表格自动生成器,输入表格的标题,行数字列数字,可以自动生成对应的表格,并显示标题,以下是对应的代码,与大家分享一下:
代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格生成器</title>
<style type="text/css">
div{
width: 100%;
height: 100%;
margin:50px auto;
text-align: center;
}
h3 {
color:skyblue;
}
button{
width: 80px;
height: 30px;
border: none;
background-color: skyblue;
color: white;
margin-left: 30px:
}
</style>
</head>
<body>
<div class="table">
<h3>表格生成器</h3>
<p><label>输入标题: <input type="text" name="title"></label></p>
<p><label>输入行: <input type="text" name="rows"></label></p>
<p><label>输入行: <input type="text" name="cols"></label></p>
<p><button>生成表格</button></p>
<p><button>重置行列</button></p>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var flag = true
$('button:eq(0)').on('click',function(){
//验证用户的输入信息
$(':input').not('button').each(function(index,obj){
if($(obj).val().length == 0){
$(obj).after('<span stype="color:red">不能为空</span>')
setTimeout(function(){
$(obj).next().remove()
},1500)
return false
} else if(isNaN($('input:eq(1)').val())){
$('input:eq(1)').after('<span stype="color:red">必须为数字</span>')
setTimeout(function(){
$('input:eq(1)').next().remove()
},1500)
return false
} else if(isNaN($('input:eq(2)').val())){
$('input:eq(2)').after('<span stype="color:red">必须为数字</span>')
setTimeout(function(){
$('input:eq(2)').next().remove()
},1500)
return false
}
else if($('input[name="rows"]').val() <= 0){
$('input:eq(1)').after('<span stype="color:red">必须大于0</span>')
setTimeout(function(){
$('input:eq(1)').next().remove()
},1500)
return false
} else if($('input[name="cols"]').val() <= 0){
$('input:eq(2)').after('<span stype="color:red">必须大于0</span>')
setTimeout(function(){
$('input:eq(2)').next().remove()
},1500)
return false
}
// 处理用户的请求
if(flag == true){
$.get('1.php',
{
title:$('input[name="title"]').val(),
rows:$('input[name="rows"]').val(),
cols:$('input[name="cols"]').val()
},
function(data)
{
$('p:last').next().remove()
$('p:last').after(data)
flag = false
})
}
})
})
//重置按钮
$('button:eq(1)').on('click',function(){
$(':input').not('button').val('')
$(':input:first').focus()
$('p:last').next().remove()
flag = true
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php
if($_SERVER['REQUEST_METHOD']=='GET'){
if(!empty($_GET['title']) && !empty($_GET['rows']) && !empty($_GET['cols'])){
$title = $_GET['title'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
// 生成标题
$table .= '<caption>'.$title.'</caption>';
// 生成表头
$table .='<tr align="center" bgcolor="skyblue">';
for($i=0;$i<$cols;$i++){
$table .= '<th> X </th>';
}
$table .= '</tr>';
//生成内容
for ($r=0; $r<$rows; $r++) {
$table .= '<tr>';
for($c=0;$c<$cols;$c++){
$data = $r*$cols+$c;
$table .= '<td align="center">'.++$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
echo $table;
exit();
}
}else{
exit('<span style = "color:red">非法请求</span>');
}运行实例 »
点击 "运行实例" 按钮查看在线实例
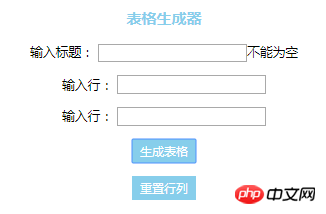
效果展示图:
正常图:

非空判断:

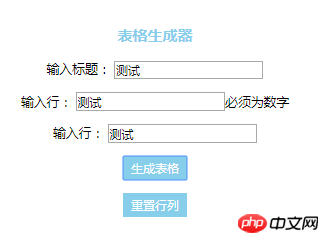
是否是数字的判断:

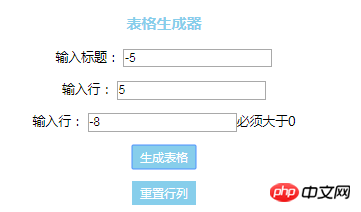
是否大于0的判断:

总结:
表格制作思路:先获取到用户输入的信息,包含标题以及行列,进行非空判断,之后对行列再进行数字以及大于0的判断,判断通过之后再将对应数据传给服务器,从服务器上获取对应的表单,服务器上对表格的生成使用了字符串的拼接,通过双重循环来生成表格。

