实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>美剧更新时间表</title>
<style type="text/css">
.header{
margin-bottom: 3px;
background: grey;
height: 46px;}
.top{
width: 900px;
margin: 0 auto;
}
.list{
height: 35px;
list-style: none;
}
.list li{
float: left;
height: 35px;
line-height: 35px;
text-align: center;
padding: 5px 50px;
color: white;
}
.list a li{
font-size: 14px;
color: #FFFFFF;
letter-spacing: 1px;
}
td{
padding: 5px;
}
td img{
height: 600;
border-radius: 5px;
box-shadow: 8px 8px 8px 3px #888;
}
td[class="2"]{
box-shadow:0px 0px 0px 8px #888 inset;
}
table{
border-radius: 10px;
}
</style>
</head>
<body>
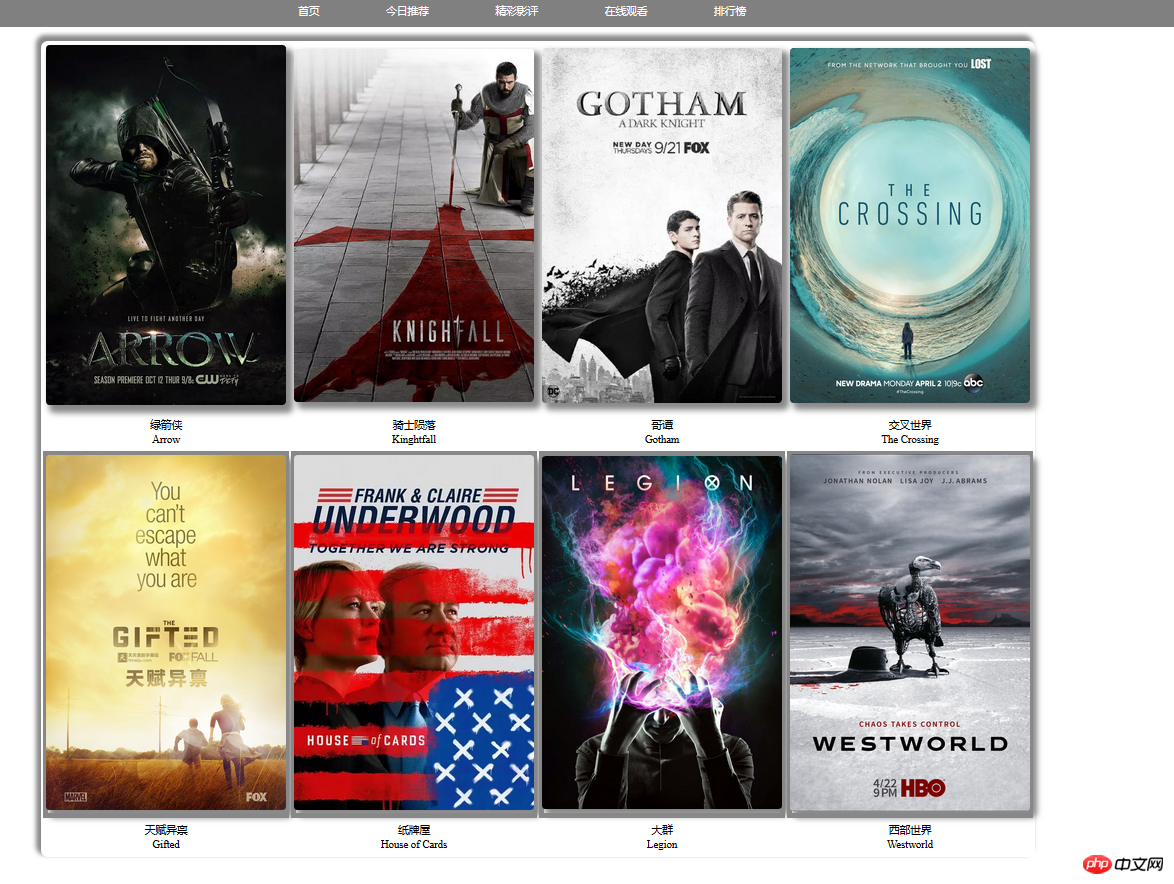
<div class="header">
<div class="top">
<ul class="list">
<li>首页</li>
<li>今日推荐</li>
<li>精彩影评</li>
<li>在线观看</li>
<li>排行榜</li>
</ul>
</div>
</div>
<div align="center" style="margin-bottom: 20px;margin-top: 20px;">
<table border="1" border-collapse: collapse;>
<tr>
<td><img src="images/3221.jpg" width="360px"></td>
<td><img src="images/3222.jpg" width="360px"></td>
<td><img src="images/3223.jpg" width="360px"></td>
<td><img src="images/3224.png" width="360px"></td>
</tr>
<tr align="center">
<td><span>绿箭侠</span><br><span>Arrow</span></td>
<td><span>骑士陨落</span><br><span>Kinghtfall</span></td>
<td><span>哥谭</span><br><span>Gotham</span></td>
<td><span>交叉世界</span><br><span>The Crossing</span></td>
</tr>
<tr>
<td class="2"><img src="images/3225.jpg" width="360px"></td>
<td class="2"><img src="images/3226.jpg" width="360px"></td>
<td class="2"><img src="images/3227.jpg" width="360px"></td>
<td class="2"><img src="images/3228.jpg" width="360px"></td>
</tr>
<tr align="center">
<td><span>天赋异禀</span><br><span>Gifted</span></td>
<td><span>纸牌屋</span><br><span>House of Cards</span></td>
<td><span>大群</span><br><span></span>Legion</td>
<td><span>西部世界</span><br><span>Westworld</span></td>
</tr>
</table>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例