HTML5 uses the Video element
Until now, there was no standard for displaying videos on web pages.
Today, most videos are displayed through plug-ins (such as Flash). However, not all browsers have the same plugins.
HTML5 specifies a standard way to include video through the video element.
HTML5 (Video) - How it works
To display a video in HTML5, all you need is:
Example# The ##
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video> </body> </html>
<video> element provides play, pause, and volume controls to control the video.
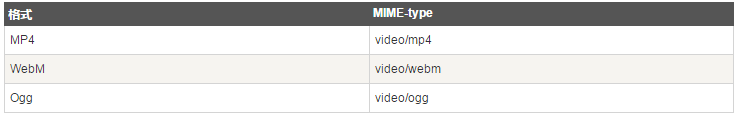
At the same time, the <video> element element also provides width and height attributes to control the size of the video. If the height and width are set, the required video space will be reserved when the page is loaded. . If these properties are not set and the browser does not know the size of the video, the browser will not be able to reserve a specific space when loading, and the page will change based on the size of the original video. The content inserted between the <video> and </video> tags is provided for display by browsers that do not support the video element. The<video> element supports multiple <source> elements. The <source> element can link different video files. The browser will use the first format it recognizes: Video formats and browser supportCurrently, the <video> element supports three video formats: MP4, WebM, and Ogg :
- MP4 = MPEG 4 file with H.264 video encoding and AAC audio encoding
- WebM = WebM file with VP8 video encoding and Vorbis audio encoding
- Ogg = Ogg file with Theora video encoding and Vorbis audio encoding

HTML5 <video> - Control using the DOM
HTML5 The <video> and <audio> elements also have methods, properties and events.
The methods, properties, and events of the <video> and <audio> elements can be controlled using JavaScript.
The methods include play, pause, and load. The properties (such as duration, volume, etc.) can be read or set. The DOM events can notify you that, for example, the <video> element has started playing, has been paused, has been stopped, etc.
The simple method in the example shows us how to use the <video> element, read and set attributes, and how to call methods.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
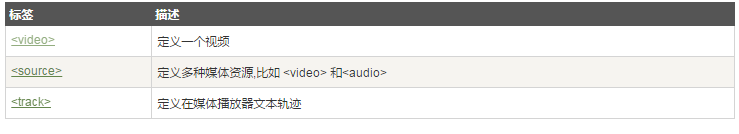
</html>HTML5 Video Tag