
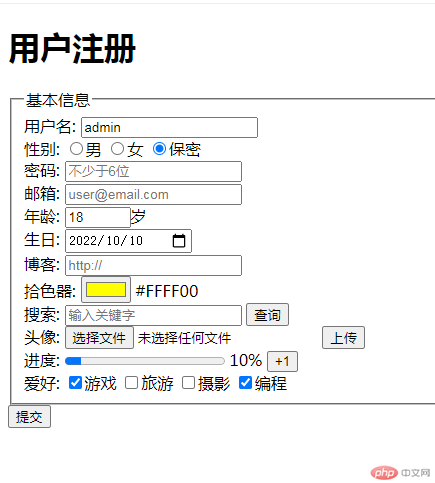
实例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
<style>
label{
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>用户注册</h1>
<form action="regiter.php" method="post" enctype="application/x-www-form-urlencoded" target="_blank" id="register">
<!-- 表单控件分组 -->
<fieldset>
<legend>基本信息</legend>
<!-- type="text" 单行文本框 ,明文 -->
<div class="username">
<label for="uname">用户名:</label>
<input type="text" id="uname" name="username" value="admin" placeholder="用户名不少于6位" required readonly form=""/>
</div>
<div class="gender">
<label for="secret">性别:</label>
<!--
* 1. name: 必须相同,以保住唯一性
* 2. input.value <=> input.id <=> label.for
* 3. checked: 默认选项
* 4. 总标签label.for <=> checked
-->
<input type="radio" name="gender" value="male" id="male"><label for="male">男</label>
<input type="radio" name="gender" value="female" id="female" ><label for="female">女</label>
<input type="radio" name="gender" value="secret" id="secret" checked><label for="secret">保密</label>
</div>
<div class="password">
<label for="psw">密码:</label>
<input type="password" name="password" value="" id="psw" placeholder="不少于6位" required/>
</div>
<div class="email">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" value="" placeholder="user@email.com" />
</div>
<div class="age">
<label for="age">年龄:</label>
<input type="number" value="18" min="18" max="80" step="10" />岁
</div>
<div class="birthday">
<label for="birthday">生日:</label>
<input type="date" name="birthday" value="2022-10-10" id="birthday" min="1949-10-01" max="2000-01-01" />
</div>
<div class="blog">
<label for="blog">博客:</label>
<input type="url" name="blog" placeholder="http://">
</div>
<div class="color">
<label for="color">拾色器:</label>
<input type="color" name="color" value="#FFFF00" id="color" onchange="getColor(this)" />
<output>#FFFF00</output>
</div>
<div class="search">
<label for="query">搜索:</label>
<input type="search" name="search" id="query" placeholder="输入关键字" />
<button type="button">查询</button>
</div>
<div class="upload">
<label for="upload">头像:</label>
<!-- ! 文件上传,必须将 form.enctype="multipart/form-data",method="POST" -->
<input type="file" name="user_pic" id="upload" />
<button type="button">上传</button>
</div>
<div class="progrss">
<label>进度:</labe>
<!-- min 不要给 -->
<progress name="progress" max="100" value="10"></progress>
<output>10%</output>
<button type="button" onclick="handle(this)">+1</button>
</div>
<div class="hobby">
<label>爱好:</label>
<!--
* 1. name: hobby[], 数组的语法形式,用于保存一个或多个值
* 2. input.value <=> input.id <=> label.for,其实只需要input.id <==> label.for
* 3. checked: 默认选项
-->
<input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">游戏</label>
<input type="checkbox" name="hobby[]" value="trave" id="trave"><label for="trave">旅游</label>
<input type="checkbox" name="hobby[]" value="shoot" id="shoot"><label for="shoot">摄影</label>
<input type="checkbox" name="hobby[]" value="program" id="program" checked><label for="program">编程</label>
</div>
</fieldset>
<button type="submit">提交</button>
</form>
<script src="static/js/func.js"></script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例