一: html定义:
html是一种描述网页的语言我们称之为超文本标记语言;(它不是编程语言)
所谓标记语言其实是一套标记标签
html就是使用标记标签来描述网页的(所以标记标签我们也称之html标签)
html文档=网页(网页是由html标签和纯文本组成的)
二:html结构类型
标签: 标签是由尖括号括起来的关键词,通常是成对出现的(开始标签and结束标签)
单标签:没有闭合标签
元素:
成对的标签我们称之为元素 <a href=""></a> 开始标签和结束标签之间的内容我们称之为元素内容<a href="">百度 </a>
单标签我们称之为空元素,没有元素内容 例如:<img src=""> <br> <meta charset="utf-8">
属性:
html标签拥有属性,属性呢为元素提供更多的信息
html的属性在元素开始标签中规定的 写法:name="value"属性名="属性值" 例如:<a href="url"></a>
样式:
标签被设计出来是用于定义文档的内容 比如段落,列表,等 那我们如何给文档添加样式呢 这里我们就要说到css了
Cascading Style Sheets(层叠样式表) css样式定义如何显示HTML元素
在css中我们通常把样式储存在样式表中
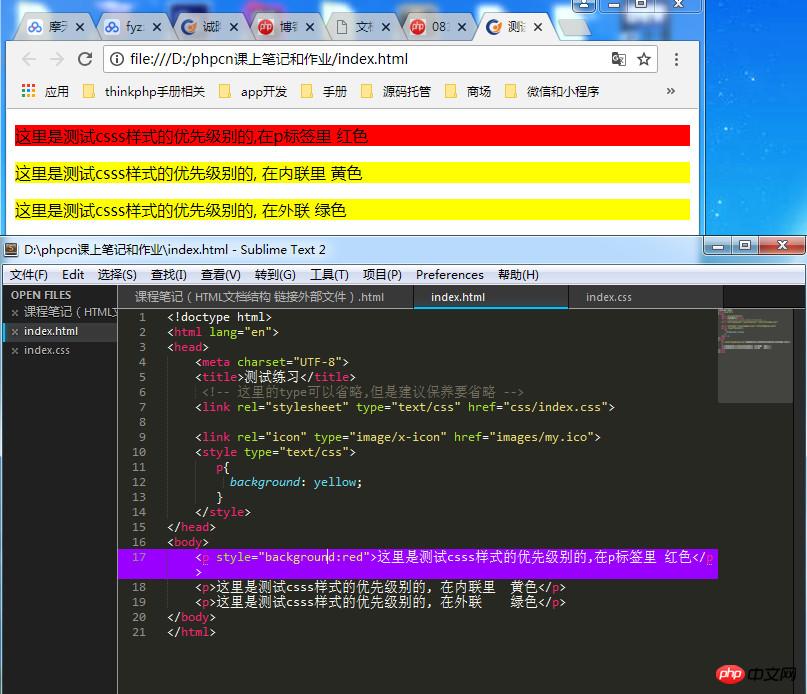
三.样式的引入三种方式
内联样式:写在html标签内部(开始标签内部 style="属性:属性值;")
内部样式:写在head内部 针对当前页面 <style type="text/css"></style>
外部样式:外部样式 为了共享 通常储存在css文件中
优先级 测试结果: 内部>内联>外部

四.自己的练习,类选择选择器(画圣诞树)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background:;
}
.first {
width: 0px;
height: 0px;
border-top: 40px solid transparent;
border-bottom: 40px solid green;
border-right: 40px solid transparent;
border-left: 40px solid transparent;
margin:0 auto;
padding: 0px;
}
.sec{
width: 0px;
height: 0px;
border-top: 0px solid transparent;
border-bottom: 40px solid green;
border-right: 40px solid transparent;
border-left: 40px solid transparent;
margin:0 auto;
padding: 0px;
}
.thrid{
background:green;
width: 20px;
height: 80px;
margin:0 auto;
}
</style>
</head>
<body>
<div class="first"></div>
<div class="sec"></div>
<div class="thrid"></div>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例运行结果:

手抄版:

