实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style type="text/css">
html, body, div, h1, h2, h3, h4, h5, h6, p, span, img, input {
margin: 0;
padding: 0;
}
html, body {
font-size: 16px;
font-family: 'Verdana','Arial';
color: rgba(0,0,0,0.8);
}
body{
background-image: url(../images/8.jpg);
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
.contain{
width: 800px;
height: 500px;
margin: auto;
margin-top:120px;
border-radius: 8px;
box-shadow: 0 10px 20px rgba(0,0,0,0.5);
overflow: hidden;
padding: 30px;
box-sizing: border-box;
/*background-color: white;*/
}
.contain::after {
content: '';
position: absolute;
width: 830px;
/*height: 500px;*/
top: 0;
bottom: 0;
/*-webkit-filter: blur(15px);
-moz-filter: blur(15px);
-ms-filter: blur(15px);
-o-filter: blur(15px);
filter: blur(15px);*/
z-index: -2;
margin: -40px;
background-image: url(../images/8.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
}
.remind{
color:grey;
font-style: italic;
font-size: 0.8em;
}
table{
}
/*tr:nth-child(1){
width: 400px;
}*/
input{
box-shadow: 1px 1px 1px #888;
background-color: #ffffcc;
}
button{
float: left;
margin-left: 340px;
margin-top: 50px;
color: white;
background-color: lightskyblue;
}
button:hover{
background-color: orange;
color: #f4f4f4;
}
textarea{
resize: none;
background-color: #ffffcc;
}
/*修改placeholder的字体颜色*/
input::-webkit-input-placeholder { /* WebKit browsers */
color: grey;
font-style: italic;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: grey;
font-style: italic;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: grey;
font-style: italic;
}
input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: grey;
font-style: italic;
}
/*修改textarea中的placeholder的字体*/
textarea::-webkit-input-placeholder { /* WebKit browsers */
color: grey;
font-style: italic;
}
textarea:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: grey;
font-style: italic;
}
textarea::-moz-placeholder { /* Mozilla Firefox 19+ */
color: grey;
font-style: italic;
}
textarea:-ms-input-placeholder { /* Internet Explorer 10+ */
color: grey;
font-style: italic;
}
</style>
</head>
<body>
<div class="box">
<div class="contain">
<table cellpadding="5">
<caption style="color:black;font-size: 1.5em;font-style: ">注册</caption>
<tr>
<td><label for="username">用户名:</label></td>
<td width="400"><input type="text" name="username" id="username" placeholder="例:Kimjin"><span></span></td>
<td><span class="remind" id="re1">*用户名不得少于6个字符</span></td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input type="password" name="password" id="password"><span></span></td>
<td><span class="remind">*密码至少为6位,最好有大小写加数字</span></td>
</tr>
<tr>
<td><label for="password1">确认密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="email">Email:</label></td>
<td><input type="text" name="email" id="email" placeholder="kim_jinx@foxmail.com"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td><input type="radio" name="gender" id="male" value="male"><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female"><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="secret" checked=""><label for="secret" >保密</label>
</td>
</tr>
<tr>
<td><label>爱好:</label></td>
<td><input type="checkbox" name="hobby[]" id="photography" value="摄影" checked=""><label for="photography">摄影</label>
<input type="checkbox" name="hobby[]" id="travel" value="旅行" ><label for="travel">旅行</label>
<input type="checkbox" name="hobby[]" id="music" value="听歌" ><label for="musice">听歌</label>
<input type="checkbox" name="hobby[]" id="movie" value="看电影" ><label for="movie">看电影</label>
<input type="checkbox" name="hobby[]" id="writing" value="写作" ><label for="writing">写作</label>
</td>
</tr>
<tr>
<td valign="middle"><label for="info">个人简介</label></td>
<td><textarea name="info" id="info" rows="3" cols="30" placeholder="不得少于10个字符"></textarea><span></span>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<button type="submit" value="submit" id="register" name="register">注册</button>
</td>
</tr>
</table>
</div>
</div>
<script type="text/javascript" src="../jQuery/jquery-3.3.1.js"></script>
<script type="text/javascript">
//用户名验证
$('#username').blur(function(){
$.post('check.php?check=username',
'username='+$('#username').val(),
function(data){
switch(data.status){
case 0:
$('#username').next().remove()
$('#username').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"});//.prev().focus();
break;
case 1:
$('#username').next().remove()
$('#username').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"});//.prev().focus();
break;
case 2:
