实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>徐志摩诗集</title>
<style type="text/css">
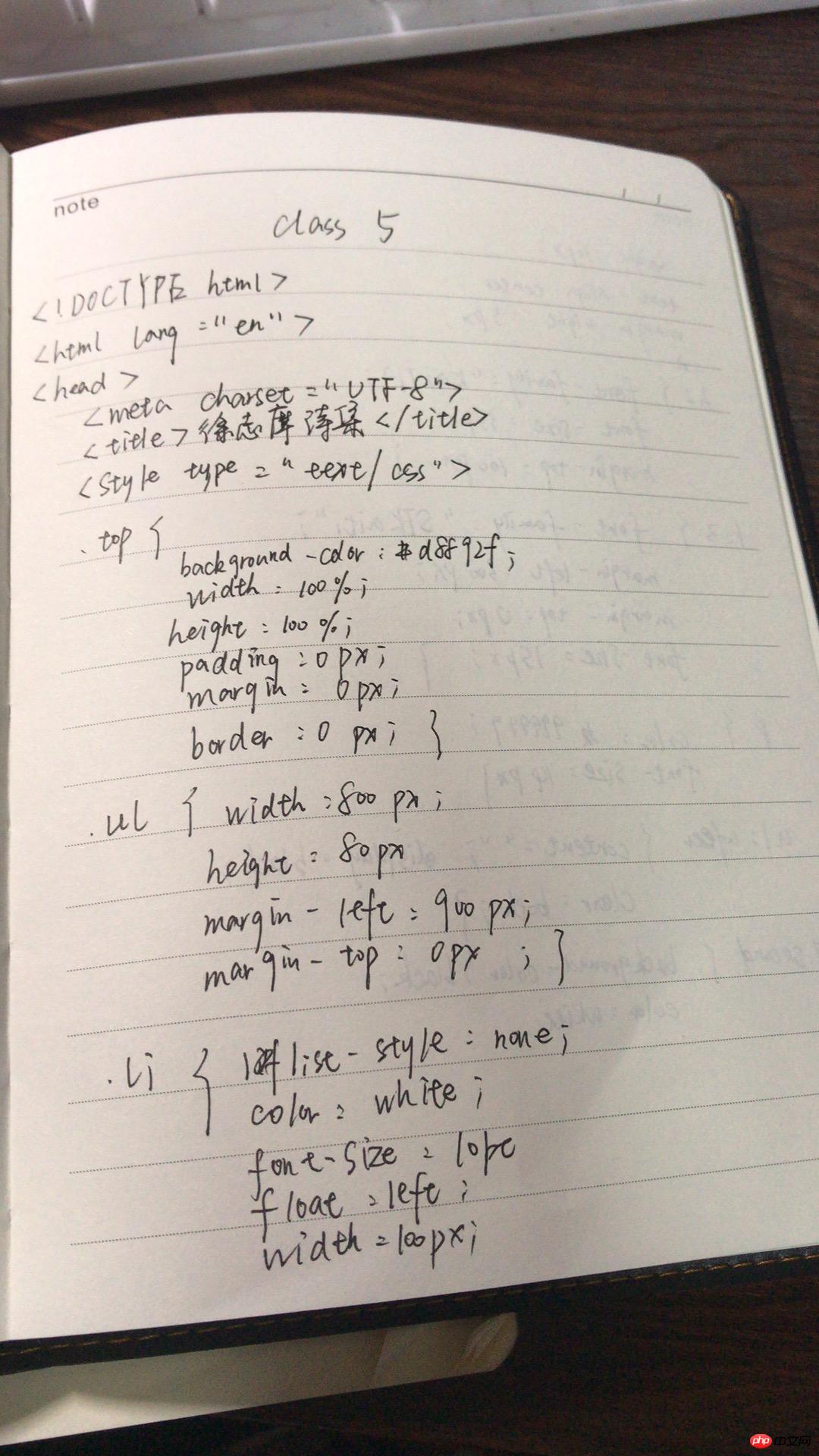
.top{
background-color:#d8892f;
width: 100%;
height:100px;
padding: 0px;
margin: 0px;
border: 0px;
}
.ul{
width: 800px;
height: 80px;
margin-left: 900px;
margin-top:0px;
}
.li{
list-style: none;
color: white;
font-size: 10pt;
float: left;
width: 100px;
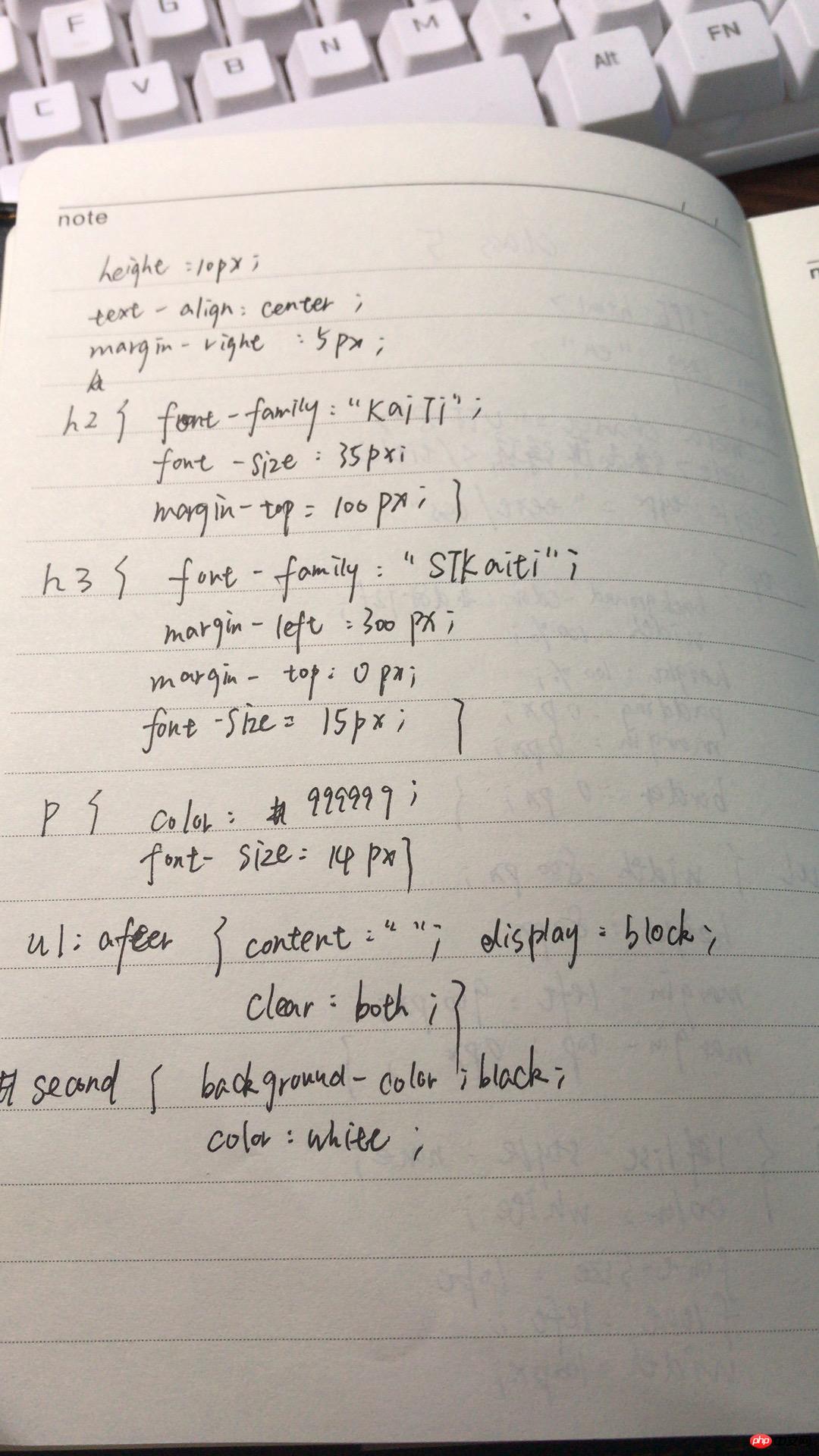
height: 10px;
text-align: center;
margin-right: 5px;
}
h2{
font-family:"KaiTi";
font-size: 35px;
margin-top: 100px;
}
h3{
font-family: "STKaiti";
margin-left: 300px;
margin-top:0px;
padding-top: 30px;
font-size:15px;
}
p{
color: #999999;
font-size: 14px;
}
ul:after {
content:'';
display: block;
clear:both;
}
#second{
background-color: black;
color:white;
}
li[class="shouye"] {
list-style: none;
color: white;
font-size: 15px;
float: left;
width: 100px;
height: 10px;
text-align: center;
margin-left: 5px;;
}
p[class ~="first"]{
color: yellowgreen;
background-color: grey
}
p[class $= "e"] {
background-color: lime;
}
p[class *="d"]{
font-size: 20pt;
}
</style>
</head>
<body style="margin:0px;padding:0px;">
<div class="top">
<h3>浅草诗社</h2>
<ul class="ul">
<li class="shouye">网站首页</li>
<li class="li">其它诗集</li>
<li class="li">在线客服</li>
<li class="li">客户案例</li>
<li class="li">新作前瞻</li>
<li class="li">加入我们</li>
</ul>
</div>
<div align="center">
<h2 >(一)再别康桥 </h2>
<div ><p class="first">轻轻的我走了, </p>
<p class="first">正如我轻轻的来;</p>
<p class="first">我轻轻的招手,</p>
<p class="first">作别西天的云彩。</p>
<p class="first">那河畔的金柳,</p>
<p class="first">是夕阳中的新娘;</p>
<p class="first">波光里的艳影,</p>
<p class="first">在我的心头荡漾。</p>
</div> <br><br>
<div>
<p id="second">软泥上的青荇, </p>
<p id="second"> 油油的在水底招摇;</p>
<p id="second">在康河的柔波里, </p>
<p id="second"> 我甘心做一条水草! </p>
</div>
<div>
<p class="three">那榆荫下的一潭, </p>
<p class="three">不是清泉袁是天上虹;</p>
<p class="three">揉碎在浮藻间, </p>
<p class="three"> 沉淀着彩虹似的梦。 </p>
</div>
<div>
<p> 寻梦?撑一支长篙, </p>
<p> 向青草更青处漫溯, </p>
<p> 满载一船星辉, </p>
<p> 在星辉斑斓里放歌。 </p>
<p> 但我不能放歌, </p>
</div>
<div>
<p> 悄悄是别离的笙箫; </p>
<p> 夏虫也为我沉默, </p>
<p> 沉默是今晚的康桥! </p>
<p> 悄悄的我走了, </p>
<p> 正如我悄悄的来; </p>
<p>我挥一挥衣袖, </p>
<p>不带走一片云彩。 </p>`
</div>
<div>
<p class ="end"> 一九二八年十一月六日作</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例