状态伪类的拓展及内外边距的使用
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><style> /*当用户在用户名处输入用户名时文字为红色,不输入情况下为默认*/ input:first-of-type:enabled{ color: red; } /*当鼠标悬停在登录按钮时,背景会慢慢变成绿色*/ button:hover{ background-color: green; transition: 1s; } /* 给默认选中的按钮加一个边框 */ input:last-of-type:default{ box-shadow: 0 0 3px 1px black; } /*在默认选中的按钮后面更换label内容的颜色*/ input:last-of-type:default + label{ color: red; } /*使用empty伪类对选中标签设置css属性*/ .box:empty{ /*给盒子一个宽度*/ width: 100px; /*给盒子一个高度*/ height: 100px; /*给盒子一个背景颜色*/ background-color: yellow; /*给盒子加一个3像素的黑色实线边框*/ border: 3px solid black; /*置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面*/ background-clip: content-box; /*给盒子一个上内边距*/ padding-top: 10px; /*给盒子一个下内边距*/ padding-bottom: 20px; /*给盒子一个左内边距*/ padding-left: 50px; /*给盒子一个右内边距*/ padding-right: 30px; } .box2{ /*让box2距离box1底部20px*/ margin-top: 20px; width: 100px; height: 100px; background-color: blue; background-clip: content-box; border: 3px solid black; /*快速设置box2的内边距 上 左右 下*/ padding: 10px 20px 10px; } .box3{ /*让box3距离box2底部20px*/ margin-top: 20px; width: 