$('#username').next().remove()
$('#username').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"});//.prev().focus();
break;
case 3:
$('#username').next().remove()
$('#username').after('<span>').next().text(data.msg).css(
{"color":"green","font-size":"0.8em","font-style":"italic"});
break;
}
},'json')
})
//密码验证
$('#password').blur(function(){
// if ($('#username').val().length == 0) {
// return false
// }
$.post('check.php?check=password',
'password='+$('#password').val(),
function(data){
switch(data.status){
case 0:
$('#password').next().remove()
$('#password').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"});//.prev().focus();
break;
case 1:
$('#password').next().remove()
$('#password').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"});//.prev().focus();
break;
case 2:
$('#password').next().remove()
$('#password').after('<span>').next().text(data.msg).css(
{"color":"green","font-size":"0.8em","font-style":"italic"});
break;
}
},'json')
})
//确认密码
$('#password1').blur(function(){
// if ($('#username').val().length == 0) {
// return false
// }
$.post('check.php?check=password1',{
password:$('#password').val(),
password1:$('#password1').val()
},
function(data){
switch(data.status){
case 0:
$('#password1').next().remove()
$('#password1').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"});//.prev().focus();
break;
case 1:
$('#password1').next().remove()
$('#password1').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"});//.prev().focus();
break;
case 2:
$('#password1').next().remove()
$('#password1').after('<span>').next().text(data.msg).css(
{"color":"green","font-size":"0.8em","font-style":"italic"});
break;
}
},'json')
})
//邮箱验证
$('#email').blur(function(){
// if ($('#username').val().length == 0) {
// return false
// }
$.post('check.php?check=email',
'email='+$('#email').val(),
function(data){
switch(data.status){
case 0:
$('#email').next().remove()
$('#email').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"})//.prev().focus();
break;
case 1:
$('#email').next().remove()
$('#email').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.8em","font-style":"italic"})//.prev().focus();
break;
case 2:
$('#email').next().remove()
$('#email').after('<span>').next().text(data.msg).css(
{"color":"green","font-size":"0.8em","font-style":"italic"});
break;
}
},'json')
})
$('#info').blur(function(){
// if ($('#username').val().length == 0) {
// return false
// }
$.post('check.php?check=info','info='+$('#info').val(),function(data){
switch(data.status){
case 0:
$('#info').next().remove()
$('#info').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.68em","font-style":"italic"})//.prev().focus();
break;
case 1:
$('#info').next().remove()
$('#info').after('<span>').next().text(data.msg).css(
{"color":"red","font-size":"0.68em","font-style":"italic"})//.prev().focus();
break;
case 2:
$('#info').next().remove()
$('#info').after('<span>').next().text(data.msg).css(
{"color":"green","font-size":"0.68em","font-style":"italic"});
break;
}
},'json')
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
点击 "运行实例" 按钮查看在线实例
php部分代码
实例
<?php
switch ($_GET['check']) {
case 'username':
$username = $_POST['username'];
if (empty($username)) {
exit(json_encode(['status'=>0,'msg'=>'*用户名不能为空']));
# code...
}else if (in_array($username,['kimjinx','jinchao1993'])){
exit(json_encode(['status'=>1,'msg'=>'*该用户名已被注册']));
}else if (strlen($username) < 6 ){
exit(json_encode(['status'=>2,'msg'=>'*用户名小于6个字符']));
}else{
exit(json_encode(['status'=>3,'msg'=>'*用户名可用']));
}
break;
case 'password':
$password=$_POST['password'];
if (empty($password)) {
exit(json_encode(['status'=>0,'msg'=>'*密码不能为空']));
# code...
}else if (strlen($password) < 6 ){
exit(json_encode(['status'=>1,'msg'=>'*密码过于简单']));
}else{
echo json_encode(['status'=>2,'msg'=>'*密码可用']);
}# code...
break;
case 'password1':
$password=$_POST['password'];
$password1=$_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'*不能为空']));
}elseif ($password!=$password1) {
exit(json_encode(['status'=>1,'msg'=>'*俩次输入密码不同']));
}else{
exit(json_encode(['status'=>2,'msg'=>'*验证通过']));
}
break;
case 'email':
$email=$_POST['email'];
if (empty($email)) {
exit(json_encode(['status'=>0,'msg'=>'*请输入邮箱']));
}else if (in_array($email,['501720919@qq.com','kim_jinx@foxmail.com'])){
exit(json_encode(['status'=>1,'msg'=>'*该邮箱已被注册']));
}else{
exit(json_encode(['status'=>2,'msg'=>'*验证验证通过']));
}
break;
case 'info':
$info=$_POST['info'];
if (empty($info)) {
exit(json_encode(['status'=>0,'msg'=>'*自我简介不能为空']));# code...
