Simple application of the first demo of smarty template
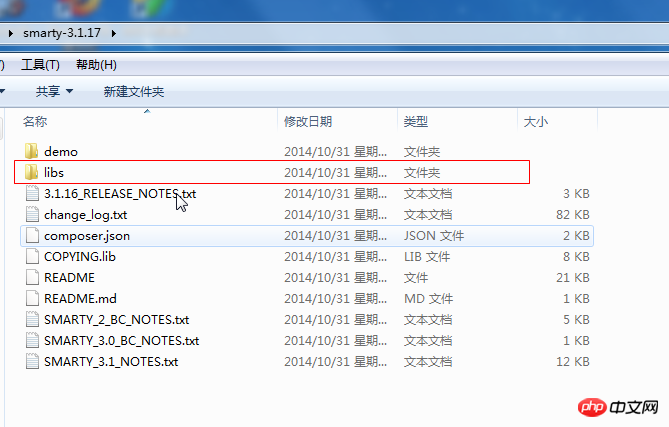
1. After decompression, the downloaded compressed package looks like this:

directory, demo folder for sample files. Libs are program files.
/libs/Smarty.class.php #Main file
/libs/sysplugins/ #Internal plugin
/libs /plugins/ #External plugin, can be freely expanded
We only need to use the libs package and put the libs package in the root directory of our project
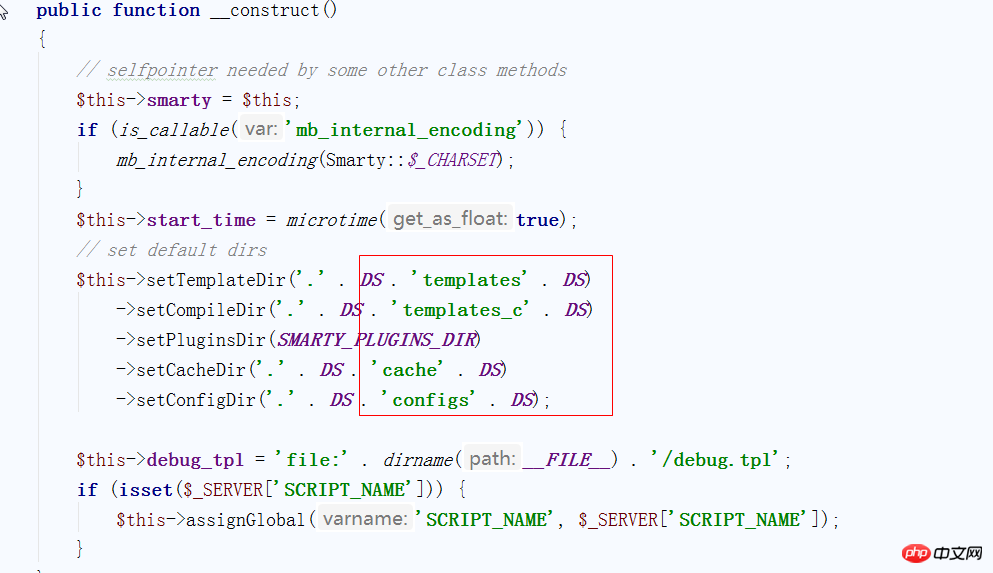
Open the Smarty.class.php file:
View constructor

/configs / #Place configuration file that can be loaded
/templates/ #Place the template file
/templates_c/ #Place the compiled template file
2, create a new one in the libs root directory These four folders

3. Create a new test.html file in the template file
The code is as follows:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
我们网站的网址是:{$add}
</body>
</html>4, create a new test.php file in the root directory
The code is as follows:<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/12 0012
* Time: 下午 12:56
*/
require './libs/Smarty.class.php';
$smarty=new Smarty();
$add='www.php.cn';
$smarty->assign( 'add' , $add );
$smarty->display('./templates/test.html');5, run index.php
and the display will be as follows: