PHP develops simple guestbook HTML front-end page
This section introduces the creation of the front-end HTML front-end page of a simple guestbook
 ##
##
<form action="index.php" method="post" > <label>用户名:<input name="username" type="text" /></label> <label>密码:<input name="password" type="password" /></label> <label style="width:65px;"><input type="submit" name="submit_1" id="submit_1" value="登录" /></label> <input name="type" type="hidden" value="login" /> <div style="clear:both; line-height:0; height:0;"></div> </form>
at Use the <form> form in the upper right corner of the page to create a username and password login box for logging in as an administrator.
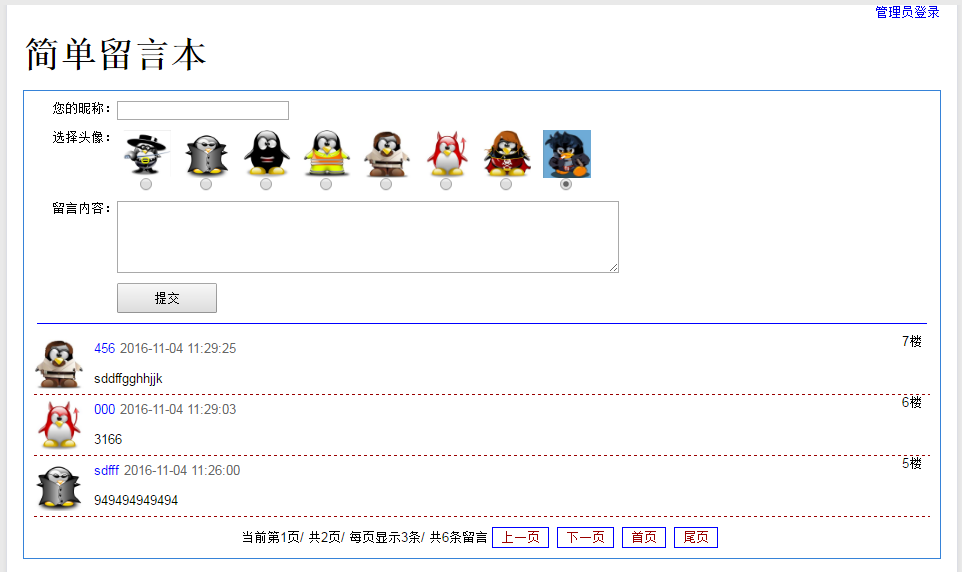
<form action="index.php" method="post"> <div class="form_line"> <div class="form_text">您的昵称:</div> <div class="form_input"> <input type="text" name="nickname" id="nickname"/> </div> </div> <div class="form_line"> <div class="form_text">选择头像:</div> <div class="form_input" id="form_select_avater"> <label> <img src="/upload/course/000/000/008/581c28b48f9ce285.jpg" width="48" height="48" /> <input name="avatar" type="radio" value="/upload/course/000/000/008/581c28b48f9ce285.jpg" checked="checked" /> </label> <label> <img src="/upload/course/000/000/008/581c290d2a73a781.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c290d2a73a781.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c294ad5abd805.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c294ad5abd805.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c297963b40772.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c297963b40772.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c299ebf62e250.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c299ebf62e250.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c29dd203e1219.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c29dd203e1219.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c29fb9448f391.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c29fb9448f391.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c2a182f4a3149.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c2a182f4a3149.jpg"/> </label> <br style="clear:both;" /> </div> </div> <div class="form_line"> <div class="form_text">留言内容:</div> <div class="form_input"> <textarea name="message" id="message"></textarea> </div> </div> <div class="form_line"> <div class="form_text"> </div> <div class="form_input"> <input type="hidden" name="type" value="insert" /> <input type="submit" value="提交" id="submit_0" /> </div> </div> </form>Operations of administrator reply and deletion.
<ul class="list"> <li class="item"> <div class="a"> <img src="" width="50" height="50" /> </div> <div class="n"></div> <div class="o"> ?楼 <a href="" class="reply_button">回复</a> <a href="index.php?type=delete&id=">删除</a> </div> <div class="t"></div> <div class="m"> <p></p> </div> </li> </ul>Make some preparations for paging messages and displaying the number of messages.
