一、使用固定定位实现在线聊天,
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线聊天</title>
<style>
*{margin:0;padding:0;}
.box{
position:fixed;
bottom:100px;
right:0;
width:140px;
}
.box ul li{
width:100%;
height:45px;
text-align:center;
line-height:35px;
list-style:none;
}
.box ul li a{
display:inline-block;
width:140px;
height:35px;
background:url("1.png") no-repeat -94px -57px;
text-decoration:none;
color:#666;
}
.box ul li a:hover{
color:#ff0000;
}
.box ul li a:hover span{
color:#fff;
background:#000033;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<a href="#">
<span>加入VIP</span>
</a>
</li>
<li>
<a href="#">
<span>广告合作</span>
</a>
</li>
<li>
<a href="#">
<span>售后服务</span>
</a>
</li>
<li>
<a href="#">
<span>其他服务</span>
</a>
</li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果图:

二、图文混排:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混排</title>
<style>
*{margin:0;padding:0;}
.header{
width:800px;
overflow:hidden;
margin:auto;
}
.header .left{
width:40%;
float:left;
height:220px;
}
.header .left img{width:100%;margin-top:40px;border-radius:10px;}
.header .right{
width:58%;
height:220px;
float:left;
margin-left:2%;
}
.header .right h1{
font-size:20px;
line-height:45px;
text-align:center;
}
.header .right > p{
height:60px;
}
.header .right p{
font-size:12px;
color:#666;
}
.header .right .text p:nth-child(1){
line-height:40px;
}
.header .right .text p:nth-child(2){
margin-bottom:15px;
}
.header .right .text p:nth-child(2) > span{
margin-left:20px;
}
.header .right .text p:nth-child(2) > span:nth-child(1){
margin-left:0;
}
.header .right .text ul li{
float:left;
list-style:none;
background:red;
margin-left:10px;
border-radius:8px;
}
.header .right .text ul li:nth-child(1){
margin-left:0;
background:#FF5722;
}
.header .right .text ul li > a{
display:inline-block;
padding:10px 15px;
text-decoration:none;
color:#fff;
font-size:14px;
}
.header .right .text ul li:nth-child(2){
background:#333;
}
.header .right .text ul li:nth-child(3){
background:#009688;
}
</style>
</head>
<body>
<div class="header">
<div class="left">
<img src="1.jpg" alt="">
</div>
<div class="right">
<h1>第三期_前端基础</h1>
<p>PHP中文网第三期线上班_前端基础学习内容: HTML5,CSS3,JavaScript,jQuery,Vue.js入门,Bootstrap,页面布局实战 《网站管理后台》的模板开发(综合应用以上所学知识)</p>
<div class="text">
<p>初级</p>
<p>
<span>共34章节</span>
<span>4685次播放</span>
<span>添加时间:2018-07-25 14:59</span>
</p>
<ul>
<li><a href="#">观看直播</a></li>
<li><a href="#">课件下载</a></li>
<li><a href="#">QQ群交流群</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

三、双飞翼布局与圣杯布局:
新建一个css文件,并且引入html文档中。
css:
实例
*{margin:0;padding:0;}
ul li{list-style:none;}
a{text-decoration:none;}
.main .wrap .container h2,
.main .container h2,
.main .right h2{
font-size:16px;
line-height:45px;
text-indent:20px;
}
.main .wrap .container ul li:nth-child(1),
.main .wrap .container ul li:nth-child(4),
.main .wrap .container ul li:nth-child(7),
.main .container ul li:nth-child(1),
.main .container ul li:nth-child(4),
.main .container ul li:nth-child(7){
margin-left:20px;
}
.main .wrap .container ul li:nth-child(3),
.main .wrap .container ul li:nth-child(6),
.main .wrap .container ul li:nth-child(9),
.main .container ul li:nth-child(3),
.main .container ul li:nth-child(6),
.main .container ul li:nth-child(9){
margin-right:0;
}
.main .wrap .container ul li,
.main .container ul li{
width:200px;
height:120px;
float:left;
margin-left:27px;
margin-bottom:30px;
border-radius:10px;
overflow:hidden;
}
.main .wrap .container ul li a,
.main .container ul li a{
display:inline-block;
width:100%;
color:#333;
}
.main .wrap .container ul li a:hover,
.main .container ul li a:hover{
color:#777;
}
.main .wrap .container ul li a > img,
.main .container ul li a > img{
width:100%;
height:80px;
display:block;
}
.main .wrap .container ul li a p,
.main .container ul li a p{
width:95%;
height:30px;
background:#fff;
border-radius:10px 10px 0 0;
padding:8px 5px;
position:relative;
top:-6px;
font-size:14px;
}
.main .wrap .container ul li a p > span,
.main .container ul li a p > span{
margin-right:8px;
background-color:#93999f;
color:#fff;
}
.main .left{
width:200px;
height:500px;
background:#2b333b;
float:left;
margin-left:-100%;
border-radius:10px 0 0 10px;
}
.main .left ul > li{
width:100%;
line-height:40px;
text-indent:30px;
}
.main .left ul > li:hover{
background-color:rgba(255,255,255,.3);
}
.main .left ul > li a{
color:rgba(255,255,255,.6);
}
.main .right{
width:198px;
height:500px;
background:#fff;
border:1px solid #ccc;
float:left;
margin-left:-200px;
overflow:hidden;
}
.main .right ul li{
line-height:17px;
margin-bottom:13px;
text-align:center;
}
.main .right ul li a{
color:#333;
font-size:13px;
}
.main .right ul li a:hover{
color:#777;
}
.header,.footer{
width:100%;
}
.header > .container,.footer > .container{
width:1100px;
margin:auto;
}
.header > .container ul > li{
float:left;
line-height:40px;
height:40px;
width:120px;
text-align:center;
}
.header > .container ul > li a{
display:inline-block;
width:100%;
color:#fff;
}
.header > .container ul > li a:hover{
background-color:#fff;
color:#222;
}
.footer > .container{
line-height:55px;
text-align:center;
color:#fff;
font-size:14px;
background:#393D49;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
双飞翼:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>双飞翼</title>
<style>
.main{
width:1100px;
height:500px;
margin:20px auto;
}
.main .wrap{
width:100%;
min-height:100%;
float:left;
}
.main .wrap .container{
margin:0 200px;
}
.main .left{
width:200px;
min-height:100%;
background:#2b333b;
float:left;
margin-left:-100%;
border-radius:10px 0 0 10px;
}
.main .left ul > li{
width:100%;
line-height:40px;
text-indent:30px;
}
.main .left ul > li:hover{
background-color:rgba(255,255,255,.3);
}
.main .left ul > li a{
color:rgba(255,255,255,.6);
}
</style>
</head>
<body>
<div class="header" style="background:#000;height:40px;">
<div class="container">
<ul>
<li><a href="#">视频教程</a></li>
<li><a href="#">社区问答</a></li>
<li><a href="#">编程词典</a></li>
<li><a href="#">手册下载</a></li>
<li><a href="#">工具下载</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="wrap">
<div class="container">
<h2>最新课程</h2>
<ul>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
</ul>
</div>
</div>
<div class="left">
<ul>
<li><a href="#">php开发</a></li>
<li><a href="#">前端开发</a></li>
<li><a href="#">服务端开发</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">服务器运维&下载</a></li>
<li><a href="#">在线工具箱</a></li>
<li><a href="#">常用类库</a></li>
</ul>
</div>
<div class="right">
<h2>头条</h2>
<ul>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
</ul>
</div>
</div>
<div class="footer" style="background:#000033;height:55px;">
<div class="container">
PHP中文网:独家原创,永久免费的在线php视频教程,php技术学习阵地
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
圣杯:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>圣杯</title>
<style>
.footer{clear:both;} /* 清除浮动影响,解决背影颜色不显示 */
.main{
width:700px;
height:500px;
margin:20px auto;
}
.main > .container{
width:100%;
height:500px;
float:left;
}
.main > .left{
position:relative;
left:-200px;
}
.main > .right{
position:relative;
right:-200px;
}
</style>
</head>
<body>
<div class="header" style="background:#000;height:40px;">
<div class="container">
<ul>
<li><a href="#">视频教程</a></li>
<li><a href="#">社区问答</a></li>
<li><a href="#">编程词典</a></li>
<li><a href="#">手册下载</a></li>
<li><a href="#">工具下载</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="container">
<h2>最新课程</h2>
<ul>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
<li>
<a href="#">
<img src="https://img.php.cn/upload/course/000/000/001/5b69682bd63ba306.png" alt="">
<p>
<span>初级</span>
Web项目开发流程大揭密
</p>
</a>
</li>
</ul>
</div>
<div class="left">
<ul>
<li><a href="#">php开发</a></li>
<li><a href="#">前端开发</a></li>
<li><a href="#">服务端开发</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">服务器运维&下载</a></li>
<li><a href="#">在线工具箱</a></li>
<li><a href="#">常用类库</a></li>
</ul>
</div>
<div class="right">
<h2>头条</h2>
<ul>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
<li><a href="#">如何增强自己的学习能力?</a></li>
<li><a href="#">php中文网手机APP上线通知!</a></li>
<li><a href="#">php中文网本期送书活动中奖</a></li>
</ul>
</div>
</div>
<div class="footer" style="background:#000033;height:55px;margin-top:20px;">
<div class="container">
PHP中文网:独家原创,永久免费的在线php视频教程,php技术学习阵地
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
以上的代码大多都是重复的,所以修改下标签,就可以元素属性公共。
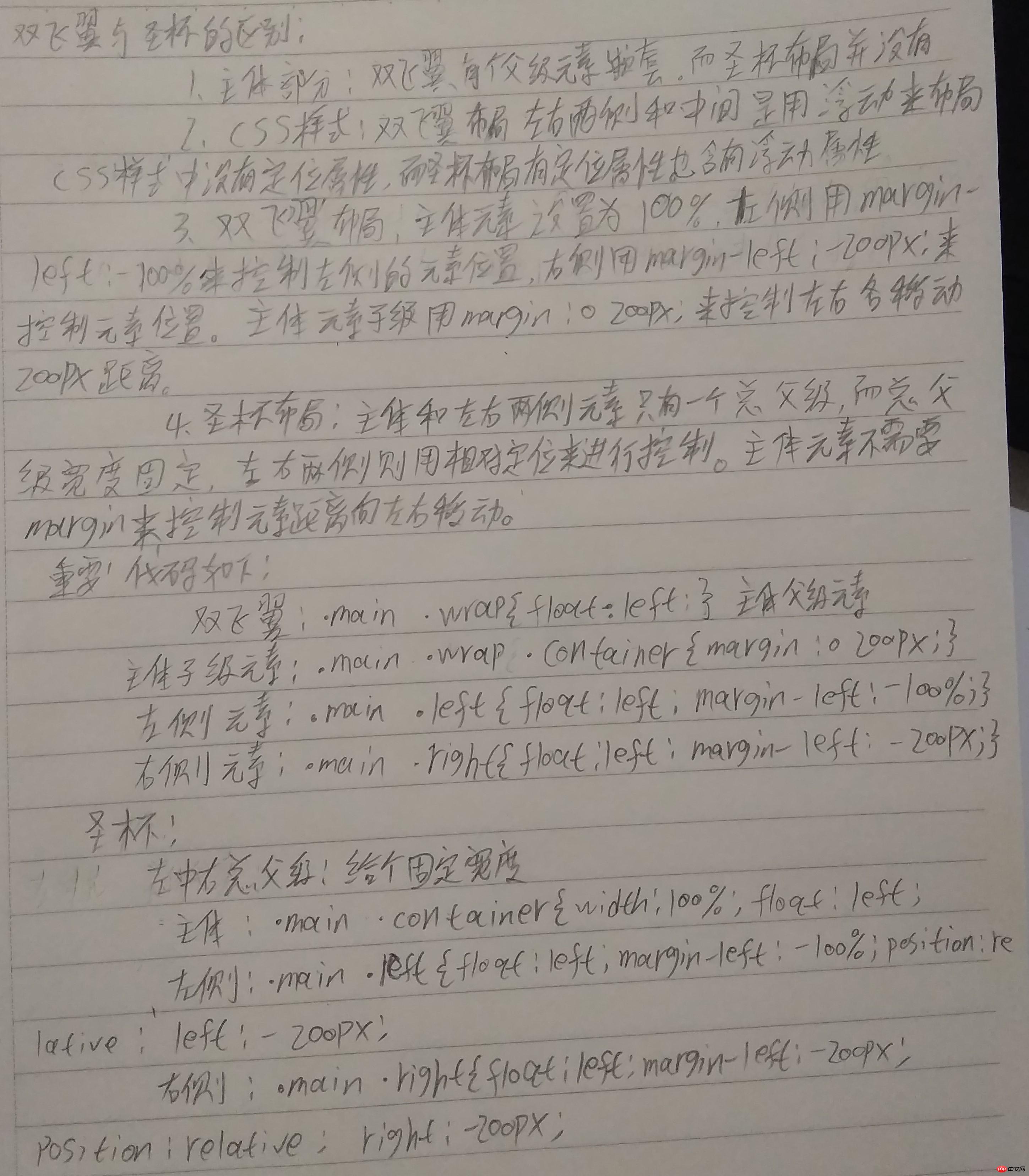
双飞翼与圣杯的区别: