实例
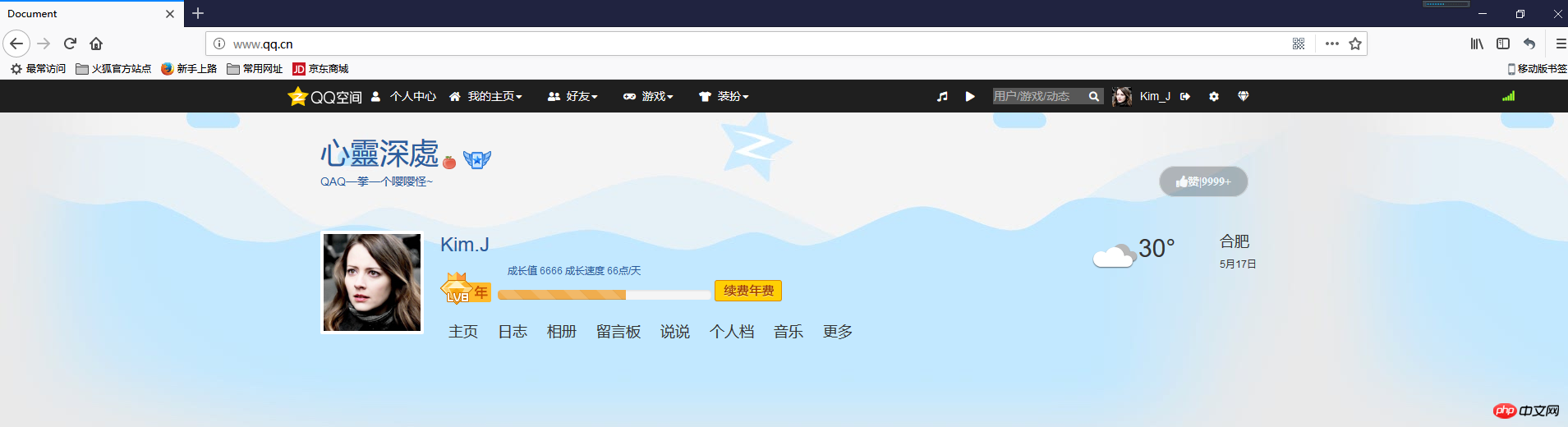
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="/source/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="/source/css/site.css"> <link rel="stylesheet" href="/source/fontawesome/fontawesome-free-5.0.13/web-fonts-with-css/css/fontawesome-all.min.css"> </head> <body> <div class="header"> <div class="container"> <div class="left"> <a href="" class="logo"></a> <a href=""><i class="fa fa-user"></i>个人中心</a> <a href=""><i class="fa fa-home"></i>我的主页<i class="fa fa-caret-down"></i></a> <a href=""><i class="fa fa-user-friends"></i>好友<i class="fa fa-caret-down"></i></a> <a href=""><i class="fa fa-gamepad"></i>游戏<i class="fa fa-caret-down"></i></a> <a href=""><i class="fa fa-tshirt"></i>装扮<i class="fa fa-caret-down"></i></a> </div> <div class="right"> <div class="music-player-container"> <a href="" title="播放背景音乐"><i class="fa fa-play"></i></a> <a href="" title="设置背景音乐"><i class="fa fa-music"></i></a> </div> <div class="userInfo"> <img src="/source/image/userpic.jpg" width="24px" height="24px"> <a href="" class="icon-vip"><i class="fa fa-gem"></i></a> <a href="" style=""><i class="fa fa-cog"></i></a> <a href=""><i class="fa fa-sign-out-alt"></i></a> <a href="">Kim_J</a> </div> <div class="searchBox"> <input type="text" name="" placeholder="用户/游戏/动态"> <a href="" class="search"><i class="fa fa-search"></i></a> </div> <a href=""><i class="fa fa-signal" style="position: absolute;top:13px;margin-left: 620px;color: greenyellow"></i></a> </div> </div> </div> <div class="backgroundContainer"> <div class="container"> <div class="userInfoShow"> <h1 style="float: left"><span>心靈深處</span></h1> <a href="" class="QLevel"></a> <a href="" class="PhoneLevel"></a> <div class="userSign">QAQ一拳一个嘤嘤怪~</div> </div> <div class="support"> <a href=""><i class="fa fa-thumbs-up">赞|9999+</i></a> </div> <div class="userQZoneInfo"> <img src="/source/image/userpic.jpg" class="userQZonePic" alt=""> <div class="userNickName">Kim.J</div> <div class="years-vip"> <img src="/source/image/vip_year_8.png" alt="" > <span>成长值 6666 成长速度 66点/天</span> <div class="progress"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <a href=""><img src="/source/image/icon-vip-fee-year.png" alt="" style="float:left;position:absolute;margin-left: 90px;margin-top: 20px; "></a> </div> </div> <div class="weather"> <img src="http://qzonestyle.gtimg.cn/aoi/img/weather/weather-cloudy.png" alt=""> <span class="temperature">30°</span> <div style="float: right;font-size: 18px;"> <span>合肥</span> <br> <span style="font-size: 12px;">5月17日</span> </div> </div> <div class="list"> <ul> <li>主页</li> <li>日志</li> <li>相册</li> <li>留言板</li> <li>说说</li> <li>个人档</li> <li>音乐</li> <li>更多</li> </ul> </div> </div> </div> <div class="body"></div> <div class="footer"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS部分
实例
body{background: rgb(233,233,233);}
.header{width: 100%;height: 40px;background-color:rgb(31,31,31);line-height: 40px;position: fixed;}
.header .logo{background-image:url("/source/image/icon.png");background-position: 0px 0px;float: left;
width: 90px;
height: 40px; }
.header.container{width: 100%;}
.header a {text-decoration: none;color: white;margin-left: 10px;}
.header .left{float: left;margin-left: -50px;width: 588px}
.header a i{margin-right: 8px;margin-left:2px;width: 15px;font-size: 12px;}
.header .right {float: right;}
.header .right a{float: right;}
.header .searchBox{float:right;margin-right: 10px;height: 20px;}
.header .right .searchBox input::-webkit-input-placeholder { color: white;}
.header .right .searchBox input:-moz-placeholder {color: white;}
.header .right .searchBox input::-moz-placeholder {color: white;}
.header .right .searchBox input:-ms-input-placeholder {color: white;}
.header .searchBox input{height: 20px;width:135px;background-color: rgb(87,87,87);border: none;color: white;}
.header .searchBox .search{position: absolute;margin-left:-20px }
.header .searchBox .icon-vip{float: right}
.header .right .userInfo{float: right;}
.header .right .music-player-container{float: left;padding: 0 0;}
.backgroundContainer{background-image: url("/source/image/top.jpg");width: 100%;height: 650px;padding:50px 0px 0px 0px;}
.backgroundContainer .userInfoShow{color: rgb(41,92,157);}
.backgroundContainer .userInfoShow .QLevel{background-image: url("/source/image/icon3.png");display: inline-block;width:16px;background-repeat: no-repeat;height: 16px;position: relative;background-position: -36px 0px;margin-top: 37px;margin-left: 5px;}
.backgroundContainer .userInfoShow .PhoneLevel{background-image: url("/source/image/icon.png");display: inline-block;width:34px;background-repeat: no-repeat;height: 22px;position: relative;background-position: -204px -76px;margin-top: 37px;margin-left: 5px;}
.backgroundContainer .userInfoShow .userSign{position: absolute}
.backgroundContainer .support{float: right}
.backgroundContainer .support a{margin: 0px 10px;border: solid 1px #cdcdcd;border-radius: 30px;color: #ffffff;background-color:rgba(0,0,0,.4);padding: 10px;opacity: 0.6}
.backgroundContainer .support i{margin: 0px 10px;}
.backgroundContainer .userQZoneInfo{margin-top: 70px;}
.backgroundContainer .userQZoneInfo .userQZonePic{width: 126px;height: 126px;float: left;border: 4px solid white;border-radius: 2px;}
.backgroundContainer .userQZoneInfo .userNickName{color: rgb(41,92,157);font-size: 24px;margin-left: 20px;float: left}
.backgroundContainer .userQZoneInfo .years-vip {float: left;margin-left:-60px;margin-top:40px;font-size: 12px;color: rgb(41,92,157);width: 400px;}
.backgroundContainer .userQZoneInfo .years-vip img {float: left;margin-top:10px;margin-right: 20px;}
.backgroundContainer .userQZoneInfo .years-vip .progress{height: 12px;margin-bottom: 0px;width: 260px;position: absolute;margin-top: 15px;margin-left: 70px;}
.backgroundContainer .weather{float: right;width: 200px;height: 56px;}
.backgroundContainer .weather img{vertical-align: baseline}
.backgroundContainer .weather .temperature{position: absolute;font-size: 30px;}
.backgroundContainer .list{float: left;margin-top: 110px;margin-left: -400px;}
.backgroundContainer .list ul{list-style: none;padding-left: 0px;}
.backgroundContainer .list ul li{display: inline;margin: 10px 10px ;font-size: 18px}运行实例 »
点击 "运行实例" 按钮查看在线实例