 实例
实例
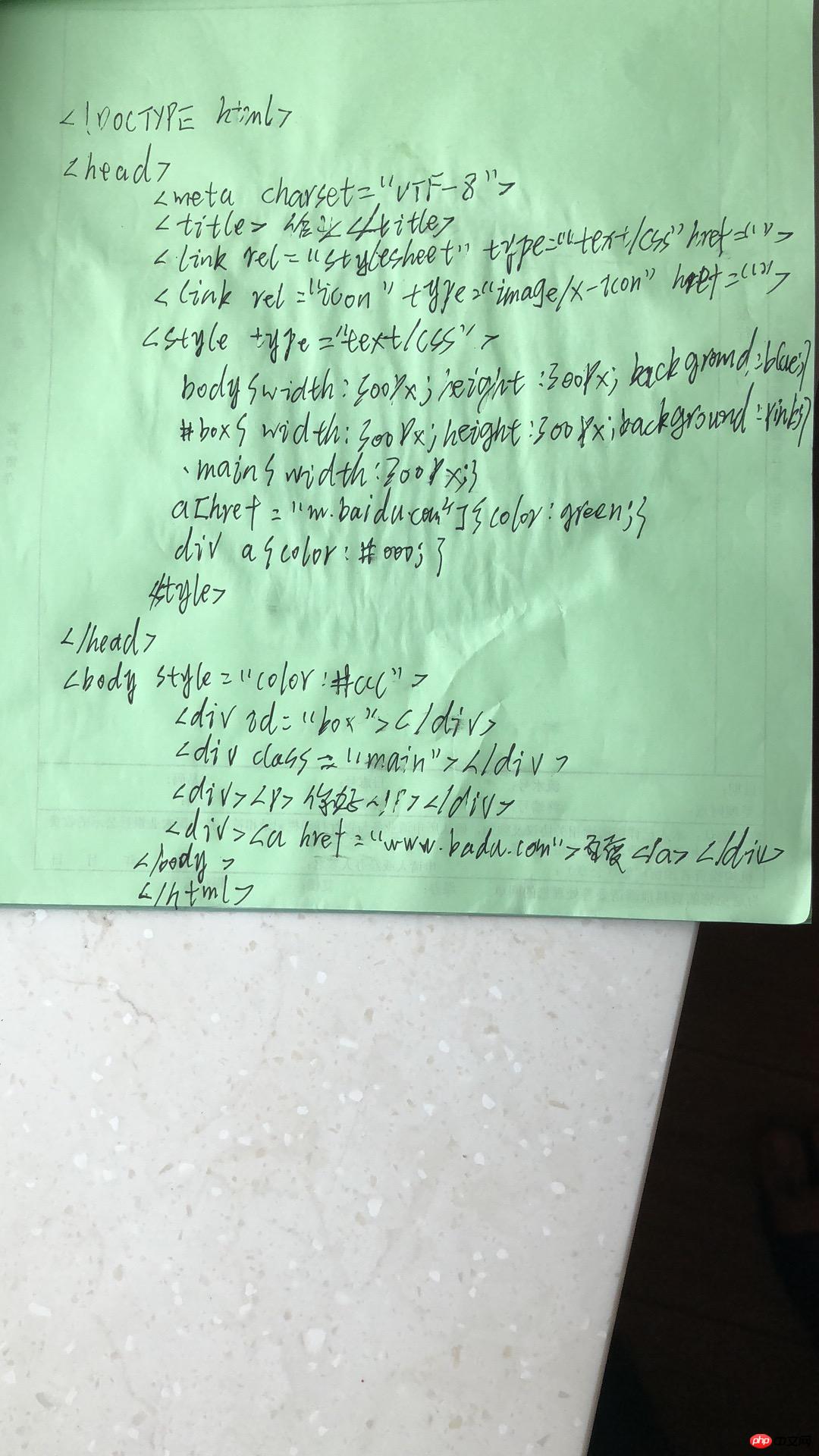
<!DOCTYPE html><!-- 说明以下为html内容 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title><!-- 标题 -->
<link rel="stylesheet" type="text/css" href=""><!-- 引入外部样式 -->
<link rel="shortcut icon" type="image/x-icon" href="">
<!-- 引入网页头图标 -->
<style type="text/css">/*内部样式*/
body{wdith:300px; height:300px;background:blue;}/*标签选择器*/
#box{width:100px; height:200px;background:pink;}/*ID选择器*/
.main{width:100px; height:100px;background:green;}
/*类选择器*/
a[href="www.baidu.com"]{color: pink;}/*属性选择器*/
div a{color:#000;}/*子类选择器*/
</style>
</head>
<body style="background:#fff"><!-- 内联选择器 -->
<div id="box"></div>
<div class="main"></div>
<div>
<p>你好世界</p>
</div>
<div><a href="www.baidu.com">百度</a></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

