Configure global variables and paragraph variables
1, read common variables from the configuration file
Create a new Smarty.conf file in the configs folder
Write the variables inside:
pageTitle = "This is mine" bodyBgColor = "#eeeeee"
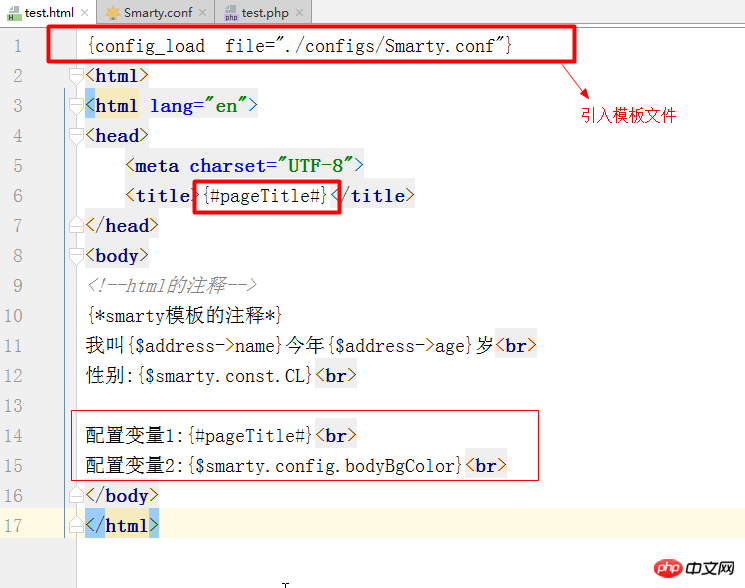
Introduce the template file:

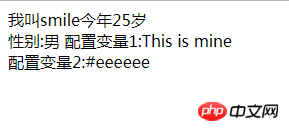
Run The results are as follows:

##2, the use of paragraph variables:
Smarty.conf file:
#注释 pageTitle = "This is mine" bodyBgColor = "#eeeeee" tableBorderSize = "3" tableBgColor = "#bbbbbb" rowBgColor = "#cccccc" #段落变量 [firstStyle] color='#00f' width='200px' height='300px' [.secondStyle] color='#eee' width='400px' height='500px' [other] other='这是其他'
test.html:
{* 加上section *}
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{#pageTitle#}</title>
</head>
<body>
<!--html的注释-->
{*smarty模板的注释*}
我叫{$address->name}今年{$address->age}岁<br>
性别:{$smarty.const.CL}<br>
配置变量1:{#color#}<br>
配置变量2:{$smarty.config.width}<br>
配置变量3:{$smarty.config.height}<br>
配置变量4:{$smarty.config.other}<br>
</body>
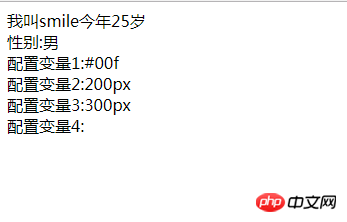
</html>Run result:

Note:
## 1. If the global If the variable has the same variable name as the loaded paragraph variable, the value of the paragraph name will overwrite the value of the global variable.
2. If a paragraph variable contains the same variable name, the value of the last variable will overwrite the previous value.
3. In the entire smarty.conf file, dots (.) have relatively high permissions. The function of the dot is to hide a variable or an entire paragraph and cannot be used.
3, simple application of paragraph variables: (convenient to change the style of div)
test.html:
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>smarty test1</title>
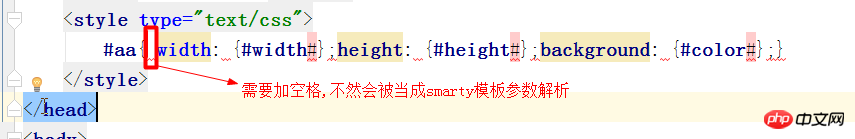
<style type="text/css">
#aa{ width: {#width#};height: {#height#};background: {#color#};}
</style>
</head>
<body>
<div id='aa'>
这是一个div<br/><br/>
{#content#}
</div>
</body>It should be noted that {} numbers will be parsed by default in smarty templates
 Smarty.conf:
Smarty.conf:
#段落变量 #第一种颜色风格 [firstStyle] color='#00f' width='300px' height='300px' content='第一种风格' #第二种颜色风格 [secondStyle] color='#0f0' width='500px' height='500px' content='第二种风格'
firstStyle display:
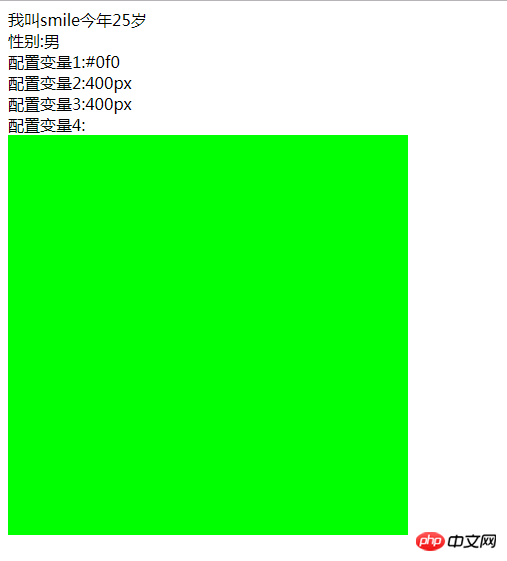
secondStyle display:

# #Next Section
