今天是第一天在PHP中文网学习
代码:
注释:在开发的道路上, html是一种网页语言,可以叫做超文本标记语言(但它不是编程语言),css层叠样式,是用来规划html等其他文件样式的计算机语言,可以对网页各元素格式化和样式修饰。
也是学习编程道路上的第一块敲门砖。
实例
<!DOCTYPE html> <!-- 声明文档类型 -->
<html>
<head><!-- 网页头部 -->
<title>PHP中文网--视频教程</title><!-- 网页标题 -->
<meta content="text/html;charset=UTF-8"><!-- 当前页面编码 -->
<!-- rel 定义当前文档跟链接文档的关系 -->
<!-- type - 引入样式类型 -->
<!-- href - 引入文件地址 -->
<link rel="stylesheet" type="text/css" href="/statics/style.css"><!-- 外部样式 引入 -->
<link rel="shortcut icon" type="image/x-icon" href="/statics/favicon.ico"><!-- 图标引入 -->
<style type="text/css">/*内部样式:只针对当前页面*/
body{}/*标记选择器*/
#box{width: 200px;height: 200px;background: pink;}/*(#)id选择器*/
.box{width: 200px;height: 200px;background: green;}/*(.)class选择器*/
#main{width: 100px;height: 100px;background: #f9ff00;}
.main{background: #000;}
/*同一个命名,不同的选择器,更便于区分*/
</style>
</head>
<body>
<!-- <body style="background: blue;"> 内联样式:只针对当前元素-->
