代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本控制</title>
</head>
<body>
<style type="text/css">
.imghp{font-weight: bold; /*定义粗体*/
font-size: 20px; /*定义字体大小*/
font-family: 楷体; /*定义字体*/
}
.title{
text-align: center; /*定义文本居中 left--左 right--右*/
height: 100px;
background: pink;
line-height: 100px; /*定义行高*/
}
.logo{
font-size: 6em;
font-weight: bold;
font-family: georgia;
}
img{width: 200px;
height: 200px;}
.hover{display: block;
width: 200px;
height: 40px;
background: pink;
overflow: hidden;/*溢出隐藏*/
margin-bottom: 100px;/*盒外下边距*/
}
.hover:hover{
overflow: visible;/*默认值,内容不会被修剪,元素会被呈现在元素框外*/
}
</style>
<!-- h1~h6标签 -->
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<b>b:我里面的字体会变粗的</b><!-- 字体加粗标签 -->
<p>(p:段落标签,块级元素,独占一行)坚决打赢脱贫攻坚战,让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,习大大总书记的扶贫足迹遍布全国,对坚决打</p>
<br><!-- 换行标签 -->
<br>
<strong>(strong:加粗强调标签)php中文网</strong><!-- 加粗强调标签 strong 更具有语义化,对搜索引擎优化更友好-->
<i>i:坚决打赢脱贫攻坚战</i>
<em>em:定义着重字</em>
<del>del:定义删除字标签</del>
<s>s:对搜索引擎优化更友好</s>
<br>
<pre>预格 式化
文本</pre><!-- 内部换行是可以输出的 --><!-- 空格也可以输出 -->
<p style="background: pink;width: 100px;height: 100px;">我是块级元素哦</p>
<!-- 块级元素: div h1~h6 p 独占一行的,自带换行符,默认宽度100%,对宽高属性值设置生效
行内元素: strong i span 可以共存于一行,对宽高属性值设置不生效 -->
<!-- 行内块元素:结合了块级以及行内的特点 -->
<img src="https://n.sinaimg.cn/news/transform/590/w240h350/20180813/4nDi-hhqtawx7532001.jpg" alt="" style="width: 100px;height: 100px;"><span>123</span>
<!-- 行内块级相互转换:
display:inline 讲块级元素转换为行内元素
display: inline-block 讲块级元素转换为行内块元素
display: block 讲行内元素转换为块级元素 -->
<div style="width: 100px;height: 100px;background: pink;display: inline;">块级转行内元素display:inline</div>
<div style="width: 100px;height: 100px;background: pink;display: inline-block;">块级元素转行内块元素display: inline-block</div>
<span style="width: 100px;height: 100px;background: pink;display: block;">内元素转换为块级元素display: block</span>
<span style="width: 100px;height: 100px;background: pink;display: inline-block;">行内元素转行内块元素display: inline-block;</span>
<span style="width: 100px;height: 100px;background: pink;display: inline-block;">行内元素转行内块元素display: inline-block;</span>
<h1 class="title">PHP中文网</h1>
<br>
<!-- 谷歌logo -->
<span class="logo" style="color: #0085FF;">G</span>
<span class="logo" style="color: rgb(246,26,35);">o</span>
<span class="logo" style="color: #FCE80F;">o</span>
<span class="logo" style="color: #0487F9;">g</span>
<span class="logo" style="color: #3EFF18;">l</span>
<span class="logo" style="color: #FF1428;">e</span>
<br>
<!-- 图文混排 -->
<p class="imghp" style="width: 200px;height: 200px;display: inline-block;">
行内块级相互转换: <br>
display:inline 讲块级元素转换为行内元素 <br>
display: inline-block 讲块级元素转换为行内块元素 <br>
display: block 讲行内元素转换为块级元素 </p>
<img src="https://n.sinaimg.cn/news/transform/590/w240h350/20180813/4nDi-hhqtawx7532001.jpg" alt="">
<br>
<br>
<img src="https://n.sinaimg.cn/news/transform/590/w240h350/20180813/4nDi-hhqtawx7532001.jpg" alt="">
<b class="hover">hover鼠标放上出,触发事件,隐藏部分文字,鼠标放上去,内容不会被修剪,元素会被呈现在元素框外</b>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>页面布局</title>
</head>
<body>
<div class="box">
<h1>媒体:习大大谈如何打赢脱贫攻坚战</h1>
<p class="p_time">
<span>2018-08-13 20:8</span>
<span>来源:搜狐娱乐</span>
</p>
<p class="p_tag">
<i></i><a href="">习大大</a>
</p>
<p>原标题:习大大谈如何打赢脱贫攻坚战</p>
<img src="https://img.php.cn//upload/image/540/973/597/1534174014769020.png" alt="">
<span style="text-align: center;display: block;line-height: 60px;">习大大(资料图)</span>
<div class="body">
<p>凤坚决打赢脱贫攻坚战,让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,习大大总书记的扶贫足迹遍布全国,对坚决打赢脱贫攻坚战作出重要战略部署。党建网微平台整理了总书记关于脱贫攻坚的部分精彩论述,从说“不”的角度,深入体会总书记对脱贫攻坚工作的重要指示精神。</p>
<p>我们党员干部都要有这样一个意识:只要还有一家一户乃至一个人没有解决基本生活问题,我们就不能安之若素;只要群众对幸福生活的憧憬还没有变成现实,我们就要毫不懈怠团结带领群众一起奋斗。
——2014年1月26日至28日,习大大在内蒙古调研考察时的讲话</p>
<p>既不急躁蛮干,也不消极拖延,既不降低标准,也不吊高胃口,确保焦点不散、靶心不变。
——2018年6月11日,习大大对脱贫攻坚工作作出重要指示强调</p>
</div>
<p class="p_name">责任编辑:郝琪 ID92551</p>
<p class="p_shengm">声明:所有文字图片均摘自网络,如有侵权请告知。</p>
</div>
<style type="text/css">
body{background: #fff;width: 412px;margin: 0 auto;padding: 0;font-size: 14px;font-family: 微软雅黑;}
.box{width: 385px;margin: 0 auto;}
h1{font-size: 20px;font-weight: bold;font-family: 黑体;margin: 0;padding-top: 20px;}
.p_time{color: #999;font-size: 12px;display: inline-block;}
.p_tag{display: inline-block;float: right;font-size: 12px;}
.p_tag i{background: url(bq.png) no-repeat center;width: 16px;height: 16px;display: block;float: left;margin-right: 10px;}
.p_tag a{color: #0085FF;text-decoration: none;}
img{width: 385px;height: 257px;margin: 0 auto;display: block;}
.p_name{color: #999;font-size: 12px;text-align: right;}
.p_shengm{color: #999; font-size: 12px;}
</style>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
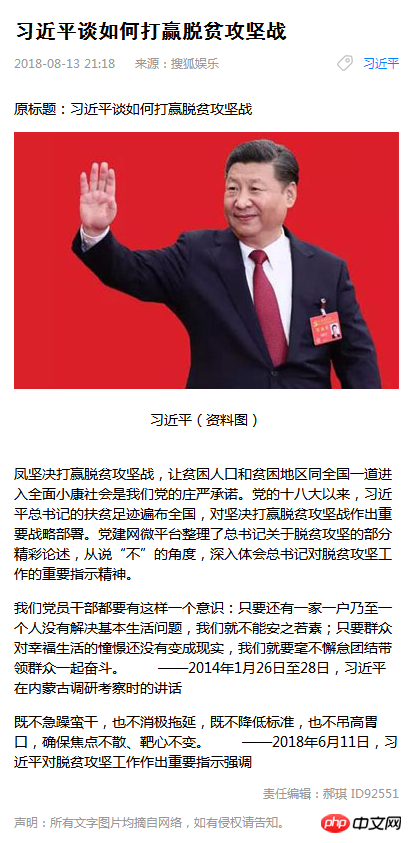
实例图片:

手抄代码:

总结:
1、元素分为:块级、行内、行内块级,三种,且可以相互转换:
display:inline 讲块级元素转换为行内元素
display: inline-block 讲块级元素转换为行内块元素
display: block 讲行内元素转换为块级元素
2、块级元素: div h1~h6 p 独占一行的,自带换行符,默认宽度100%,对宽高属性值设置生效
3、行内元素: strong i span 可以共存于一行,对宽高属性值设置不生效
4、可以利用css伪类选择器,做动画效果 :hover 鼠标移上去 、:link 未访问、:visited 已访问、 :active 选定