<div class="pagination" > 当前第?页/ 共?页/ 每页显示?条/ 共?条留言 <a href="#">上一页</a> <a href="#">下一页</a> <a href="#">首页</a> <a href="#">尾页</a> </div>Finally, it can be achieved by adjusting the CSS style.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单留言本</title>
<style>
*{
margin:0;
padding:0;
list-style-type:none;
font-size:13px;
font-family:'Helvetica Neue',Helvetica,Arial,Sans-serif;
}
body {
background-color: #54B1EB;
}
#all_wrap {
width: 100%;
margin: 0 auto;
margin-top:30px;
background-color:#CCCCCC;
}
#header h1 {
font-size: 36px;
line-height:70px;
}
#header {
margin: 0 auto;
width: 90%;
}
#content {
margin: 0 auto;
width: 90%;
border: 1px solid #3683D8;
}
.item {
margin: 0 auto;
width: 90%;
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #900;
clear:both;
}
.a {
float: left;
width:60px;
margin-top:5px;
}
/*留言列表*/
.n,.t,.m{
line-height:30px;
}
.n {
float: left;
color:#00F;
padding-right:5px;
}
.t{
color:#666;
}
.o {
float: right;
}
.m{
padding-left:60px;
padding-right:30px;
word-break:break-all;
}
/*新留言表单*/
.form_line{
clear:both;
margin-top:10px;
}
.form_box {
margin: 0 auto;
width: 100%;
}
.form_text {
float: left;
width: 80px;
text-align:right;
}
#form_select_avater label {
width: 60px;
display: block;
float: left;
text-align: center;
cursor: pointer;
}
.form_input textarea {
width: 50%;
height: 70px;
}
#submit_0{
width: 100px;
height:30px;
}
#footer{
margin: 0 auto;
width: 90%;
}
.footer_message {
line-height: 40px;
}
.pagination {
text-align: center;
margin:60px 30px 20px 30px;
}
.pagination a {
display: inline-block;
border: 1px solid #00F;
padding-right: 8px;
padding-left: 8px;
padding-top: 2px;
padding-bottom: 2px;
text-decoration: none;
color: #900;
margin-right: 4px;
}
.pagination a:hover{
border-color:#F0F;
color:#000;
}
.login_button {
float: right;
}
#submit_1 {
width: 60px;
}
.login_form form label {
float: left;
display: block;
width: 220px;
}
.login_form {
padding-top: 20px;
}
.login_form form {
display: block;
border: 1px dashed #F0F;
width: 520px;
padding-top:10px;
padding-bottom:10px;
padding-left:3px;
}
.welcome_info {
color: #900;
float: right;
}
.r {
color: #F00;
}
.retime{
color:#666;
}
.login_button a{
text-decoration:none;
}
#login_form{
display:none;}
@media only screen and (min-width: 410px){
#all_wrap{
width: 95%;
margin: auto
}
}
@media only screen and (min-width: 350px) and (max-width: 410px){
#all_wrap{
width: 95%;
margin: auto
}
}
}
@media only screen and (max-width: 350px){
#all_wrap{
width: 95%;
margin: auto
}
}
</style>
</head>
<body>
<div id="all_wrap">
<div id="header">
<div class="login_form" id="login_form">
<form action="index.php" method="post" >
<label>用户名:<input name="username" type="text" /></label>
<label>密码:<input name="password" type="password" /></label>
<label style="width:65px;"><input type="submit" name="submit_1" id="submit_1" value="登录" /></label>
<input name="type" type="hidden" value="login" />
<div style="clear:both; line-height:0; height:0;"></div>
</form>
</div>
<div class="login_button"><a href="#" id="login_show_button">管理员登录</a></div>
<div style="clear:both; line-height:0; height:0;"></div>
<div class="welcome_info">
欢迎您:
<a href="index.php?type=logout">退出</a> </div>
<h1>简单留言本</h1>
</div>
<div id="content">
<div class="form_box">
<form action="index.php" method="post">
<div class="form_line">
<div class="form_text">您的昵称:</div>
<div class="form_input">
<input type="text" name="nickname" id="nickname"/>
</div>
</div>
<div class="form_line">
<div class="form_text">选择头像:</div>
<div class="form_input" id="form_select_avater">
<label>
<img src="http://img.php.cn/upload/course/000/000/008/581c28b48f9ce285.jpg" width="48" height="48" />
<input name="avatar" type="radio" value="http://img.php.cn/upload/course/000/000/008/581c28b48f9ce285.jpg" checked="checked" />
</label>
<label>
<img src="http://img.php.cn/upload/course/000/000/008/581c290d2a73a781.jpg" width="48" height="48" />
<input type="radio" name="avatar" value="http://img.php.cn/upload/course/000/000/008/581c290d2a73a781.jpg"/>
</label>
<label>
<img src="http://img.php.cn/upload/course/000/000/008/581c294ad5abd805.jpg" width="48" height="48" />
<input type="radio" name="avatar" value="http://img.php.cn/upload/course/000/000/008/581c294ad5abd805.jpg"/>
</label>
<label>
<img src="http://img.php.cn/upload/course/000/000/008/581c297963b40772.jpg" width="48" height="48" />
<input type="radio" name="avatar" value="http://img.php.cn/upload/course/000/000/008/581c297963b40772.jpg"/>
</label>
<label>
<img src="http://img.php.cn/upload/course/000/000/008/581c299ebf62e250.jpg" width="48" height="48" />
<input type="radio" name="avatar" value="http://img.php.cn/upload/course/000/000/008/581c299ebf62e250.jpg"/>
</label>
<label>
<img src="http://img.php.cn/upload/course/000/000/008/581c29dd203e1219.jpg" width="48" height="48" />
<input type="radio" name="avatar" value="http://img.php.cn/upload/course/000/000/008/581c29dd203e1219.jpg"/>
</label>
<label>
<img src="http://img.php.cn/upload/course/000/000/008/581c29fb9448f391.jpg" width="48" height="48" />
<input type="radio" name="avatar" value="http://img.php.cn/upload/course/000/000/008/581c29fb9448f391.jpg"/>
</label>
<label>
<img src="http://img.php.cn/upload/course/000/000/008/581c2a182f4a3149.jpg" width="48" height="48" />
<input type="radio" name="avatar" value="http://img.php.cn/upload/course/000/000/008/581c2a182f4a3149.jpg"/>
</label>
<br style="clear:both;" />
</div>
</div>
<div class="form_line">
<div class="form_text">留言内容:</div>
<div class="form_input">
<textarea name="message" id="message"></textarea>
</div>
</div>
<div class="form_line">
<div class="form_text">
<div class="form_line">
<div class="form_text"> </div>
<div class="form_input">
<input type="hidden" name="type" value="insert" />
<input type="submit" value="提交" id="submit_0" />
</div>
</div>
</form>
<div style="border-bottom:solid #00F 1px; margin:10px auto 10px auto;"></div>
</div>
<div class="message_box">
<ul class="list">
<li class="item">
<div class="a">
<img src="" width="50" height="50" />
</div>
<div class="n"></div>
<div class="o">
?楼
<a href="" class="reply_button">回复</a>
<a href="index.php?type=delete&id=">删除</a>
</div>
<div class="t"></div>
<div class="m">
<p></p>
</div>
</li>
</ul>
</div>
<div class="pagination" >
当前第?页/
共?页/
每页显示?条/
共?条留言
<a href="#">上一页</a>
<a href="#">下一页</a>
<a href="#">首页</a>
<a href="#">尾页</a>
</div>
</div>
<div id="footer">
<div class="footer_message">
<p></p>
<p style="text-align:right">2016</p>
</div>
</div>
</div>
<div id="reply_form" style="display:none;">
<div class="reply_form_wrap" style="display:none;">
<form action="index.php" method="post">
<input type="hidden" name="type" value="reply" />
<input type="hidden" name="id" value="" />
<textarea name="reply" style="width:300px; height:40px;"></textarea>
<input name="提交" type="submit" value="回复" style="width:60px; vertical-align:middle;" />
</form>
</div>
</div>
</body>
</html>