<img src="" alt=""><!-- 单标签 有头无尾-->
<div></div><!-- 双标签,闭合标签:有头有尾 -->
<div id="box"><!-- id选择器 -->
<a href="http://www.php.cn/">php中文网</a>
</div>
<div class="box"><!-- class选择器 -->
<a href="http://www.baidu.com/">百度</a>
</div>
<div id="main" class="main">id是黄色,class是黑色</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
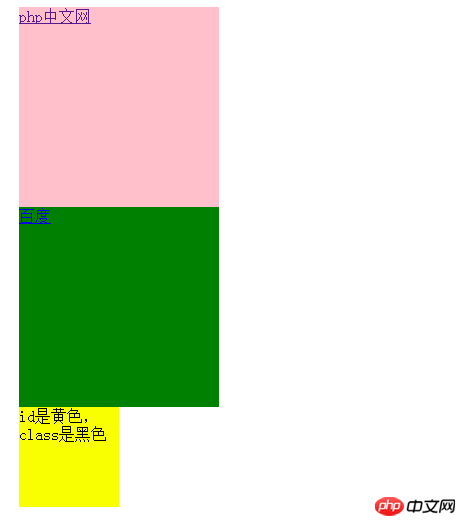
运行预览图:

个人点评:通过简单的几行html和css的结合,定义出div块的大小和背景颜色,实现出一些简单的功能。
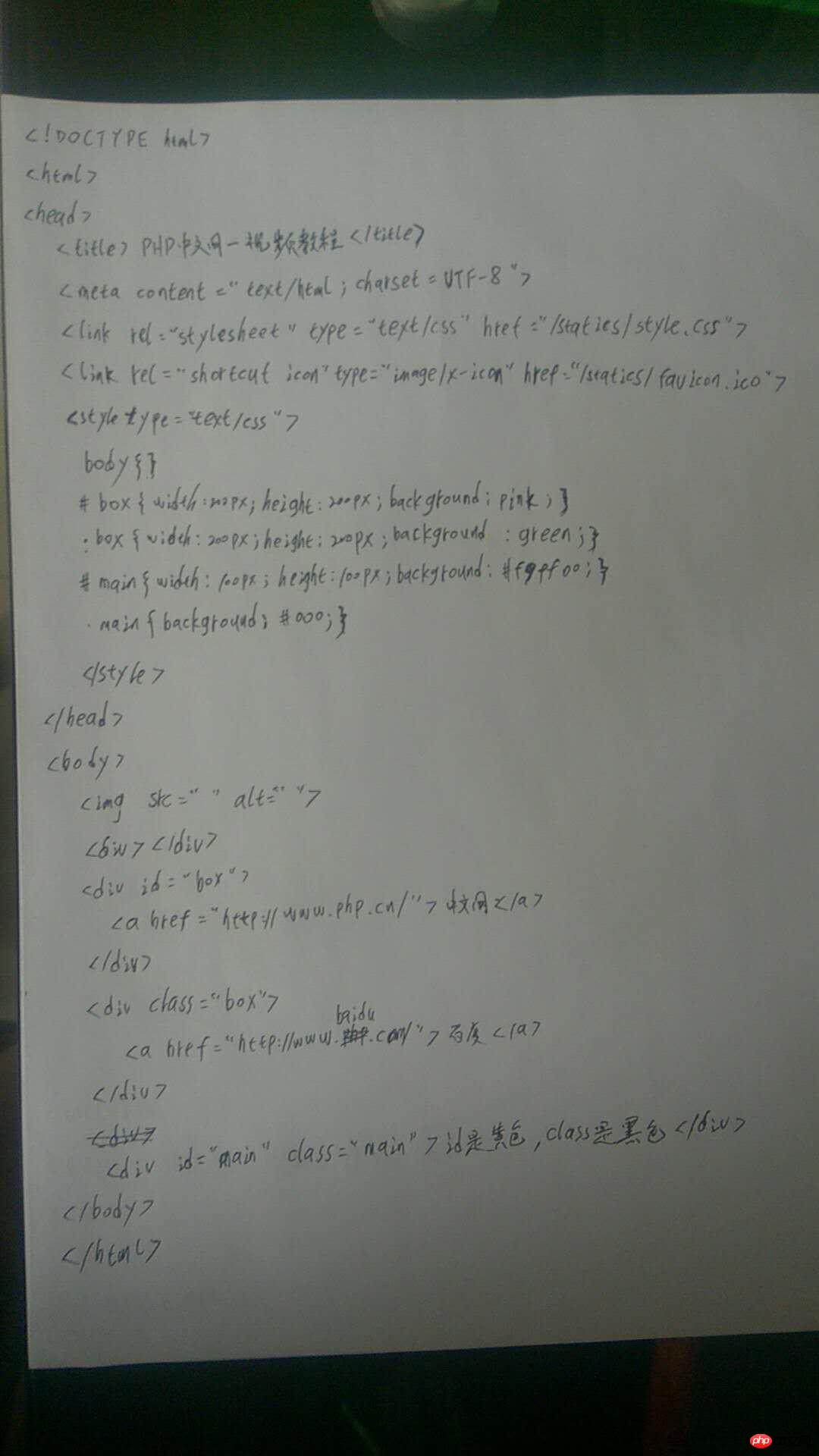
手抄代码:

说明:老师们让谢手抄是有原因的,从我个人感觉是可以加深记忆,比如 "background" 背景属性这个单词,我自己是单独写不全的,一直都是光写个前缀,靠代码插件提示补全的,现在感觉会背了,(*^__^*) 嘻嘻……
总结:
1、一定要定义当前页面编码 utf-8,否则部分浏览器会不识别汉字,直接乱码。
2、外部层叠样式引入一定要书写规范,按照 “优先顺序:外部<内部<内联 ” 去写。
3、选择器分为:标记选择器、id选择器、class选择器;当前页面只允许一个id命名,不允许出现多个一样的id命名;class类选择器,则不限制。
4、单标签一般用于:图片、样式、文件等引入。
5、双标签:有开头(<div>)有结尾(</div>),闭合标签。
6、通过实例:id--main是黄色,class--main是黑色。当前显示为黄色,证明id是优先于class的
7、个人感觉标签命名:在这节课,同一个命名,不同的选择器,更便于区分、理解。