100px; height: 100px; background-color: green; background-clip: content-box; border: 3px solid black; /*快速设置box3的内边距 上 右 下 左*/ padding: 20px 10px 30px 40px; } .box4{ width: 100px; height: 100px; background-color: violet; border: 3px solid black; /*快速设置box3外边距 上 右 下 左*/ margin: 20px 10px 30px 40px; } .box5{ width: 100px; height: 100px; background-color: violet; border: 3px solid aqua; /*快速设置box3外边距 上 左右 下*/ margin: 20px 30px 40px; }</style><body><fieldset> <legend>用户登录</legend> <input type="text" name="username" id="username" value="" placeholder="用户名"><br> <input type="password" name="password" id="password" value="" placeholder="请输入密码"> <br> <input type="checkbox" name="xieyi" id="xieyi" checked> <label for="xieyi">用户协议</label> <br> <button>登录</button></fieldset><div class="box"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div><div class="box5"></div></body></html>
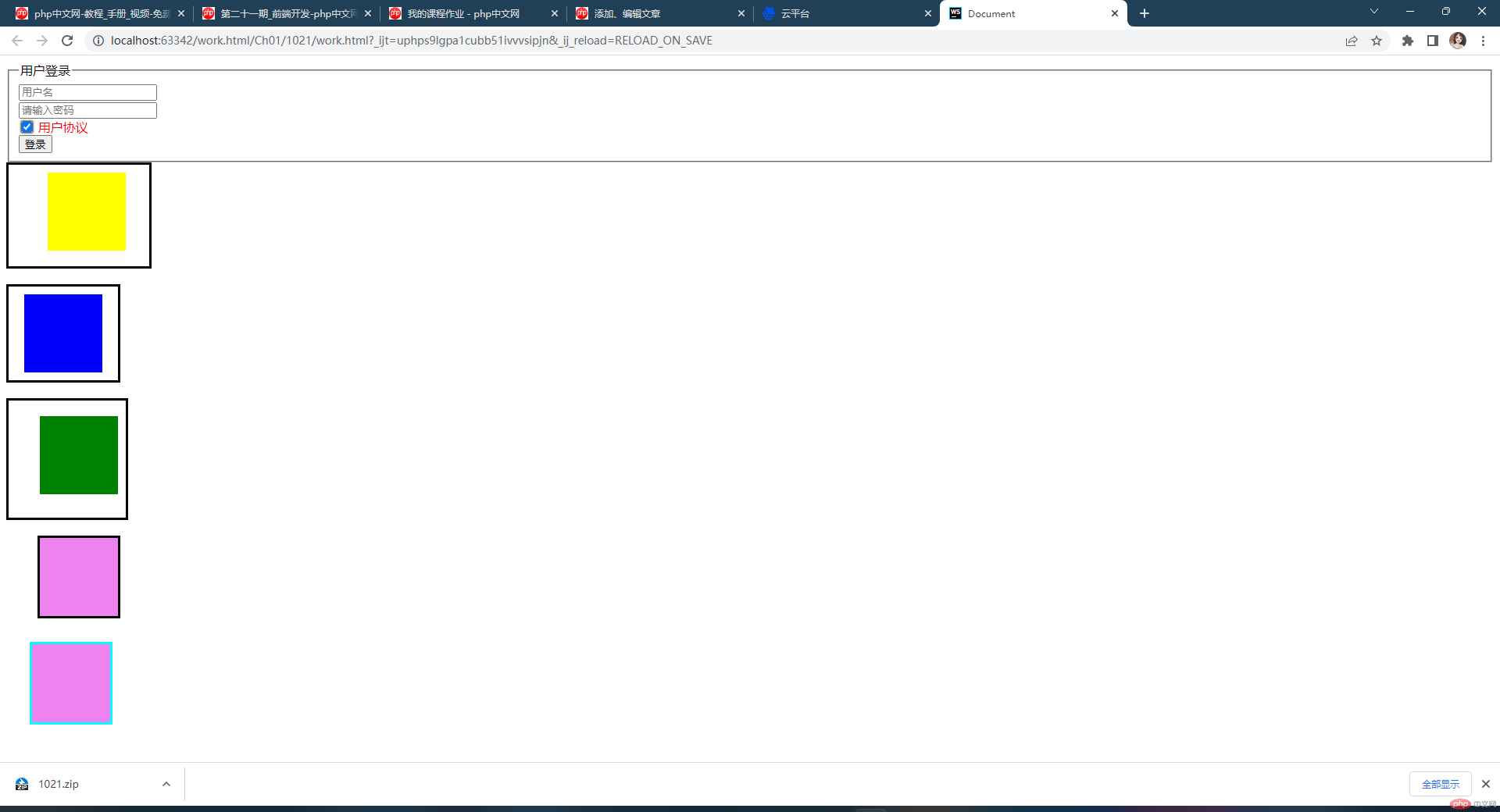
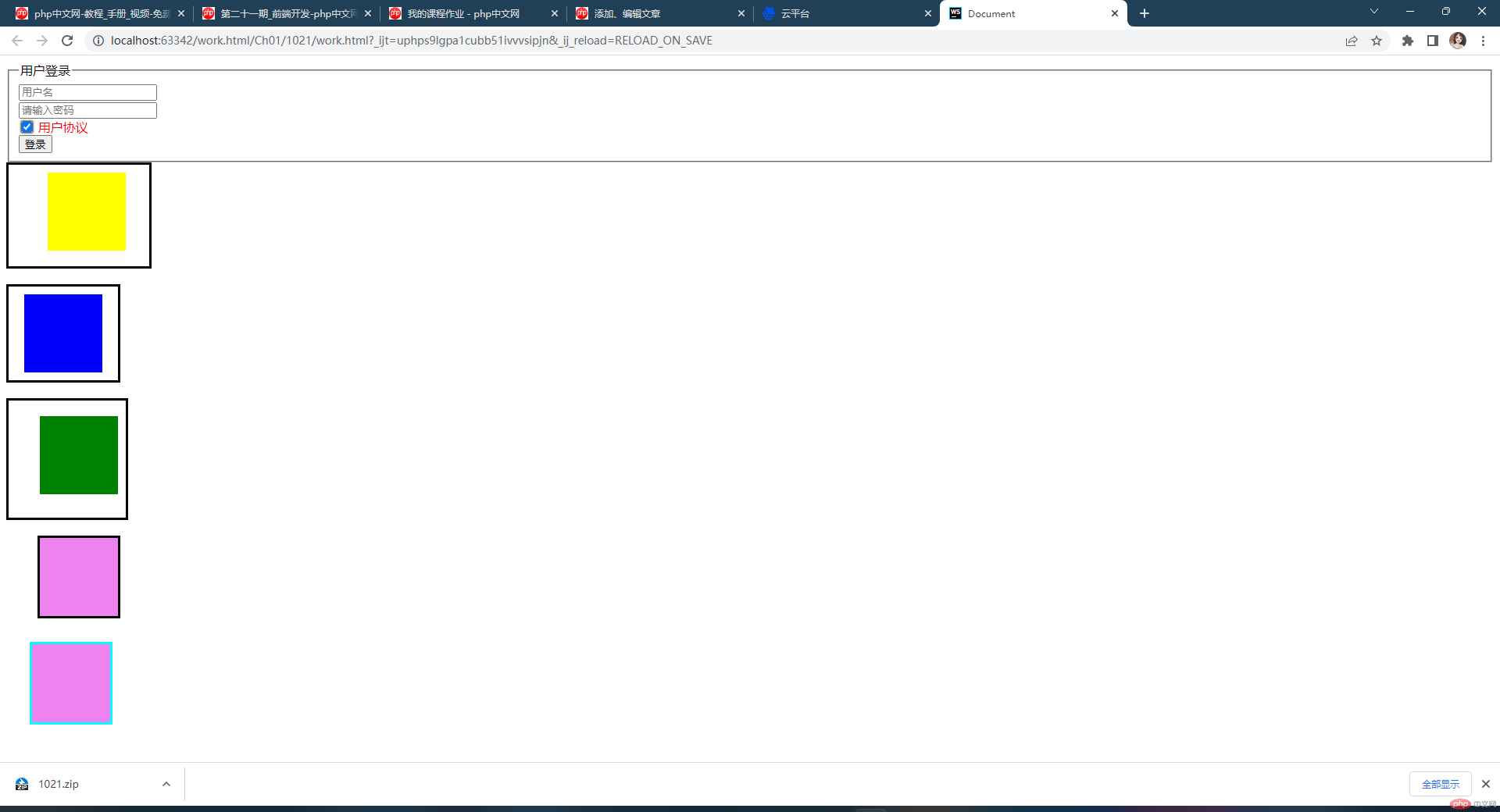
empty实例演示图

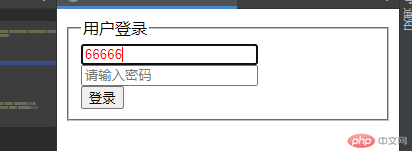
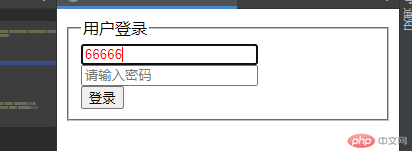
代码运行示例图