一: 作业笔记
页面上看到的所有元素,都是盒子,
块级盒子,行内盒子/内联盒子,块级盒子当容器
文档流是元素的排列方式,总是水平排列
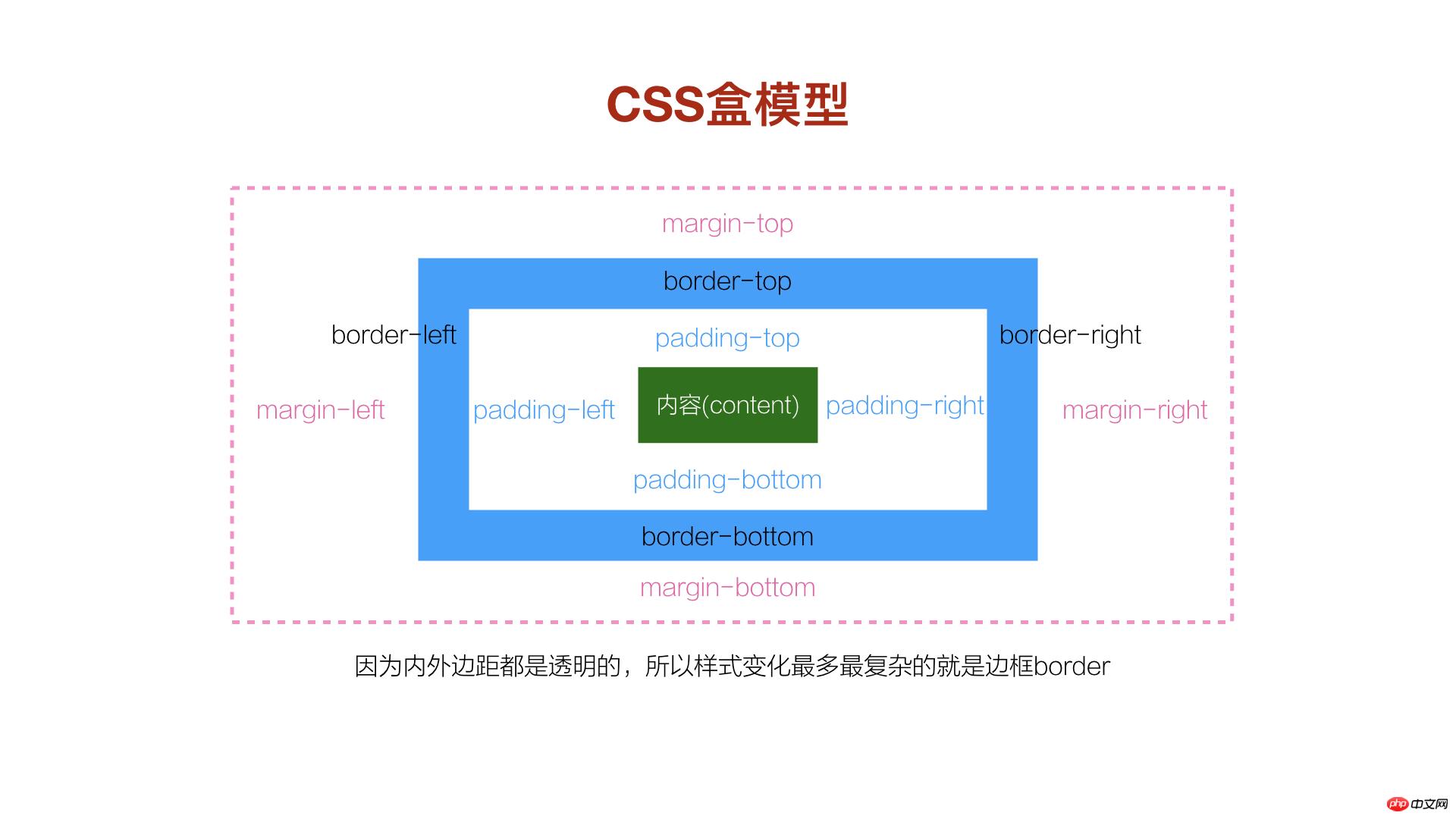
内容content, 边框border, 内边距padding, 外边距margin
 二: 元素的对齐方式
二: 元素的对齐方式
1. 子元素是单行行内元素: 如a, span <br>
a:水平居中: 在父元素应用: text-align: center;
b:垂直居中: 在行内子元素上设置行高与父元素等高: line-height:200px; ==height:200px
实例
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #ffff0a;
text-align: center;
}
.box1 a {
line-height: 200px;
}
</style>
<div class="box1">
<a href="">php中文网</a>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 子元素是多行的内联文本 <br>
a:水平居中: 在父元素应用: text-align: center;<br>
b:垂直居中: 在父元素: display:table-cell;
vertical-align: middle
实例
<style>
.box2 {
width: 200px;
height: 200px;
background-color: lightgreen;
text-align: center; /*水平居中*/
display: table-cell;
vertical-align: middle; /*垂直居中*/
}
</style>
<div class="box2">
<span>php中文网</span> <br>
<span>www.php.cn</span>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
3.子元素是块元素 <br>
a: 水平居中: 子元素设置左右外边距自动适应容器margin: auto;
b:垂直居中: 在父元素: display:table-cell;
vertical-align: middle;
实例
<style>
.box3 {
width: 200px;
height: 200px;
background-color: lightgreen;
display: table-cell;
vertical-align: middle; /*垂直居中*/
}
.box3 .child {
width: 100px;
height: 100px;
background-color: lightcoral;
/*margin-left: auto;*/
/*margin-right: auto;*/
margin: auto; /*水平居中*/
}
</style>
<div class="box3">
<div class="child"></div>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
4. 子元素是不定宽的块元素
a: 水平居中: 子元素转为行内元素,父级加: text-align:center
b: 垂直居中: 在父元素: display:table-cell;
实例
<style>
.box4 {
width: 200px;
height: 200px;
background-color: lightblue;
text-align: center; /*水平居中*/
display: table-cell;
vertical-align: bottom; /*位于底部*/
}
ul {
margin: 0;
padding-left: 0;
}
.box4 li {
display: inline; /*将块元素转为行内元素*/
}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<style>
.box4 {
width: 200px;
height: 200px;
background-color: lightblue;
text-align: center; /*水平居中*/
display: table-cell;
vertical-align: bottom; /*位于底部*/
}
ul {
margin: 0;
padding-left: 0;
}
.box4 li {
display: inline; /*将块元素转为行内元素*/
}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
作业练习:
相对定义: 相对于自身原来的位置的定位
布局十字架( 疑问: 怎么设置大的test的div居中,magrin:auto无效?)--外面在套一个div
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的相对定义的练习</title>
</head>
<style type="text/css">
.fatherBox{
margin: 200px;
}
.test{
margin: 0 auto;
}
.box1{
width: 200px;
height:200px;
background: red;
text-align:center;
line-height: 200px;
}
.box2{
width: 200px;
height:200px;
background: green;
text-align:center;
line-height: 200px;
position: relative;
left:200px;
top:-400px;
}
.box3{
width: 200px;
height:200px;
background: lightblue;
text-align:center;
line-height: 200px;
position: relative;
top:-200px;
left:200px;
}
.box4{
width: 200px;
height:200px;
background:yellow;
text-align:center;
line-height: 200px;
position: relative;
top:-600px;
left:400px;
}
</style>
<body>
<div class="fatherBox">
<div class="test">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
绝对定位: 相对于父元素的 position:relative 子元素: positon:absolute top:xxpx; left:xxpx;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body {
/*margin:0;*/
}
.box {
width: 600px;
height: 600px;
/*background-color: wheat;*/
/*定位父级必须设置定位属性*/
position: relative;
}
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
/*绝对定位元素会脱离文档流*/
position: absolute;
top:0;
left: 200px;
}
.box2 {
width: 200px;
height: 200px;
background-color: lightgreen;
position: absolute;
top:200px;
left:0;
}
.box3 {
width: 200px;
height: 200px;
background-color: lightcoral;
position: absolute;
top: 200px;
left: 400px;
}
.box4 {
width: 200px;
height: 200px;
background-color: lightgrey;
position: absolute;
top: 400px;
left: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

