一.bootstrap的引入步骤和实例
1. 导入bootstrap样式文件css;-->
2. 导入支持文件: jquery.js-->
3. 导入bootstrap的js文件-->
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!--1. 导入bootstrap样式文件css;--> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <title>bootstrap导入</title> </head> <body> <img src="1.jpg" alt="" class="img-circle img-responsive"> <div class="alert alert-danger"> <a href="" class="close" data-dismiss="alert"> x </a> <strong>警告:</strong>你正的浏览的网站有成人内容,您是否已经18啦 </div> <!--2. 导入支持文件: jquery.js--> <script src="../lib/jquery.js"></script> <!--3. 导入bootstrap的js文件--> <script src="../lib/dist/js/bootstrap.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
二.博客项目bootstrap实现
实例
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>博客</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="css/nprogress.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> <link rel="apple-touch-icon-precomposed" href="images/icon/icon.png"> <link rel="shortcut icon" href="images/icon/favicon.ico"> <script src="js/jquery-2.1.4.min.js"></script> <script src="js/nprogress.js"></script> <script src="js/jquery.lazyload.min.js"></script> <!--[if gte IE 9]> <script src="js/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="js/html5shiv.min.js" type="text/javascript"></script> <script src="js/respond.min.js" type="text/javascript"></script> <script src="js/selectivizr-min.js" type="text/javascript"></script> <![endif]--> <!--[if lt IE 9]> <script>window.location.href='upgrade-browser.html';</script> <![endif]--> </head> <body class="user-select"> <header class="header"> <nav class="navbar navbar-default" id="navbar"> <div class="container"> <div class="header-topbar hidden-xs link-border"> <ul class="site-nav topmenu"> <li><a href="tags.html">标签云</a></li> <li><a href="links.html" rel="nofollow">友情链接</a></li> <li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" rel="nofollow">关注本站 <span class="caret"></span></a> <ul class="dropdown-menu header-topbar-dropdown-menu"> <li><a data-toggle="modal" data-target="#WeChat" rel="nofollow"><i class="fa fa-weixin"></i> 微信</a></li> <li><a href="#" rel="nofollow"><i class="fa fa-weibo"></i> 微博</a></li> </ul> </li> </ul> <a data-toggle="modal" data-target="#loginModal" class="login" rel="nofollow">Hi,请登录</a> <a href="javascript:;" data-toggle="modal" data-target="#registerModal" class="register" rel="nofollow">我要注册</a> <a href="" rel="nofollow">找回密码</a> </div> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#header-navbar" aria-expanded="false"> <span class="sr-only"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <h1 class="logo hvr-bounce-in"><a href="" title=""><img src="images/logo.png" alt="" style="display:none;">YIFENG课堂</a></h1> </div> <div class="collapse navbar-collapse" id="header-navbar"> <ul class="nav navbar-nav navbar-right"> <li class="hidden-index active"><a data-cont="易风课堂" href="index.html">首页</a></li> <li><a href="category.html">后端技术</a></li> <li><a href="category.html">前端技术</a></li> <li><a href="category.html">Linux</a></li> <li><a href="category.html">视频教程</a></li> <li><a href="category.html">关于我们</a></li> </ul> <form class="navbar-form visible-xs" action="/Search" method="post"> <div class="input-group"> <input type="text" name="keyword" class="form-control" placeholder="请输入关键字" maxlength="20" autocomplete="off"> <span class="input-group-btn"> <button class="btn btn-default btn-search" name="search" type="submit">搜索</button> </span> </div> </form> </div> </div> </nav> </header> <section class="container"> <div class="content-wrap"> <div class="content"> <div class="jumbotron"> <h1>欢迎访问易风课堂博客</h1> <p>在这里可以看到前端技术,后端程序,网站内容管理系统等文章,还有我的程序人生!</p> </div> <div id="focusslide" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#focusslide" data-slide-to="0" class="active"></li> <li data-target="#focusslide" data-slide-to="1"></li> <li data-target="#focusslide" data-slide-to="2"></li> </ol> <div class="carousel-inner" role="listbox"> <div class="item active"> <a href="" target="_blank"><img src="images/banner/banner_01.jpg" alt="" class="img-responsive"></a> <!--<div class="carousel-caption"> </div>--> </div> <div class="item"> <a href="" target="_blank"><img src="images/banner/banner_02.jpg" alt="" class="img-responsive"></a> <!--<div class="carousel-caption"> </div>--> </div> <div class="item"> <a href="" target="_blank"><img src="images/banner/banner_03.jpg" alt="" class="img-responsive"></a> <!--<div class="carousel-caption"> </div>--> </div> </div> <a class="left carousel-control" href="#focusslide" role="button" data-slide="prev" rel="nofollow"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">上一个</span> </a> <a class="right carousel-control" href="#focusslide" role="button" data-slide="next" rel="nofollow"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">下一个</span> </a> </div> <article class="excerpt-minic excerpt-minic-index"> <h2><span class="red">【今日推荐】</span><a href="" title="">ThinkPHP5.0快速开发博客系统</a></h2> <p class="note">博客系统的主要功能分:个人博客管理和博客后台管理两部分,个人博客管理主要包括:个人管理、博文管理、相册管理等,博客后台功能主要包括:用户管理、管理员管理等...</p> </article> <div class="title"> <h3>最新发布</h3> <div class="more"><a href="">后端技术</a><a href="">网站前端</a><a href="">Linux</a></div> </div> <article class="excerpt excerpt-3"><a class="focus" href="article.html" title=""><img class="thumb" data-original="images/excerpt.jpg" src="images/excerpt.jpg" alt=""></a> <header><a class="cat" href="program">后端程序<i></i></a> <h2><a href="article.html" title="">什么是博客</a></h2> </header> <p class="meta"> <time class="time"><i class="glyphicon glyphicon-time"></i> 2018-3-5 10:29:39</time> <span class="views"><i class="glyphicon glyphicon-eye-open"></i> 共120人围观</span> <a class="comment" href="article.html#comment"><i class="glyphicon glyphicon-comment"></i> 10000</a></p> <p class="note">Blog(博客),全名Weblog,后来缩写为Blog。Blogger就是写Blog的人,习惯于在网上写出日记,发布个人照片、展示个性自我的用户群体... </p> </article> <article class="excerpt excerpt-3"><a class="focus" href="article.html" title=""><img class="thumb" data-original="images/excerpt.jpg" src="images/excerpt.jpg" alt=""></a> <header><a class="cat" href="program">后端程序<i></i></a> <h2><a href="article.html" title="">php如何判断一个日期的格式是否正确</a></h2> </header> <p class="meta"> <time class="time"><i class="glyphicon glyphicon-time"></i> 2018-3-5 10:29:39</time> <span class="views"><i class="glyphicon glyphicon-eye-open"></i> 共120人围观</span> <a class="comment" href="article.html#comment"><i class="glyphicon glyphicon-comment"></i> 10000</a></p> <p class="note">是利用当前时间离本月初有多少时间,然后用当前时间减去这个时间差,就可以得到上月最后一天了,然后用当前时间减去这个时间差,就可以得到上月最后一天了... </p> </article> <article class="excerpt excerpt-3"><a class="focus" href="article.html" title=""><img class="thumb" data-original="images/excerpt.jpg" src="images/excerpt.jpg" alt=""></a> <header><a class="cat" href="program">后端程序<i></i></a> <h2><a href="article.html" title="">什么是博客</a></h2> </header> <p class="meta"> <time class="time"><i class="glyphicon glyphicon-time"></i> 2018-3-5 10:29:39</time> <span class="views"><i class="glyphicon glyphicon-eye-open"></i> 共120人围观</span> <a class="comment" href="article.html#comment"><i class="glyphicon glyphicon-comment"></i> 10000</a></p> <p class="note">Blog(博客),全名Weblog,后来缩写为Blog。Blogger就是写Blog的人,习惯于在网上写出日记,发布个人照片、展示个性自我的用户群体... </p> </article> <article class="excerpt excerpt-3"><a class="focus" href="article.html" title=""><img class="thumb" data-original="images/excerpt.jpg" src="images/excerpt.jpg" alt=""></a> <header><a class="cat" href="program">后端程序<i></i></a> <h2><a href="article.html" title="">php如何判断一个日期的格式是否正确</a></h2> </header> <p class="meta"> <time class="time"><i class="glyphicon glyphicon-time"></i> 2018-3-5 10:29:39</time> <span class="views"><i class="glyphicon glyphicon-eye-open"></i> 共120人围观</span> <a class="comment" href="article.html#comment"><i class="glyphicon glyphicon-comment"></i> 10000</a></p> <p class="note">是利用当前时间离本月初有多少时间,然后用当前时间减去这个时间差,就可以得到上月最后一天了,然后用当前时间减去这个时间差,就可以得到上月最后一天了... </p> </article> <nav class="pagination"> <ul> <li class="prev-page"></li> <li class="active"><span>1</span></li> <li><a href="?page=2">2</a></li> <li class="next-page"><a href="?page=2">下一页</a></li> <li><span>共 2 页</span></li> </ul> </nav> </div> </div> <aside class="sidebar"> <div class="fixed"> <div class="widget widget-tabs"> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#notice" aria-controls="notice" role="tab" data-toggle="tab">网站公告</a></li> <li role="presentation"><a href="#centre" aria-controls="centre" role="tab" data-toggle="tab">个人中心</a></li> <li role="presentation"><a href="#contact" aria-controls="contact" role="tab" data-toggle="tab">联系站长</a></li> </ul> <div class="tab-content"> <div role="tabpanel" class="tab-pane notice active" id="notice"> <ul> <li> <time datetime="2016-01-04">01-04</time> <a href="" target="_blank">欢迎访问易风课堂博客</a></li> <li> <time datetime="2016-01-04">01-04</time> <a target="_blank" href="">在这里可以看到前端技术,后端程序,网站内容管理系统等文章,还有我的程序人生!</a></li> <li> <time datetime="2016-01-04">01-04</time> <a target="_blank" href="">在这个小工具中最多可以调用五条</a></li> </ul> </div> <div role="tabpanel" class="tab-pane centre" id="centre"> <h4>需要登录才能进入个人中心</h4> <p> <a data-toggle="modal" data-target="#loginModal" class="btn btn-primary">立即登录</a> <a href="javascript:;" data-toggle="modal" data-target="#registerModal" class="btn btn-default">现在注册</a> </p> </div> <div role="tabpanel" class="tab-pane contact" id="contact"> <h2>Email:<br /> <a href="mailto:576617109@qq.com" data-toggle="tooltip" data-placement="bottom" title="admin@ylsat.com">576617109@qq.com</a></h2> </div> </div> </div> <div class="widget widget_search"> <form class="navbar-form" action="/Search" method="post"> <div class="input-group"> <input type="text" name="keyword" class="form-control" size="35" placeholder="请输入关键字" maxlength="15" autocomplete="off"> <span class="input-group-btn"> <button class="btn btn-default btn-search" name="search" type="submit">搜索</button> </span> </div> </form> </div> </div> <div class="widget widget_sentence"> <h3>每日一句</h3> <div class="widget-sentence-content"> <h4>2018年03月04日</h4> <p>ThinkPHP5.0快速开发博客系统</p> </div> </div> <div class="widget widget_hot"> <h3>热门文章</h3> <ul> <li><a href=""><span class="thumbnail"><img class="thumb" data-original="images/excerpt.jpg" src="images/excerpt.jpg" alt=""></span><span class="text">实战项目不在大小,重点是要大家掌握到其中的技巧和思路</span><span class="muted"><i class="glyphicon glyphicon-time"></i> 2016-1-4 </span><span class="muted"><i class="glyphicon glyphicon-eye-open"></i> 120</span></a></li> </ul> </div> </aside> </section> <footer class="footer"> <div class="container"> <p>© 2018 <a href="">yfketang.com</a> <a href="#" target="_blank" rel="nofollow">豫ICP备0000000-1</a> <a href="http://www.yfketang.cn/" target="_blank">易风课堂</a></p> </div> <div id="gotop"><a class="gotop"></a></div> </footer> <!--微信二维码模态框--> <div class="modal fade user-select" id="WeChat" tabindex="-1" role="dialog" aria-labelledby="WeChatModalLabel"> <div class="modal-dialog" role="document" style="margin-top:120px;max-width:280px;"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="WeChatModalLabel" style="cursor:default;">微信扫一扫</h4> </div> <div class="modal-body" style="text-align:center"> <img src="images/weixin.jpg" alt="" style="cursor:pointer"/> </div> </div> </div> </div> <!--登录注册模态框--> <div class="modal fade user-select" id="loginModal" tabindex="-1" role="dialog" aria-labelledby="loginModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <form action="/Admin/Index/login" method="post"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="loginModalLabel">登录</h4> </div> <div class="modal-body"> <div class="form-group"> <label for="loginModalUserNmae">用户名</label> <input type="text" class="form-control" id="loginModalUserNmae" placeholder="请输入用户名" autofocus maxlength="15" autocomplete="off" required> </div> <div class="form-group"> <label for="loginModalUserPwd">密码</label> <input type="password" class="form-control" id="loginModalUserPwd" placeholder="请输入密码" maxlength="18" autocomplete="off" required> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="submit" class="btn btn-primary">登录</button> </div> </form> </div> </div> </div> <!--注册模态框--> <div class="modal fade user-select" id="registerModal" tabindex="-1" role="dialog" aria-labelledby="registerModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <form action="/Admin/Index/login" method="post"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="registerModalLabel">用户注册</h4> </div> <div class="modal-body"> <div class="form-group"> <label for="registerModalUserNmae">用户名(用户名必须是邮箱)</label> <input type="text" class="form-control" id="registerModalUserNmae" placeholder="请输入用户名" autofocus maxlength="15" autocomplete="off" required> </div> <div class="form-group"> <label for="registerModalUserPwd">密码</label> <input type="password" class="form-control" id="registerModalUserPwd" placeholder="请输入密码" maxlength="18" autocomplete="off" required> </div> <div class="form-group"> <label for="registerModalUserPwd">确认密码</label> <input type="password" class="form-control" id="registerModalUserPwd" placeholder="请输入确认密码" maxlength="18" autocomplete="off" required> </div> <div class="form-group"> <label for="registerModalUserPwd">验证码</label> <input type="password" class="form-control" id="registerModalUserPwd" placeholder="请输入验证码" maxlength="18" autocomplete="off" required style="width:105px;"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="submit" class="btn btn-primary">注册</button> </div> </form> </div> </div> </div> <!--右键菜单列表--> <div id="rightClickMenu"> <ul class="list-group rightClickMenuList"> <li class="list-group-item disabled">欢迎访问易风课堂博客</li> <li class="list-group-item"><span>IP:</span>172.16.10.129</li> <li class="list-group-item"><span>教程:</span><a href="http://www.yfketang.cn">www.yfketang.cn</a></li> </ul> </div> <script src="js/bootstrap.min.js"></script> <script src="js/jquery.ias.js"></script> <script src="js/scripts.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
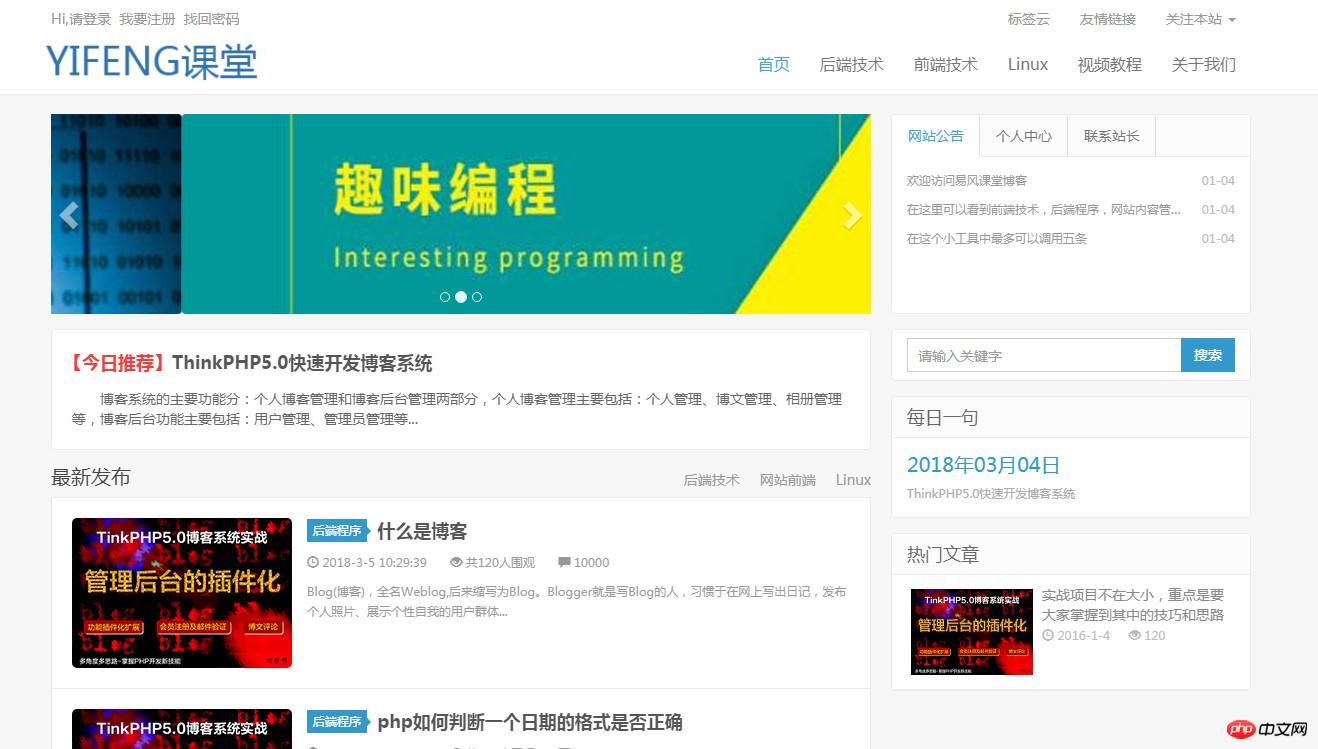
效果图: