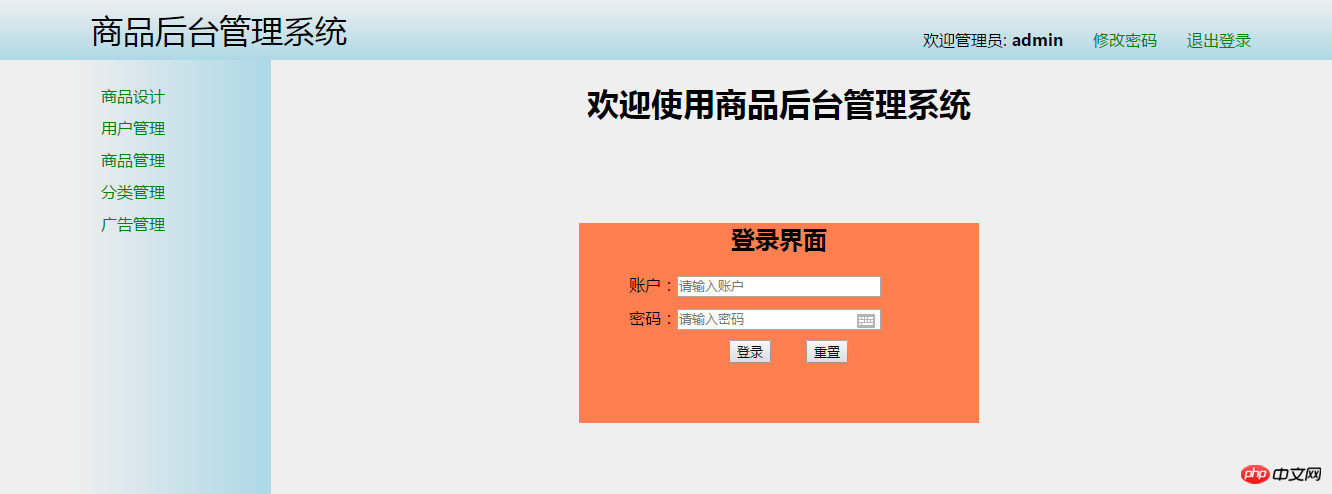
运用圣杯布局+html5+css3新特性标签实现商品后台管理系统
首页运用ifream实现画中画效果
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\新建文件夹\asd.css"> </head> <body> <header role="header" > <div> <h1>商品后台管理系统</h1> <nav> <ul> <li>欢迎管理员: <strong>admin</strong></li> <li><a href="">修改密码</a></li> <li><a href="C:\Users\Administrator\Desktop\welcome.html">退出登录</a></li> </ul> </nav></div> </header> <main role="main"> <article role="content"> <iframe src="C:\Users\Administrator\Desktop\welcome.html" name="main"></iframe> <footer role="copyright"> <p><a href="">php.cn</a>©版权所有</p> </footer> </article> <aside role="menu"> <nav> <ul> <li><a href="C:\Users\Administrator\Desktop\setting.html" target="main">商品设计</a></li> <li><a href="C:\Users\Administrator\Desktop\usering.html" target="main">用户管理</a></li> <li><a href="C:\Users\Administrator\Desktop\IOP.html" target="main">商品管理</a></li> <li><a href="C:\Users\Administrator\Desktop\lkj.html" target="main">分类管理</a></li> <li><a href="C:\Users\Administrator\Desktop\guanggao.html" target="main">广告管理</a></li> </ul> </nav> </aside> </main> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

