实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台管理系统</title>
<style type="text/css">
body {
margin: 0;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
/*头部*/
header {
height: 45px;
background-color: #35f1d4;
}
header div {
width: 900px;
margin: auto;
padding: 0 15px;
}
header div h2 {
margin: 0 0 0 25px;
font-weight: normal;
line-height: 45px;
float: left;
}
header div nav {
float: right;
height: 45px;
}
header div nav ul li {
float: left;
padding: 0 15px;
line-height: 48px;
}
header div nav ul li a {
text-decoration: none;
color: #333;
font-size: 14px;
}
header div nav ul li a:hover {
color: #666;
}
/*/头部*/
/*主体*/
main {
width: 700px;
height: 600px;
margin: 0 auto;
padding-left: 200px;
overflow: hidden;
}
/*内容区*/
main article {
float: left;
min-height: 100%;
width: 100%;
}
main article iframe {
width: 100%;
height: 600px;
margin: auto;
border: none;
box-shadow: 5px 5px 10px rgb(0,0,0,0.3);
}
main article footer {
margin: 0 auto;
}
main article footer p {
text-align: center;
}
main article footer p a {
text-decoration: none;
color: #000;
}
/*/内容区*/
/*侧边栏*/
main aside {
background-color: #fff;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
width: 200px;
height: 100%;
}
main aside a {
display: block;
color: #636363;
text-decoration: none;
padding-left: 50px;
height: 36px;
line-height: 36px;
border-bottom: 1px solid #f5f5f5;
}
main aside a:hover {
color: #222;
}
/*/侧边栏*/
/*/主体*/
</style>
</head>
<body>
<header>
<div>
<h2>后台管理系统</h2>
<nav>
<ul>
<li>
欢迎管理员:<strong>admin</strong>
</li>
<li><a href="modify.html" target="main">修改密码</a></li>
<li>
<a href="javascript:void(0);" onclick="logout()">退出登录</a>
</li>
</ul>
</nav>
</div>
</header>
<main>
<article role="container">
<iframe src="welcome.html" name="main"></iframe>
<footer>
<p>
<a href="#">xx©版权所有</a>
</p>
</footer>
</article>
<aside>
<ul>
<li>
<a href="setting.html" target="main">系统设置</a>
</li>
<li>
<a href="user.html" target="main">用户管理</a>
</li>
<li>
<a href="article.html" target="main">文档管理</a>
</li>
<li>
<a href="cate.html" target="main">分类管理</a>
</li>
<li>
<a href="product.html" target="main">产品管理</a>
</li>
</ul>
</aside>
</main>
</body>
<script type="text/javascript">
function logout() {
if (window.confirm('是否退出?')) {
window.location.href = 'login.html';
} else {
return false;
}
}
</script>
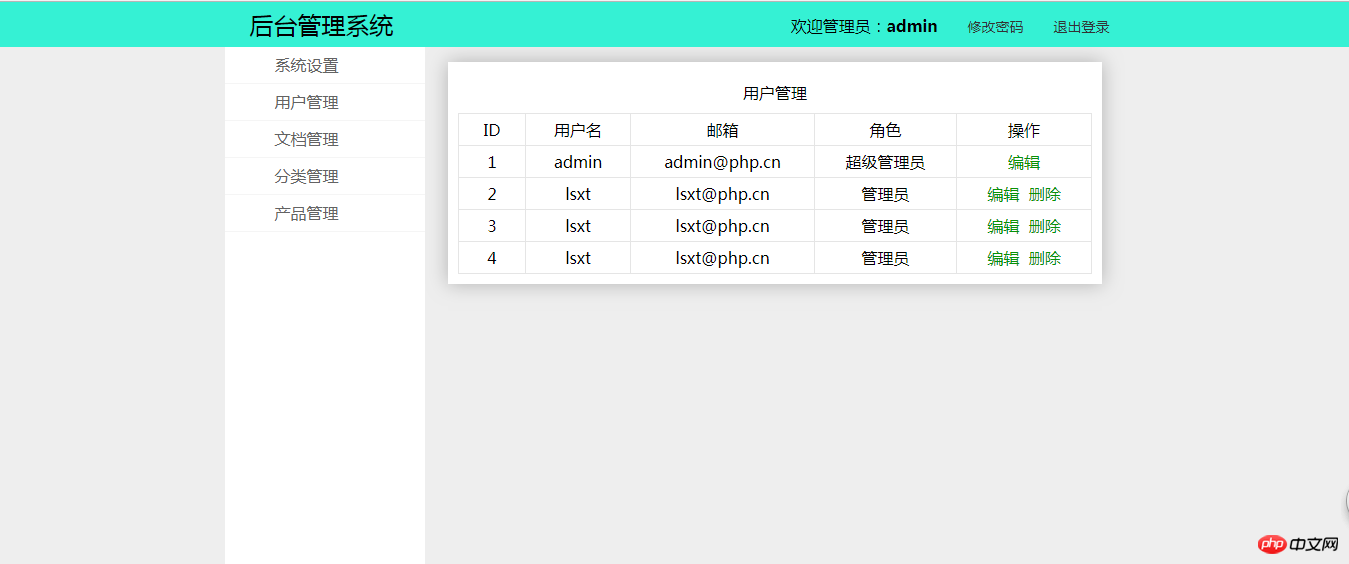
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手写: