这次又来折腾亚马逊了。
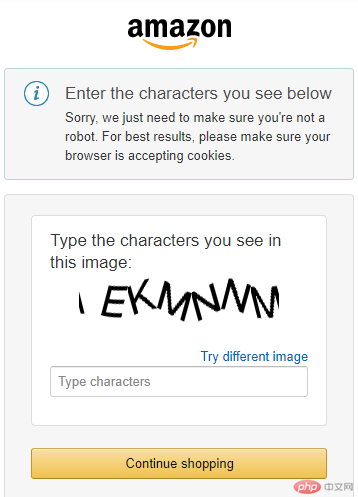
之前有介绍亚马逊的商品获取和评论获取。但是在批量获取和多次访问的情况下出现了需要验证码的情况:

当然,出现这种情况你是肯定获取不到数据的。但是,你离你想要的数据,真的很近了。所以本次的目的就是绕过这个验证码,获取验证码背后的数据。
一、Amazoncaptcha
git地址:https://github.com/a-maliarov/amazoncaptch
Amazoncaptcha这个包就是在你出现这个页面的时候使用的,可以通过selenium获取当前的验证码页面,使用Amazoncaptcha包的fromdriver这个方法返回验证码的str格式:
1. from amazoncaptcha import AmazonCaptcha
2. from selenium import webdriver
3.
4. driver = webdriver.Chrome() # This is a simplified example
5. driver.get('https://www.amazon.com/errors/validateCaptcha')
6.
7. captcha = AmazonCaptcha.fromdriver(driver)
8. solution = captcha.solve()还有一种方式那就是将验证码页面的验证码图片链接通过Amazoncaptcha.fromlink方法获取:
1. from amazoncaptcha import AmazonCaptcha 2. 3. link = 'https://images-na.ssl-images-amazon.com/captcha/usvmgloq/Captcha_kwrrnqwkph.jpg' 4. 5. captcha = AmazonCaptcha.fromlink(link) 6. solution = captcha.solve()
二、亚马逊验证码认证 和 Amazoncaptcha具体使用
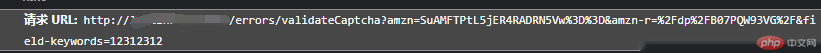
首先打开亚马逊的验证码页面(实在没法复现错误,把之前的报错的html存到本地了,也不是不能凑合看),根据图片输入验证码之后发送验证,查看网络请求:

在这我们能发现这个链接除了我们输入的验证码eld-keywords之外,还有amzn和amzn-r这两个参数。
那么着两个参数是从哪来的呢?
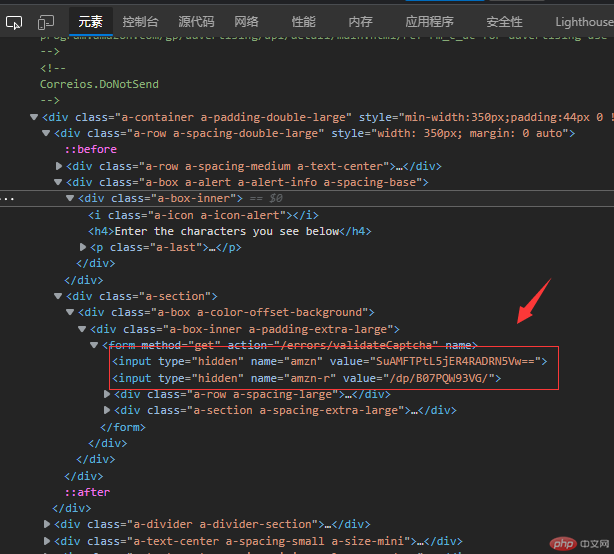
回到输入验证码的那个页面,检查元素,在这个页面有两个隐藏于,这两个参数的value值就在这里:

当然,验证码图片的链接也捎带手获取了,然后将所有的参数凑成链接:
1. imgUrl = sel.css(".a-spacing-double-large .a-section form .a-spacing-large .a-text-center img::attr(src)").extract_first()
2. captcha = AmazonCaptcha.fromlink(imgUrl)
3. solution = captcha.solve()
4. amzn = sel.xpath("//input[@name='amzn']/@value").extract_first()
5. amznr = sel.xpath("//input[@name='amzn-r']/@value").extract_first()
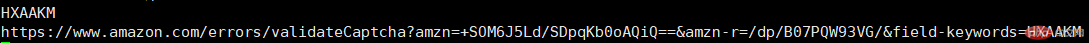
6. validUrl = f"https://www.amazon.com/errors/validateCaptcha?amzn={amzn}&amzn-r={amznr}&field-keywords={solution}" 
这样就获取到发送验证码的链接了。
加入当你在请求一个亚马逊商品页的时候,突然返回了验证码的页面,按照上面的思路,获取到验证码的验证链接,然后进行get请求,你会发现这个链接返回的就是你想要的东西,不需要重定向:

不过有一点,无论是亚马逊的各种请求还有Amazoncaptcha需要请求验证码图片链接,是无法正常请求的,实在需要的话,还是需要代理去辅助请求。
我这里使用的是ipidea的代理,好的代理能帮助你更好的获取数据,高质量低延迟,而且新用户可以白嫖哦!
以上就是 Amazoncaptcha 的使用方法。

