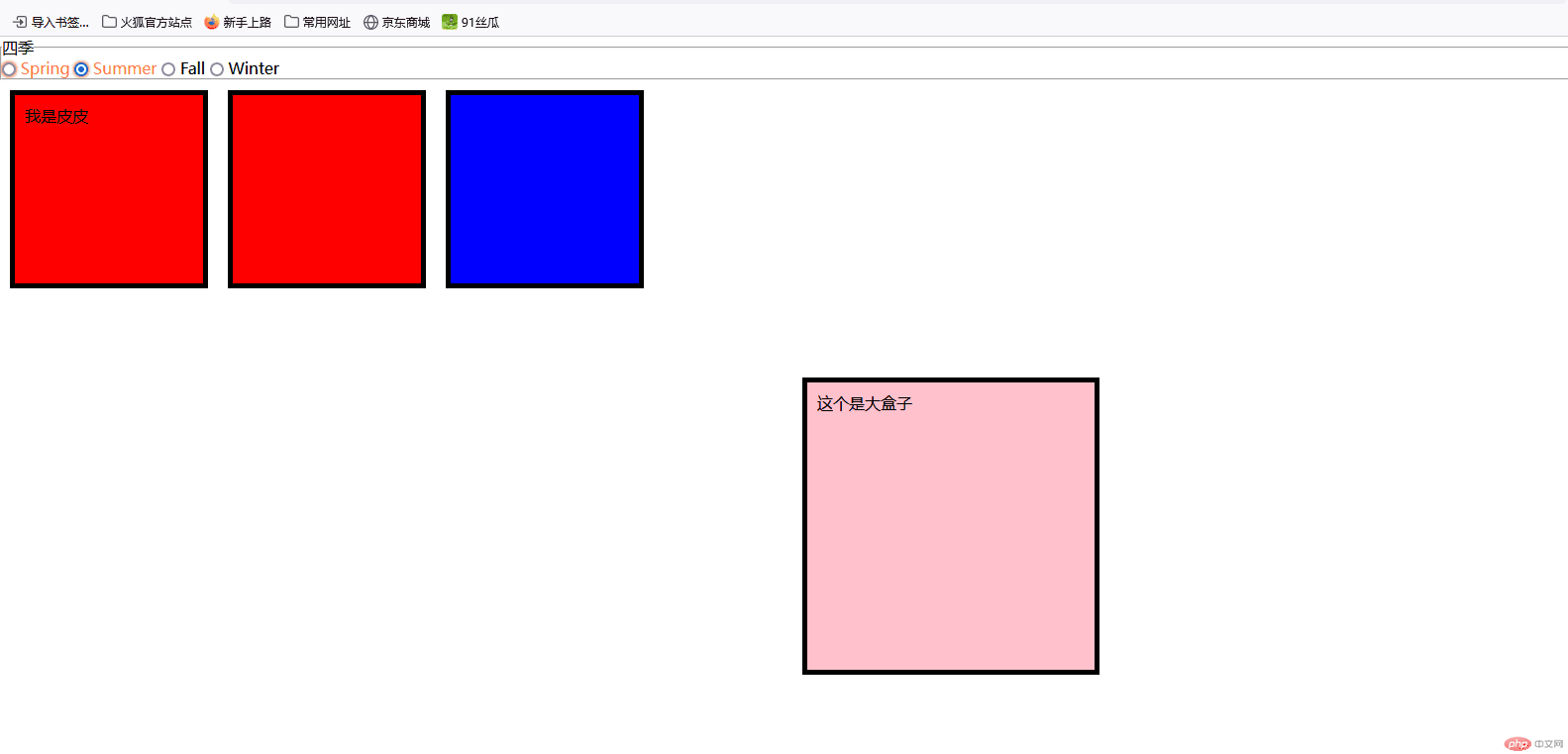
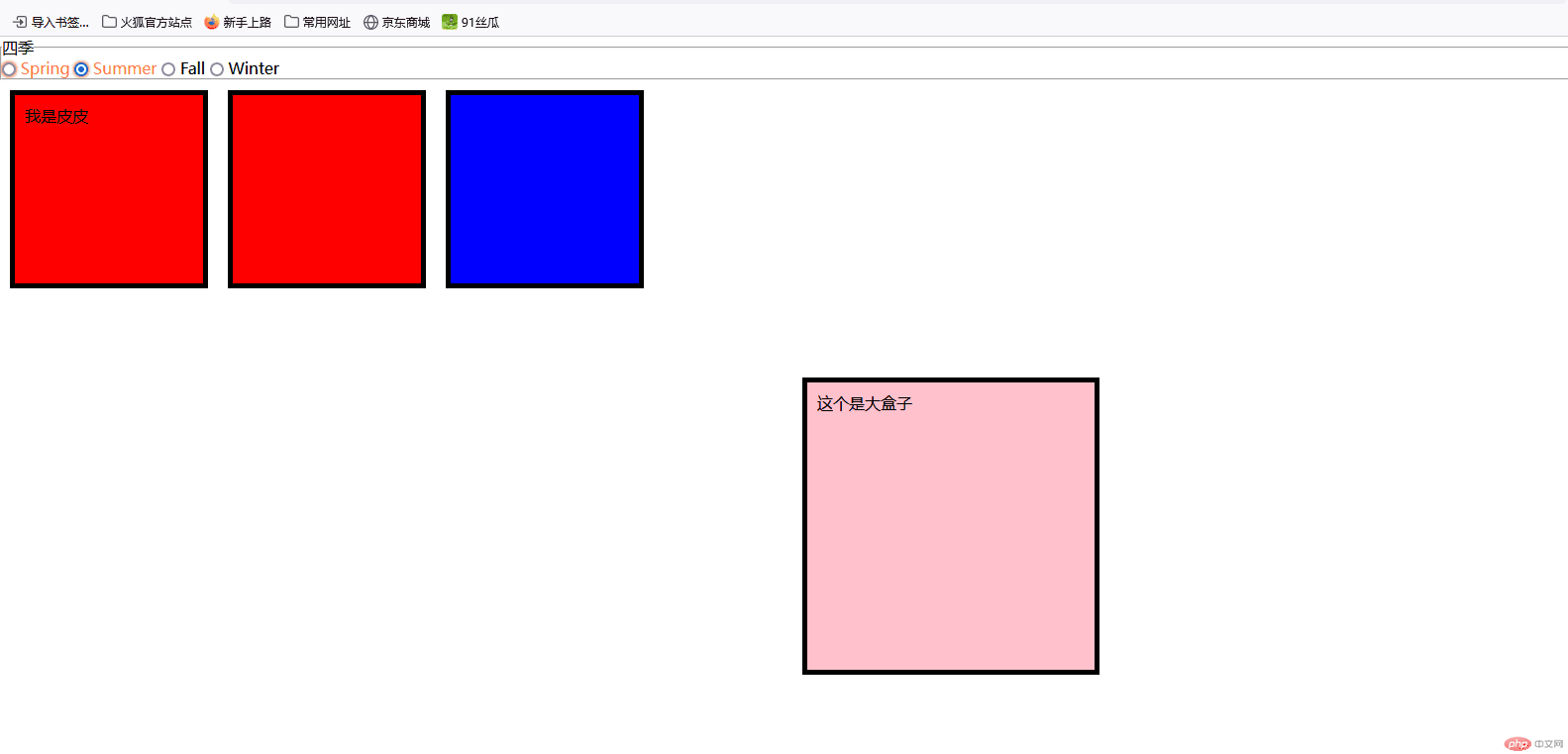
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>状态伪类选择器 与 盒模型</title> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } input:default { box-shadow: 0 0 2px 1px coral; } input:default + label { color: coral; } p.box{ width: 200px; height: 200px; margin: 10px; background-color: red; float: left; } p.box:empty{ background-color: blue; } .box{ /* 盒子的宽度 */ width: 300px; /* 盒子的长度*/ height: 300px; /* 盒子的边框 */ border: 5px solid black; /* 盒子的背景色 */ background-color: pink; /* 盒子的内边距*/ padding: 10px; /* 盒子的外边距 */ margin: 300px auto; /* margin 和 padding的简写规则 按照顺时针顺序 上右下左 下面只介绍margin*/ /* margin: 300px 上下左右300 */ /* margin: 300px auto; 规则 上下300 左右auto*/ /* margin: 300px 200px 300px; 规则 上300 左右200 下300*/ /* margin: 300px 200px 300px 200px 规则 上300 右200 下300 左200 */ /* 盒子的宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right */ /* 盒子的宽度 = margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom */ } </style></head><body> <!-- :default可以在 <button>, <input type="checkbox">, <input type="radio">, 以及 <option> 上使用。 --> <!-- 允许多个选择的分组元素也可以具有多个默认值,即,它们可以具有最初选择的多个项目。在这种情况下,所有默认值都使用 :default 伪类表示 --> <fieldset> <legend>四季</legend> <input type="radio" name="season" id="spring" checked> <label for="spring">Spring</label> <input type="radio" name="season" id="summer" checked > <label for="summer">Summer</label> <input type="radio" name="season" id="fall"> <label for="fall">Fall</label> <input type="radio" name="season" id="winter"> <label for="winter">Winter</label> </fieldset> <!-- :empty CSS 伪类 代表没有子元素的元素。子元素只可以是元素节点或文本(包括空格)。注释或处理指令都不会产生影响。 --> <!-- 可以看到第三个没有子元素 变蓝色了 --> <p class="box">我是皮皮</p> <p class="box"> </p> <p class="box"><!--我是皮皮--></p> <div class="box">这个是大盒子</div></body></html>
代码展示如下