}else if(strlen($info) < 10 ){
exit(json_encode(['status'=>1,'msg'=>'*多写一点']));
}else{
exit(json_encode(['status'=>2,'msg'=>'*ok!']));
}
default:
# code...
break;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
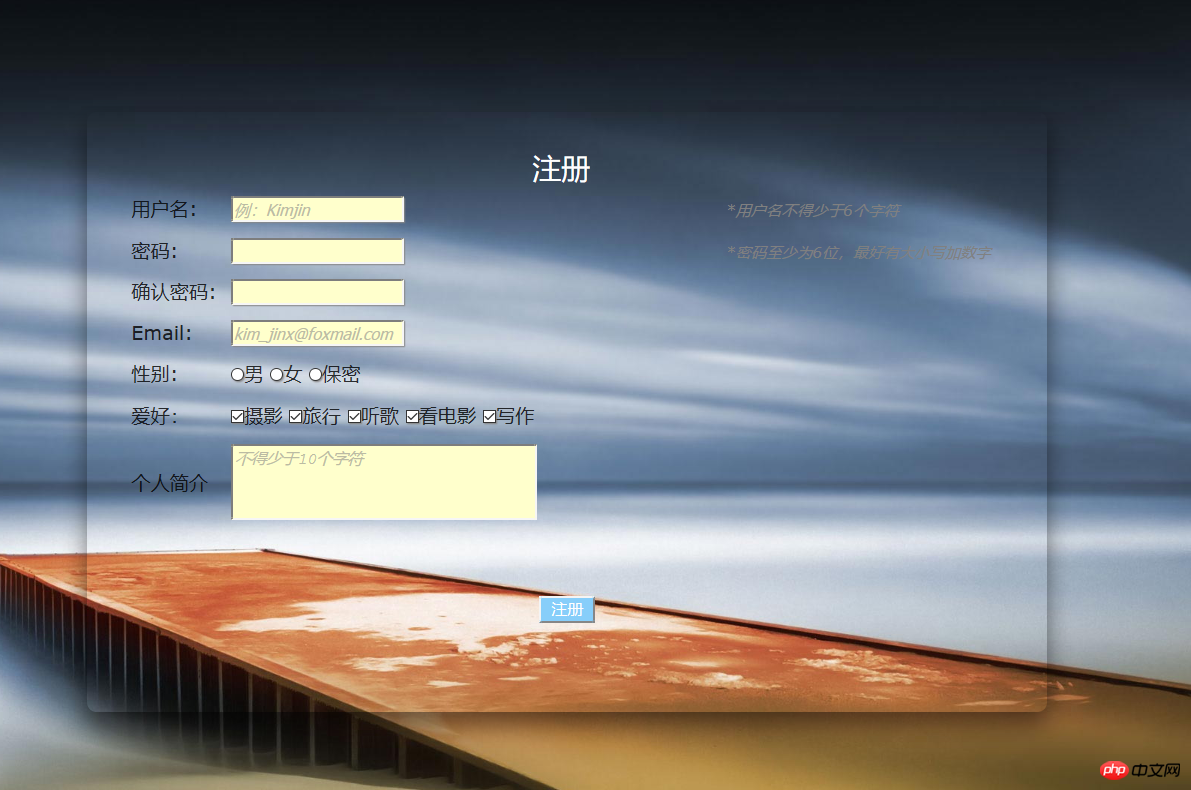
初始注册界面

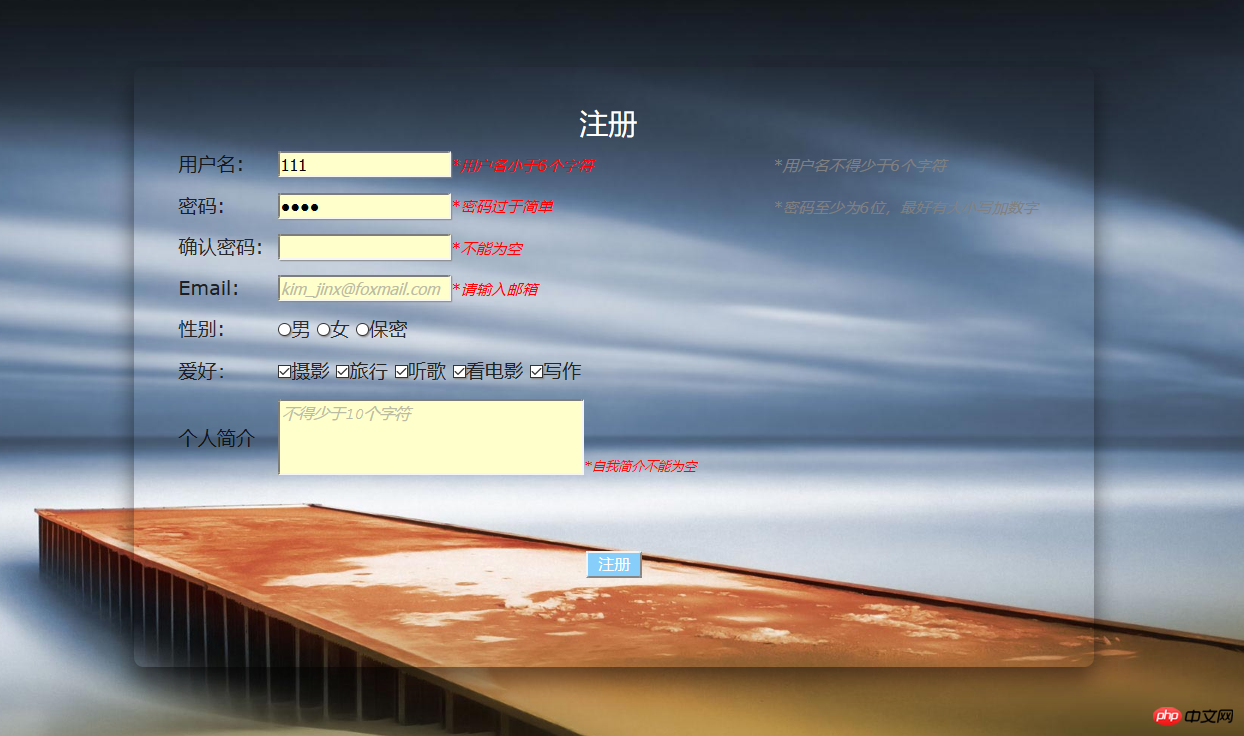
输入错误信息后

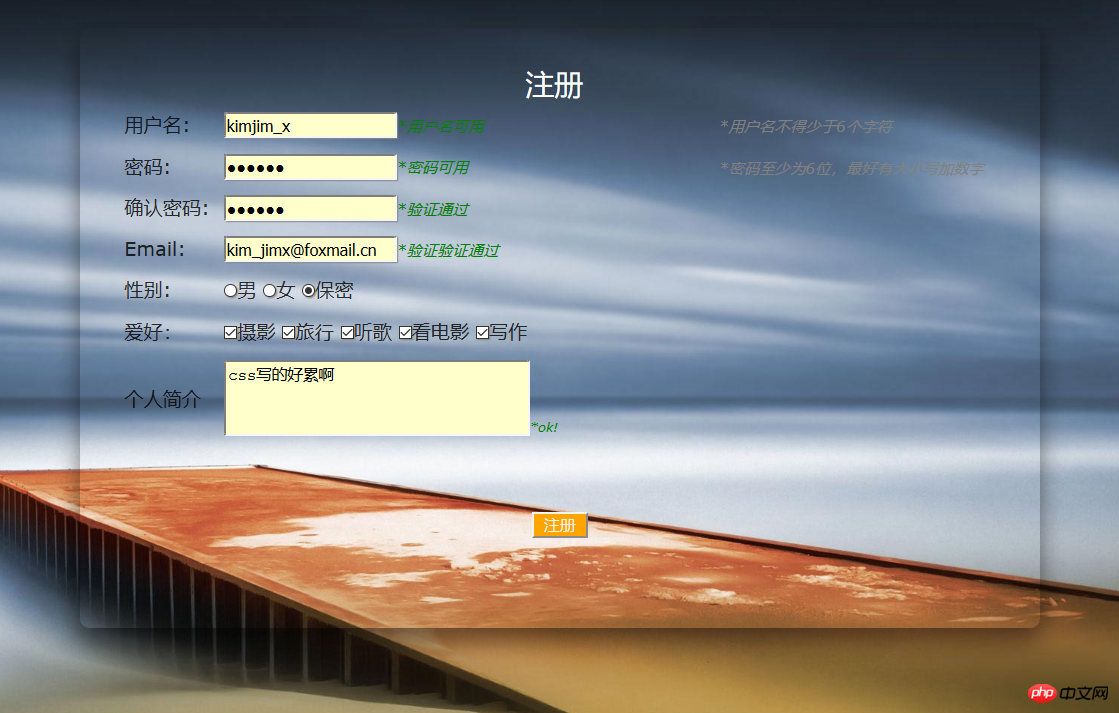
验证成功