固定定位
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>固定定位</title>
<body>
绝对定位相对于离它最近的具有定位属性的父级容器进行定位 如果没有则是body
固定定位永远不变,就是body
<style>
body{
margin:0;
height:2000px;
}
.box1{
position:fixed; /*固定定位*/
bottom:0;
right:0;
}
.close{
position:absolute;
right:20px;
top:10px;
color:#fff;
}
</style>
<div class="box1">
<a href=""><img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" class="src" /></a>
<span class="close" onclick="this.parentNode.style.display='none'" style="cursor: pointer;">x</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
浮动与清除浮动
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>浮动与清除浮动</title>
<body style="border: 1px dashed red">
<style>
.box1{
width:200px;
height:200px;
background-color:skyblue;
float:left;/*左浮动 元素使用浮动后会脱离文档流*/
}
.box2{
width:200px;
height:200px;
background-color:lightgreen;
float:right;/*要么遇到最左边的边框,要么遇到另一个浮动元素,显示在它的右边 总是水平的,一行显示不下的时候回自动换行显示*/
}
.box3{
width:900px;
height:250px;
background-color:#f24f24;
clear:both;/*清除所有浮动*/
}
.text{
width:200px;
height:50px;
background-color:grey;
/*行内元素浮动后支持宽高设定,浮动仅对后面的元素有影响*/
float:left;
}
</style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<span class="text">php中文网</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
子元素浮动引起父元素高度塌陷的解决办法
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>子元素浮动引起的父元素高度塌陷解决办法</title>
<body>
<style>
.box1{
border:3px dashed green;
/*1.给父级元素添加高度*/
/* height:200px; 不合适 如果子元素高度修改 父级也要一起修改*/
/*2.溢出隐藏 推荐使用*/
/*overflow:hidden;*/
}
/*给父元素添加伪类 推荐使用 兼容性最好*/ /*添加空元素,默认为行内元素*/
.box1:after{
content:'';
display:block;
clear:both;
}
.box2{
width:100%;
height:200px;
background-color:lightpink;
float:left;
}
</style>
<div class="box1">
<div class="box2"></div>
<!-- 直接清除浮动 不推荐-->
<!-- <div style="clear: both"></div> -->
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
文图混排
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>图文混排</title>
<body>
<style>
*{
margin:0;
padding: 0;
}
.box{
width:700px;
background-color:#efefef;
font-size:1rem;
color:#555;
border-radius:1rem;
padding:1.5rem;
}
.box img{
float:left;
margin-right:20px;
margin-bottom:20px;
}
.box p{
text-indent:2rem;
line-height:1.2rem;
}
</style>
<div class="box">
<h2 style="text-align: center;margin-bottom: 20px">PHP中文网第三期</h2>
<img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" />
<p>
不忘初心,坚持公益
为了第三期的培训,我们18位老师和同事历经3月精心准备。每一个PPT,每一行代码,每一个实战案例都是经过我们老师和同事们反复讨论,反复打磨敲定!我们追求完美,力求每一节课程都是精品!
为了这次课程,我们的培训老师也是在一起相互试听,不断改进教学风格,坚持幽默,深入浅出,力求每一个学员都能听得懂,学得会!
我们的辅导老师也是早早准备好!跟进监督每位学员的作业(避免光学不练空架子),及时解答学员的问题,更有回答某些学员的生活上的私人问题~~默默的奉献!
在这里php中文网要真诚的感谢第一期和第二期学员,以及热心的php粉丝们,还有php界的大神们,你们提了很多建议,让我们对课程不断的改进,完善,你们的建议,也给了我们一份坚定的信心!让我们坚定的把这份公益做下去,做一辈子!这也是我们php中文网创始人猪哥的不忘初心的情怀!详见:面对巨额亏损的PHP中文网,我该为情怀买单吗?(猪哥)
改变自己,从这个夏天开始
炎炎夏日,希望我们的三期培训效果超出预期,给大家一个惊喜!给大家一个清凉的夏日!改变从这个夏天开始!做个不一样的自己!一起加油!
