实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
background-color: wheat;
box-shadow: 3px 3px 3px #888888;
border-radius: 3%;
padding: 15px;
margin: 30px auto;
}
table td{
padding: 8px;
}
table caption{
font-size: 1.5em;
margin-bottom: 10px;
}
textarea{
resize: none;
}
form button{
width: 100px;
height: 30px;
background-color: green;
border: none;
color: whitesmoke;
}
form button:hover{
background-color: orangered;
font-size: 13px;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<form action="">
<table>
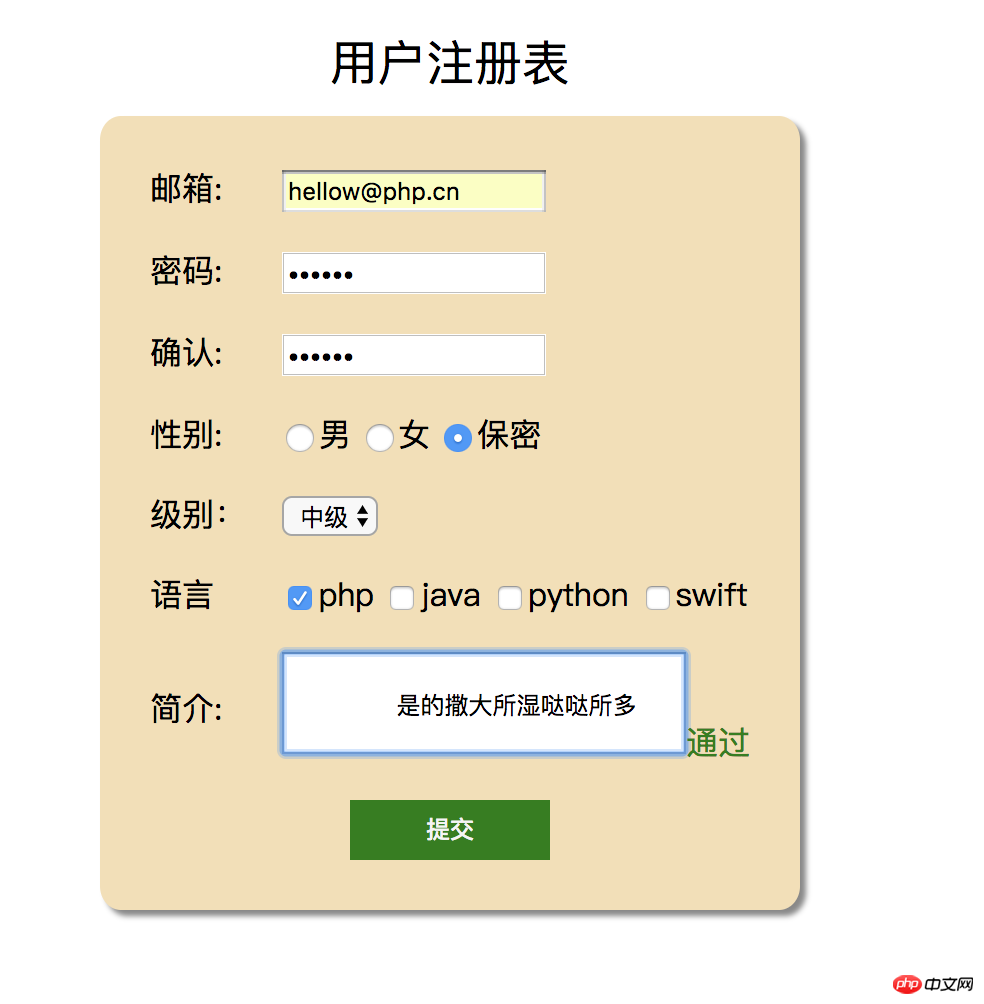
<caption>用户注册表</caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="text" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for="password1">密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="password2">确认:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td><input type="radio" name="gender" id="male" value=""><label for="male">男</label>
<input type="radio" name="gender" id="female" value=""><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="" checked><label for="secret">保密</label></td>
</tr>
<tr>
<td><label for="level">级别:</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected>中级</option>
<option value="2">大神</option>
</select>
</td>
</tr>
<tr>
<td><label for="php">语言</label></td>
<td>
<input type="checkbox" name="lang[]" id="php" value="php" checked><label for="php">php</label>
<input type="checkbox" name="lang[]" id="java" value="java" ><label for="java">java</label>
<input type="checkbox" name="lang[]" id="python" value="python" ><label for="python">python</label>
<input type="checkbox" name="lang[]" id="swift" value="swift" ><label for="swift">swift</label>
</td>
</tr>
<tr>
<td><label for="comment">简介:</label> </td>
<td>
<textarea name="comment" id="comment" cols="30" rows="3">
</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" id="submit" name="submit">提交</button>
</td>
</tr>
</table>
</form>
</body>
<script src="js/jquery-3.3.1.js"></script>
<script>
//所有的表单数据的验证全部使用ajax完成,请求类型为POST 但是为了代码的简洁与可读性,操作类型使用get
//邮箱验证
$('#email').blur(function () {
//采用post
$.post('admin/check.php?check=email','email='+$('#email').val(),function (data) {
console.log(data.status);
switch (data.status) {
case 0:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red');
break;
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'green');
break;
}
},'json')
})
$('#password1').blur(function () {
if ($('#email').val().length==0){
return false;
}
$.post('admin/check.php?check=password1','password1='+$('#password1').val(),function (data) {
if (data.status==0){
$('td').find('span').remove()
$('#password1').after('<span>').next().text(data.msg).css('color','red').prev().focus();
}
if (data.status==1){
//先清除之前的span标签 防止重复
$('#password1').next().remove()
//找到password1之后添加一个span 在找到添加的span添加内容,更改样式 上一个同级元素获得焦点
$('#password1').after('<span>').next().text(data.msg).css('color','red').prev().focus();
}
if (data.status==2){
//找到td的span子元素 删除
$('td').find('span').remove()
//
$('#password1').after('<span>').next().text(data.msg).css('color','green')
//两秒之后删除
setTimeout(function () {
$('td').find('span').remove()
},2000)
}
},'json')
})
//确认密码验证
$('#password2').blur(function(){
//如果邮箱或密码没有输入,则什么都不做,直接返回
if ($('#email').val().length == 0 || $('#password1').val().length == 0) {
return false
}
$.post('admin/check.php?check=password2', {
password1: $('#password1').val(),
password2: $('#password2').val()
}, function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red')
//确认密码不对,应该将焦点设置到第一次的密码框内
$('#password1').focus()
break;
case 2:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
//简介验证
$('#comment').blur(function(){
if ($('#email').val().length == 0 || $('#password1').val().length == 0 || $('#password1').val().length == 0) {
return false
}
$.post('admin/check.php?check=comment', 'comment='+$('#comment').val(), function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'green').prev().focus();
break;
}
},'json')
})
//提交数据
$('#submit').click(function(){
$.post('admin/check.php?check=submit', $('#register').serialize(), function(data){
$('td').find('span').remove()
alert(data)
},'text')
})
</script>
</html>
<?php
/**
* Created by PhpStorm.
* User: tiankang
* Date: 2018/4/16
* Time: 20:15
*/?>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php
/**
* Created by PhpStorm.
* User: tiankang
* Date: 2018/4/16
* Time: 20:42
*/
switch ($_GET['check']){
//验证邮箱
case 'email':
$email = $_POST['email'];
if (empty($email)){
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
}elseif (in_array($email,['admin@php.com','zhu@php.cn'])){
exit(json_encode(['status'=>1,'msg'=>'邮箱已占用']));
}else{
exit(json_encode(['status'=>2,'msg'=>'邮箱可以使用']));
}
break;
case 'password1':
$password1 = $_POST['password1'];
if (empty($password1)){
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}elseif (strlen($password1)<6){
exit(json_encode(['status'=>1,'msg'=>'密码长度不能小于六位']));
}
else{
exit(json_encode(['status'=>2,'msg'=>'格式正确']));
}
break;
//验证确认密码
case 'password2':
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
if (empty($password2)) {
exit(json_encode(['status'=>0,'msg'=>'确认不能为空']));
} else if ($password1 != $password2){
exit(json_encode(['status'=>1,'msg'=>'二次密码不相等']));
} else {
exit(json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
case 'comment':
$comment = $_POST['comment'];
if(empty($comment)) {
exit(json_encode(['status'=>0,'msg'=>'简介不能为空']));
} else if (mb_strlen(trim($comment)) < 10) {
exit(json_encode(['status'=>1,'msg'=>'长度小于10个字符']));
} else {
exit(json_encode(['status'=>2,'msg'=>'通过']));
}
break;
//提交验证
case 'submit':
//直接返回结果即可
exit('恭喜,注册成功');
}运行实例 »
点击 "运行实例" 按钮查看在线实例