Der Effekt ist wie folgt Im vorherigen Bild ist die rechte Seite des abgerundeten Rechtecks zwar abgedeckt, aber der Rand auf der linken Seite des kleinen Quadrats wird angezeigt

So geht man damit um .
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}Wir haben festgestellt, dass das Problem gelöst wurde. Der Effekt ist wie folgt:

Der Designentwurf hat in diesem Fall eine persönliche Prüfung, wenn die Polsterung stimmt zu klein ist, welche Probleme werden auftreten?
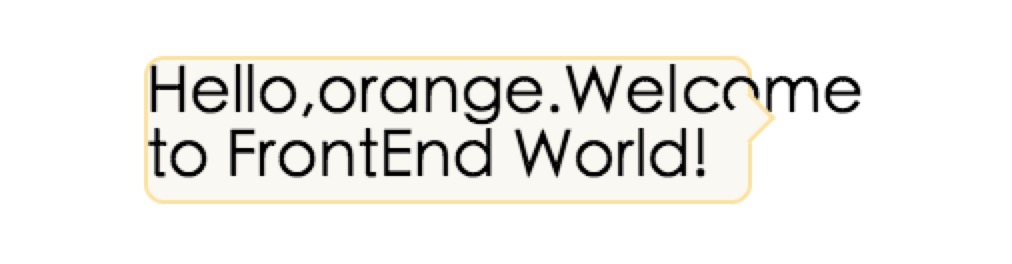
Wir fügen dem Div Text hinzu.
<div class="comment">Hello,orange.Welcome to FrontEnd World!</div>
Der Effekt ist wie folgt

Wir stellen fest, dass die untere rechte Ecke des Buchstabens o von der linken Seite des kleinen Quadrats verdeckt wird . Natürlich kann es über das Z-Index-Attribut gehackt werden.
2. Wenn das kleine Quadrat unter dem abgerundeten Rechteck liegt, wird der rechte Rand des abgerundeten Rechtecks vollständig angezeigt. Diese Lösung ist unvernünftig, aber ich möchte nicht zu viel erklären.
Die Mängel der oben genannten Methoden liegen ebenfalls auf der Hand. Wie können wir sie also konsequenter durchführen und die Muskeln und Knochen nicht entsprechend der veränderten Nachfrage schädigen?
Wir nutzen auch den Dreiecksplan! Was bedeutet das nicht, dass die Dreieckslösung nicht machbar ist?
Ein Dreieck ist nicht machbar. Was ist mit zwei? Wir haben die Brüder von After eingeladen. Der eigentliche Code des Projekts lautet wie folgt:
.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
}
Zusammenfassung
Es gibt viele Möglichkeiten, praktische Probleme zu lösen. Diese Lösung ist nicht die zufriedenstellendste, da es ein zusätzliches Pseudoelement gibt Ideen. Kurz gesagt, CSS Sehr flexibel.

