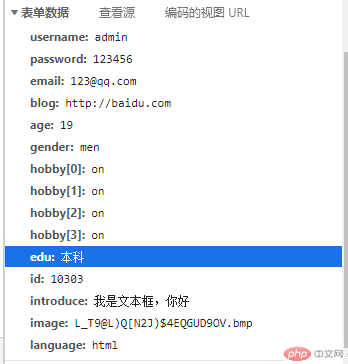
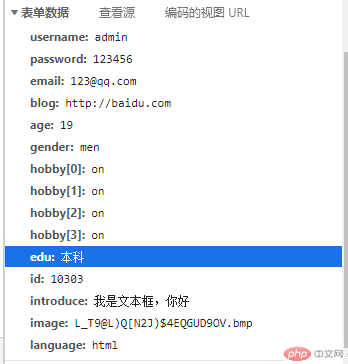
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1>注册页面</h1> <form action="" method="post"> <fieldset> <legend>基本信息</legend> <div class="username"> <label for="uname">用户名</label> <input type="text" id="uname" name="username" value="" placeholder="请输入账号" required/> </div> <div class="password"> <label for="pwd">密码:</label> <input type="password" name="password" value="" id="pwd" placeholder="请输入密码" required> <button onclick="this.previousElementSibling.type ='text'">查看密码</button> </div><div class="email"> <label for="mail">邮箱:</label> <input type="email" name="email" id="mail" value="" placeholder="请输入邮箱" required></div><div class="blog"> <label for="blog">博客:</label> <input type="url" name="blog" id="blog" placeholder="http:// 或者https://"></div><div class="age"> <label for="number">年龄:</label> <input type="number" name="age" id="number" min="18" max="60" value="" step="1">岁</div><div class="gender"> <label for="">性别:</label> <input type="radio" name="gender" id="men" value="men"><label for="men">男</label> <input type="radio" name="gender" id="women" value="women"><label for="women">女</label> <input type="radio" name="gender" id="none" value="none"><label for="none" checked>保密</label></div><div class="hobby"> <label>爱好:</label> <input type="checkbox" name="hobby[0]" id="game"><label for="game">游戏</label> <input type="checkbox" name="hobby[1]" id="code"><label for="code">编程</label> <input type="checkbox" name="hobby[2]" id="movie"><label for="movie">看电影</label> <input type="checkbox" name="hobby[3]" id="sexy"><label for="sexy">看美女</label></div><div class="edu"> <label for="edu">学历:</label> <select id="edu" name="edu" > <option disabled>--请选择--</option> <option>    文盲</option> <optgroup label="义务教育"> <option>小学</option> <option selected="true">初中</option> </optgroup> <optgroup label="高等教育"> <option>高中</option> <option>专科</option> <option>本科</option> <option>研究生</option> </optgroup> </select></div><div> <input type="hidden" name="id" value="10303"> </div> </fieldset> <fieldset> <legend>其他信息</legend> <div class="introduce"> <label for="introduce">个人简介:</label> <textarea name="introduce" rows="10" cols="100" id="introduce" >我是文本框</textarea> </div> <div class="image"> <label for="image">您的头像:</label> <input type="file" id="image" name="image" accept="image/png, image/jpeg ,image/bmp"> </div> <div class="search"> <label for="keywords">语言:</label> <input type="search" name="language" list="details" id="keywors"> <datalist id="details"> <option value="html">html</option> <option value="php">php</option> <option value="go">go</option> <option value="java">java</option> <option value="js">js</option> <option value="c++">c++</option> <option value="node">node</option> <option value="python">python</option> </datalist> </div> </fieldset> <button type="submit">按钮</button> </form></body></html>