实例
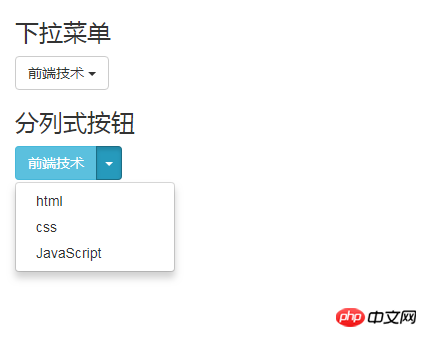
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap按钮</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-8"> <h3>下拉菜单</h3> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 前端技术 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">html</a></li> <li><a href="#">css</a></li> <li><a href="#">JavaScript</a></li> </ul> </div> <h3>分列式按钮</h3> <div class="btn-group"> <button type="button" class="btn btn-info">前端技术</button> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">前端技术</span> </button> <ul class="dropdown-menu"> <li><a href="#">html</a></li> <li><a href="#">css</a></li> <li><a href="#">JavaScript</a></li> </ul> </div> </div> </div> </div> <script src="../jquery.js"></script> <script src="../js/bootstrap.min.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例