
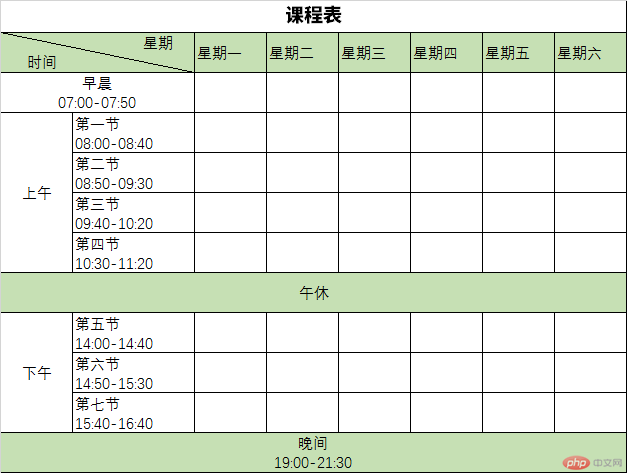
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table, th, td {border: 1px solid black;margin:auto;text-align:center;} table {border-collapse: collapse;} td,th{width: 100px;height: 50px;} .c11{background: rgb(198, 224, 180);} </style></head><body> <table border="1"> <tr> <th colspan="8">课程表</th> </tr> <tr class="c11"> <td colspan="2">时间星期</td> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> </tr> <tr> <td colspan="2">早晨<br>07:00-07:50</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td rowspan="4">上午</td> <td>第一节<br>08:00-08:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第二节<br>08:50-09:30</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第三节<br>09:40-10:20</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第四节<br>10:30-11:20</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr class="c11"> <td colspan="8">午休<br>12:00-14:00</td> </tr> <tr> <td rowspan="3">下午</td> <td>第五节<br>14:00-14:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第六节<br>14:50-15:30</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第七节<br>15:40-16:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr class="c11"> <td colspan="8">晚间<br>19:00-21:30</td> </tr> </table></body></html>最终效果,斜线表头不会做
网上找的,加斜线表头

<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table, th, td {border: 1px solid black;margin:auto;text-align:center;} table {border-collapse: collapse;} td,th{width: 100px;height: 50px;} .c11{background: rgb(198, 224, 180);} .oblique-line { position: relative; width: 80px; line-height: 5px; text-align: left; } .oblique-line:before { content: ""; position: absolute; width: 1px; height: 210px; /*斜线长度*/ top: 0%; left: 0%; background-color: rgb(43, 39, 39); display: block; transform: rotate(-76deg); /*调整角度*/ transform-origin: top; } .left-bottom-div { height: 22px; line-height: 22px; position: absolute; left: 4px; bottom: 0px; } .right-top-div { height: 22px; line-height: 22px; position: absolute; right: 4px; top: 0px; } </style></head><body> <table border="1"> <tr> <th colspan="8">课程表</th> </tr> <tr class="c11"> <th class="oblique-line" colspan="2"> <div> <div class="left-bottom-div">星期</div> <div class="right-top-div">时间</div> </div> </th> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> </tr> <tr> <td colspan="2">早晨<br>07:00-07:50</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td rowspan="4">上午</td> <td>第一节<br>08:00-08:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第二节<br>08:50-09:30</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第三节<br>09:40-10:20</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第四节<br>10:30-11:20</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr class="c11"> <td colspan="8">午休<br>12:00-14:00</td> </tr> <tr> <td rowspan="3">下午</td> <td>第五节<br>14:00-14:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第六节<br>14:50-15:30</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第七节<br>15:40-16:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr class="c11"> <td colspan="8">晚间<br>19:00-21:30</td> </tr> </table></body></html>圆角表格
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>课程表-斜线表头-圆角表格</title> <style> table { border: 1px solid black; border-radius: 10px; border-collapse: collapse; border-style:hidden; margin:auto; text-align:center; box-shadow: 0 0 0 1px #700b0b; } td,th{ width: 100px; height: 50px; border: 1px solid #631c1c; } .c1{background: rgb(198, 224, 180);} .oblique-line { position: relative; width: 80px; line-height: 5px; text-align: left; } .oblique-line:before { content: ""; position: absolute; width: 1px; height: 210px; /*斜线长度*/ top: 0%; left: 0%; background-color: rgb(43, 39, 39); display: block; transform: rotate(-76deg); /*调整角度*/ transform-origin: top; } .left-bottom-div { height: 22px; line-height: 22px; position: absolute; left: 4px; bottom: 0px; } .right-top-div { height: 22px; line-height: 22px; position: absolute; right: 4px; top: 0px; } </style></head><body> <table> <tr> <th colspan="8">课程表</th> </tr> <tr class="c1"> <td class="oblique-line" colspan="2"> <div> <div class="left-bottom-div">星期</div> <div class="right-top-div">时间</div> </div> </td> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> </tr> <tr> <td colspan="2">早晨<br>07:00-07:50</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td rowspan="4">上午</td> <td>第一节<br>08:00-08:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第二节<br>08:50-09:30</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第三节<br>09:40-10:20</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第四节<br>10:30-11:20</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr class="c1"> <td colspan="8">午休<br>12:00-14:00</td> </tr> <tr> <td rowspan="3">下午</td> <td>第五节<br>14:00-14:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第六节<br>14:50-15:30</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>第七节<br>15:40-16:40</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr class="c1"> <td colspan="8">晚间<br>19:00-21:30</td> </tr> </table></body></html>底部的背景不是圆角,后来发现这个要设置在表格单元格里,设置在td无效.

实例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>课程表-斜线表头-圆角表格</title>
<style>
table {
border: 1px solid black;
border-radius: 10px 20px 20px 20px;
border-collapse: collapse;
border-style:hidden;
margin:auto;
text-align:center;
box-shadow: 0 0 0 1px #1a1919;
/* background: rgb(198, 224, 180); */
}
td,th{
width: 100px;
height: 50px;
border: 1px solid #1b1919;
}
.c1{
background: rgb(198, 224, 180);
border-radius: 25px;
}
.c2{
background-color: rgb(198, 224, 180);
border-radius: 0px 0px 20px 20px;
}
.oblique-line {
position: relative;
width: 80px;
line-height: 5px;
text-align: left;
}
.oblique-line:before {
content: "";
position: absolute;
width: 1px;
height: 210px; /*斜线长度*/
top: 0%;
left: 0%;
background-color: rgb(43, 39, 39);
display: block;
transform: rotate(-76deg); /*调整角度*/
transform-origin: top;
}
.left-bottom-div {
height: 22px;
line-height: 22px;
position: absolute;
left: 4px;
bottom: 0px;
}
.right-top-div {
height: 22px;
line-height: 22px;
position: absolute;
right: 4px;
top: 0px;
}
</style>
</head>
<body>
<table>
<tr class="c0">
<th colspan="8">课程表</th>
</tr>
<tr class="c1">
<td class="oblique-line" colspan="2">
<div>
<div class="left-bottom-div">星期</div>
<div class="right-top-div">时间</div>
</div>
</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
</tr>
<tr>
<td colspan="2">早晨<br>07:00-07:50</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>第一节<br>08:00-08:40</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>第二节<br>08:50-09:30</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>第三节<br>09:40-10:20</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>第四节<br>10:30-11:20</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr class="c1">
<td colspan="8">午休<br>12:00-14:00</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td>第五节<br>14:00-14:40</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>第六节<br>14:50-15:30</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>第七节<br>15:40-16:40</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="8" class="c2">晚间<br>19:00-21:30</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