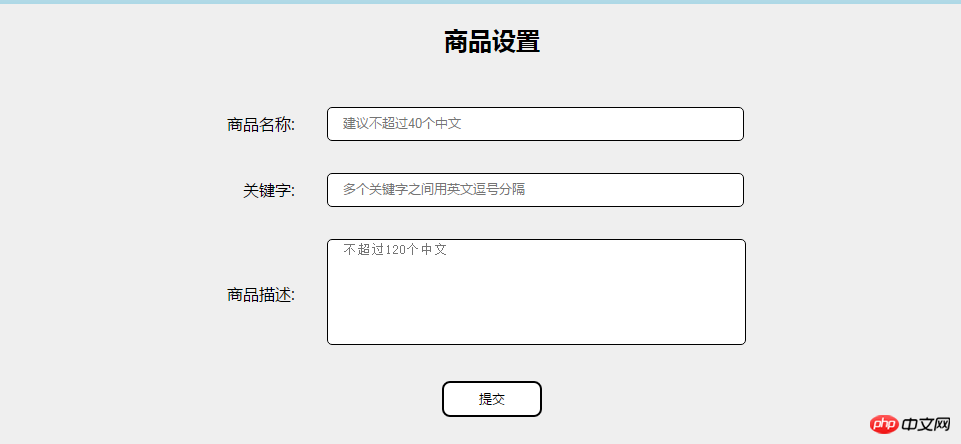
商品设置用表单来实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品设置</title>
</head>
<body>
<h2>商品设置</h2>
<form action="" method="post">
<table>
<tr>
<td><label for="title">商品名称:</label></td>
<td><input type="text" id="title" placeholder="建议不超过40个中文" required></td>
</tr>
<tr>
<td><label for="keywords">关键字:</label></td>
<td><input type="text" id="keywords" placeholder="多个关键字之间用英文逗号分隔" required></td>
</tr>
<tr>
<td><label for="desc">商品描述:</label></td>
<td><textarea name="desc" id="desc" cols="30" rows="10" placeholder="不超过120个中文" required></textarea></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="提交" onclick="alert('提交成功')"></td>
</tr>
</table>
</form>
</body>
</html>
<style>
h2 {
text-align: center;
}
table,td {
border: none;
padding: 15px;
}
table {
width: 600px;
margin: auto;
}
table td:first-child {
text-align: right;
}
input[type="text"] {
width: 400px;
height: 30px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
}
table td textarea {
width: 400px;
height: 100px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
resize: none;
}
/*选择最后一行中的最后一个单元格*/
table tr:last-child td:last-child {
text-align: center;
}
input[type="submit"] {
width: 100px;
height: 36px;
background-color: #fff;
border:2px solid #000;
border-radius: 8px;
}
input[type="submit"]:hover {
background-color: black;
color: white;
cursor: pointer;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例

用户管理用表格实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户管理</title>
</head>
<body>
<table>
<caption>用户管理</caption>
<tr>
<td>ID</td>
<td>用户名</td>
<td>邮箱</td>
<td>角色</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>admin</td>
<td>admin@php.cn</td>
<td>超级管理员</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>peter</td>
<td>peter@php.cn</td>
<td>讲师</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>zhu</td>
<td>zhu@php.cn</td>
<td>会员</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>猪哥</td>
<td>zhuge@php.cn</td>
<td>版主</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例

商品管理用表格实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品管理</title>
</head>
<body>
<table>
<caption>商品管理</caption>
<tr>
<th>编号</th>
<th>名称</th>
<th>品1牌</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>牛奶</td>
<td>伊利</td>
<td>12箱</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>苹果</td>
<td>红富士</td>
<td>12箱</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>电风扇</td>
<td>美的</td>
<td>12台</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table,tr,th,td{
border:1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
th,td {
padding: 10px;
}
a{
text-decoration: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
caption{
margin-bottom:20px;
font-size:2rem;
}
p{
text-align: center;
}
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style> 运行实例 »
点击 "运行实例" 按钮查看在线实例

分类管理用表格实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<th>编号</th>
<th>类别</th>
<th>供应商</th>
<th>品1牌数量</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>牛奶</td>
<td>天猫</td>
<td>12种</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>苹果</td>
<td>天猫</td>
<td>12种</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>电风扇</td>
<td>天猫</td>
<td>12种</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table,tr,th,td{
border:1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
th,td {
padding: 10px;
}
a{
text-decoration: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
caption{
margin-bottom:20px;
font-size:2rem;
}
p{
text-align: center;
}
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style> 运行实例 »
点击 "运行实例" 按钮查看在线实例

广告管理用表格实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>广告管理</title>
</head>
<body>
<table>
<caption>广告管理</caption>
<tr>
<th>编号</th>
<th>广告名称</th>
<th>播放平台</th>
<th>播放次数</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>牛奶</td>
<td>cctv</td>
<td>12次</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>苹果</td>
<td>cctv</td>
<td>12次</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>电风扇</td>
<td>cctv</td>
<td>12次</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table,tr,th,td{
border:1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
th,td {
padding: 10px;
}
a{
text-decoration: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
caption{
margin-bottom:20px;
font-size:2rem;
}
p{
text-align: center;
}
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style> 运行实例 »
点击 "运行实例" 按钮查看在线实例