还在等什么?赶紧报名吧!名额有限,错过这一次,再等半年!在线报名QQ:498668472(朱老师)、88526 (猪哥)
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
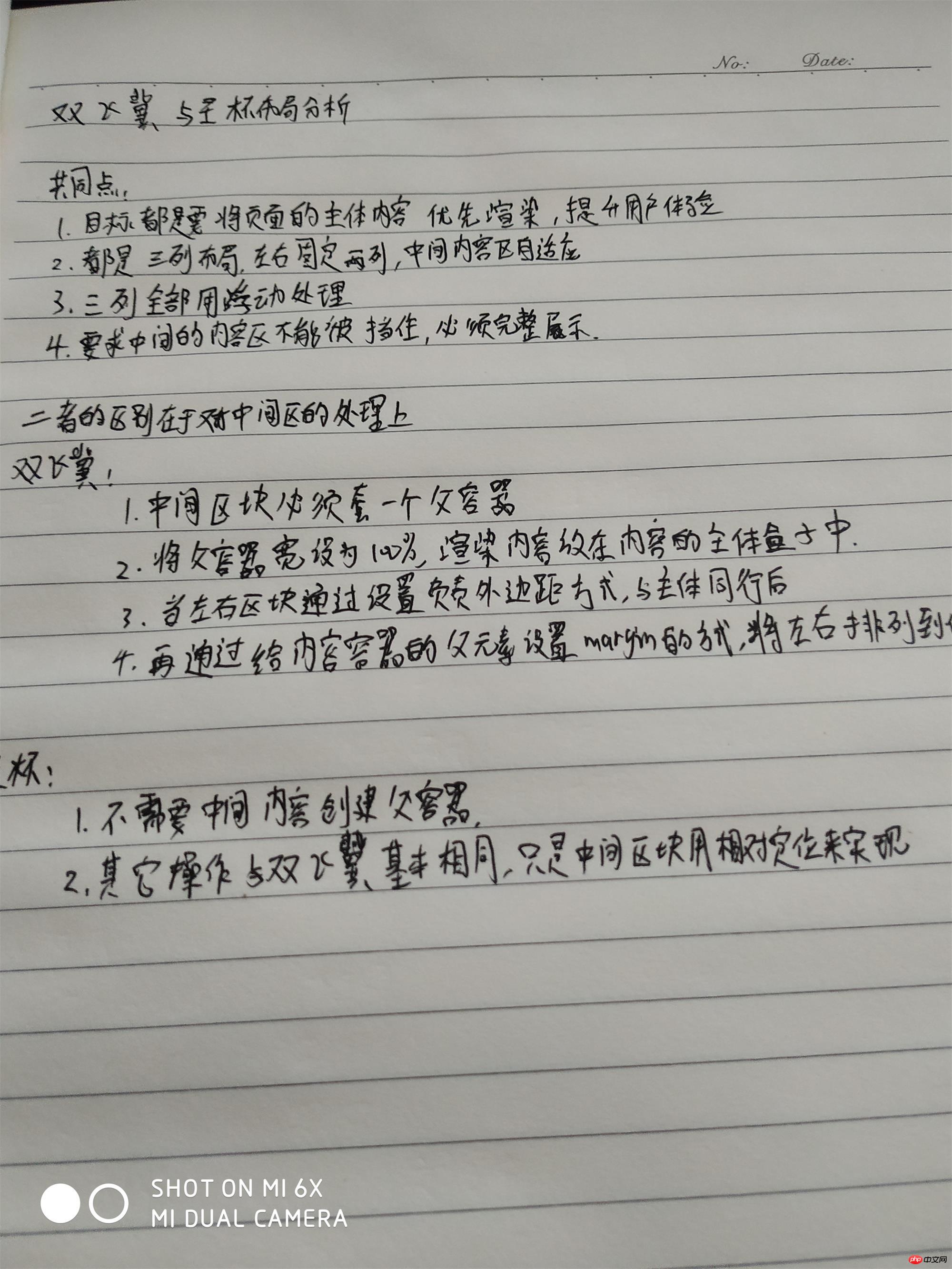
双飞翼布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>双飞翼布局</title>
<body>
<style>
.header , .footer{
width:100%;
height:60px;
background-color:#ccc;
}
.content{
width:1000px;
min-height:100%;
background-color:gray;
margin:0 auto;
text-align:center;
line-height:60px;
}
.container{
width:1000px;
margin:auto;
background-color:yellow;
overflow:hidden;
}
.wrap{
width:100%;
background-color:cyan;
float:left;
}
.main{
min-height:600px;
background-color:wheat;
/*从主体给左右挤出空间*/
margin:0 200px;
}
.left{
width:200px;
min-height:600px;
background-color:skyblue;
float:left;
margin-left:-100%;
}
.right{
width:200px;
min-height:600px;
background-color:pink;
float:left;
margin-left:-200px;
}
</style>
<div class="header">
<div class="content">头部</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体内容</div>
</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
圣杯布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>圣杯布局</title>
<body>
<style>
.header , .footer{
width:100%;
height:60px;
background-color:#ccc;
}
.content{
width:1000px;
min-height:100%;
background-color:gray;
margin:0 auto;
text-align:center;
line-height:60px;
}
.container{
width:600px;
margin:auto;
background-color:yellow;
}
.footer{
overflow:hidden;
}
.container .main{
width:100%;
min-height:650px;
background-color:wheat;
float:left;
}
.container .left{
width:200px;
min-height:650px;
background-color:green;
float:left;
margin-left:-100%;
position:relative;
left:-200px;
}
.container .right{
width:200px;
min-height:650px;
background-color:skyblue;
float:left;
margin-left:-200px;
position:relative;
right:-200px;
}
</style>
<div class="header">
<div class="content">头部</div>
</div>
<div class="container">
<div class="main">主体内容</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
QQ客 服
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>QQ客 服</title>
<style>
*{
margin:0;
padding:0;
}
body{
height:2000px;
}
.QQ{
width: 150px;
height:40px;
background-color:#F5F5F6;
position:fixed;
right:0;
top:50%;
cursor:pointer;
}
p{
line-height:40px;
padding-left:40px;
}
</style>
<body>
<div class="QQ">
<img src="http://120.77.46.122/cp/phpcn/qit/images/1.png" alt="" style="float: left;" />
<p>920939188</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例