代码:
实例
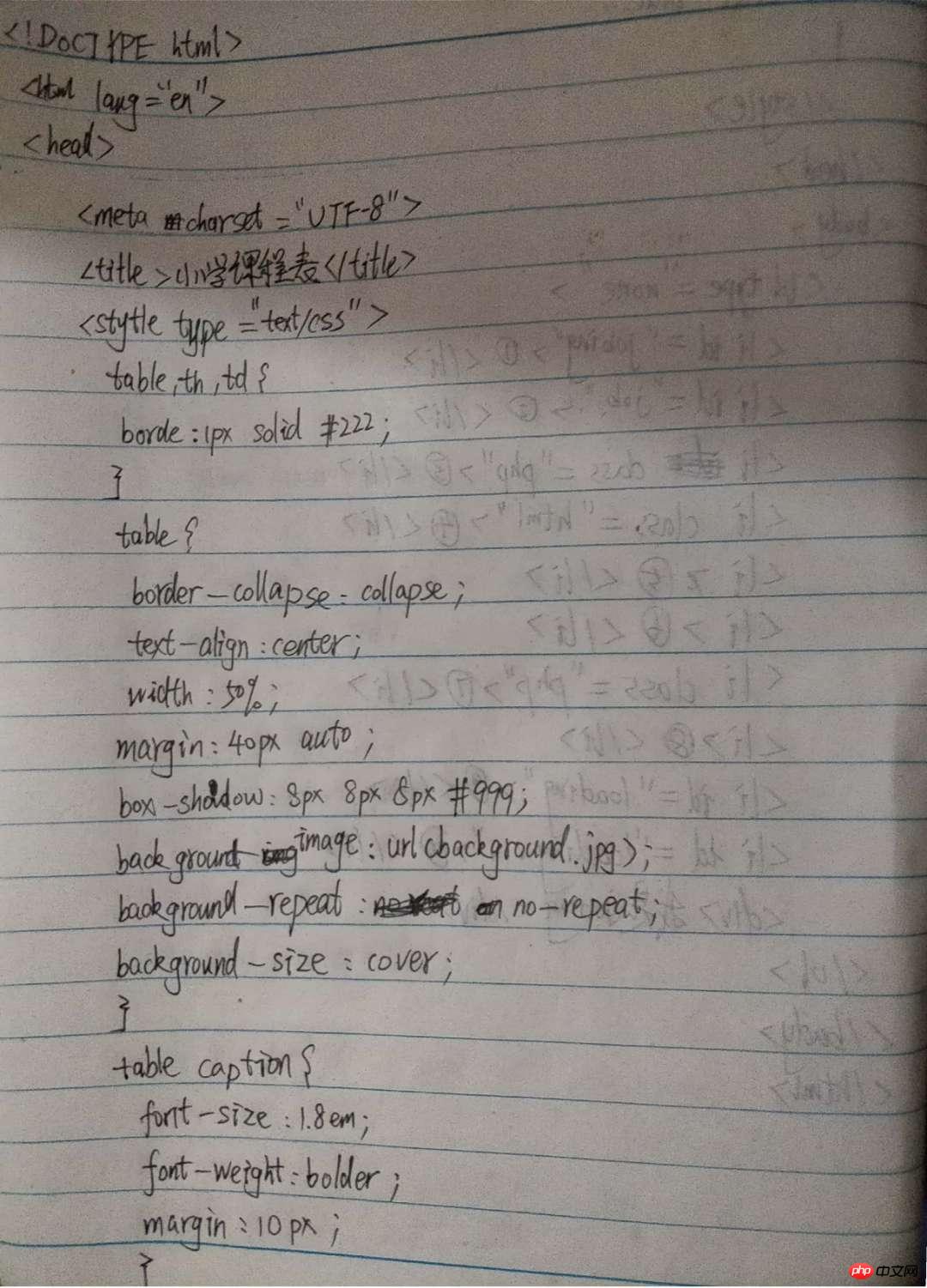
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小学课程表</title>
<style type="text/css">
table,th,td{
border: 1px solid #222;
}
table{
border-collapse: collapse;
text-align: center;
width: 50%;
margin: 40px auto;
box-shadow: 8px 8px 8px #999;
background-image: url(background.jpg);
background-repeat: no-repeat;
background-size: cover;
}
table caption{
font-size: 1.8em;
font-weight: bolder;
margin: 10px;
}
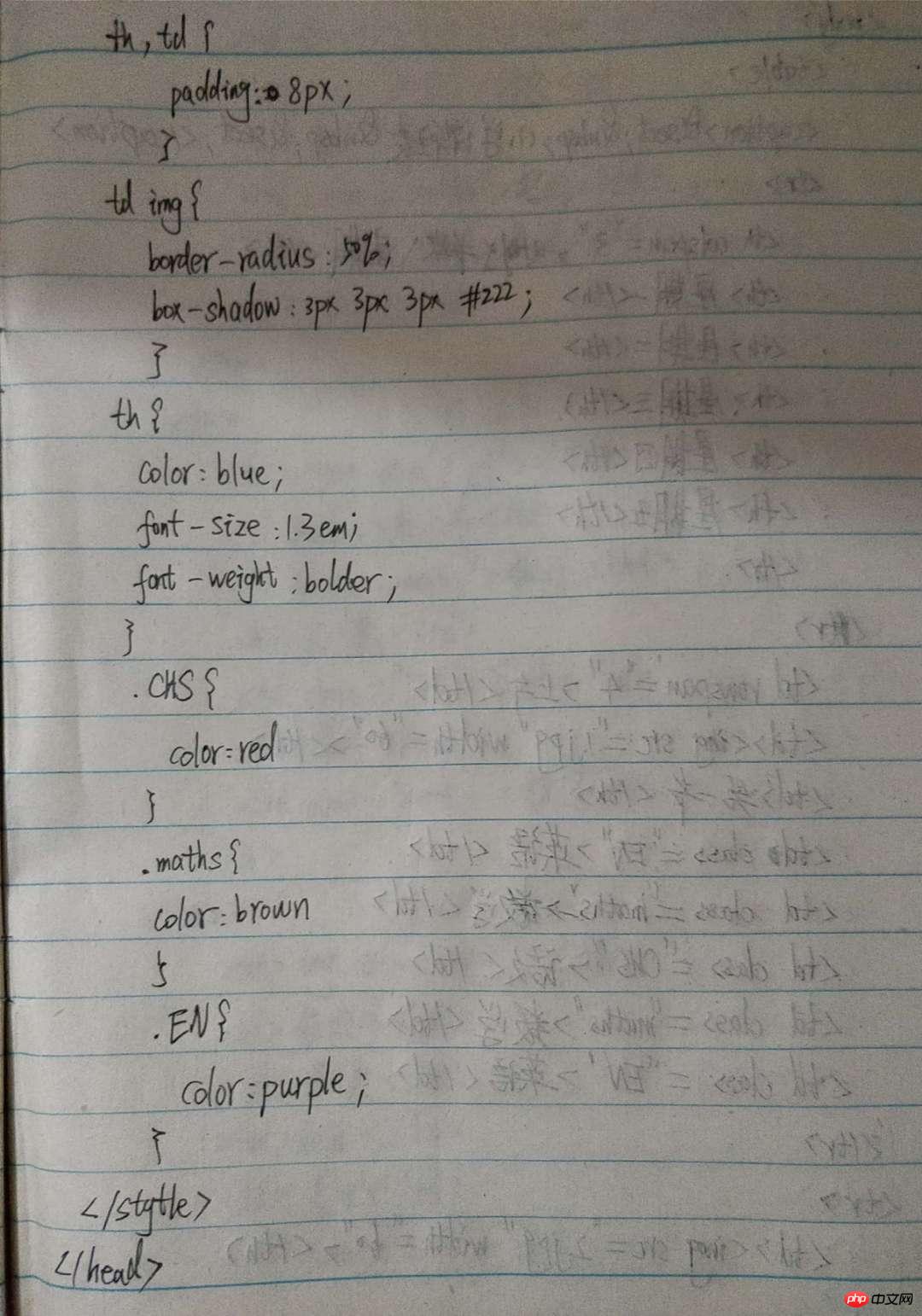
th,td {
padding: 8px;
}
td img{
border-radius: 50%;
box-shadow: 3px 3px 3px #222;
}
th{
color:blue;
font-size: 1.3em;
font-weight: bolder;
}
.CHS{
color: red;
}
.maths{
color: brown;
}
.EN{
color:purple;
}
</style>
</head>
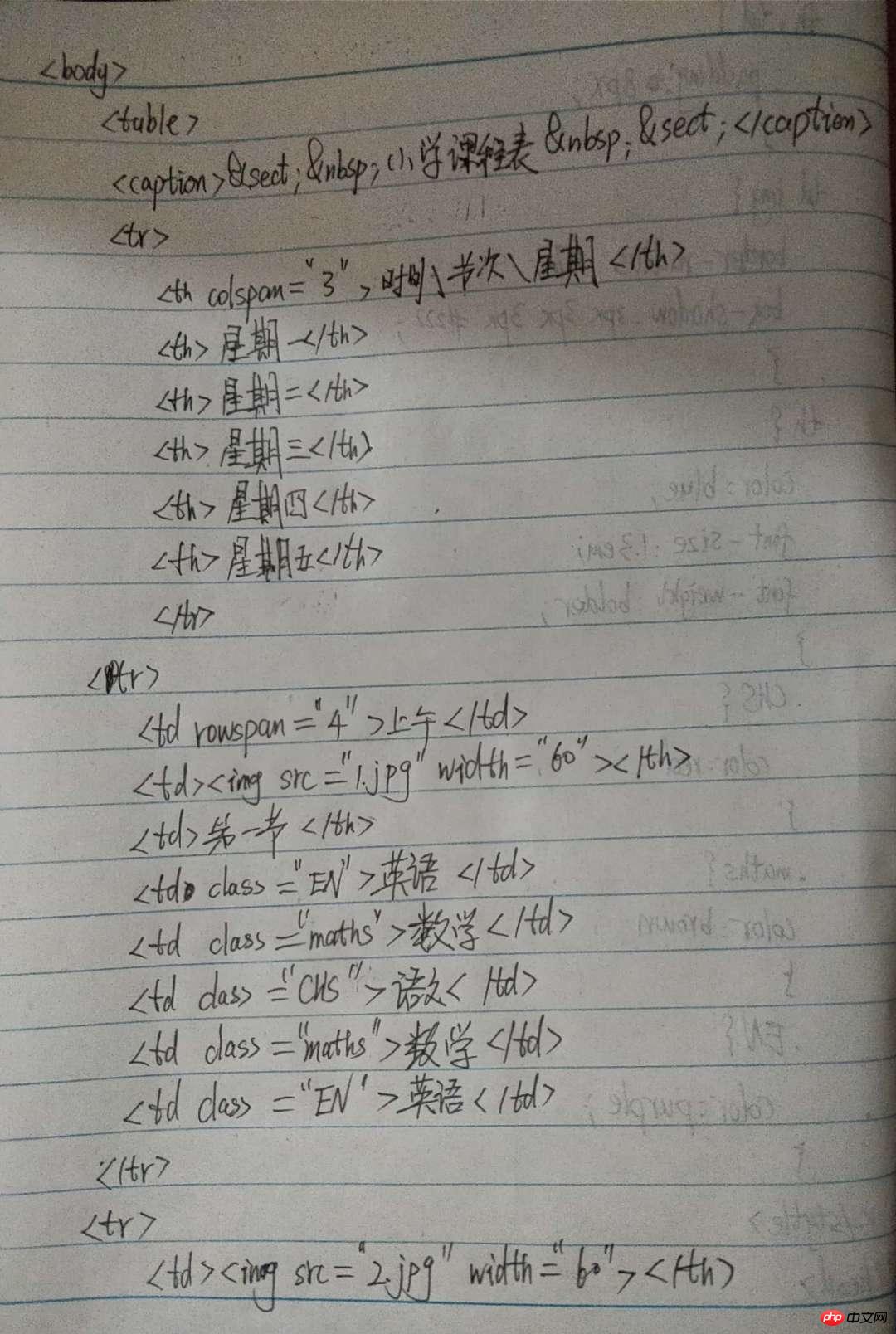
<body>
<table>
<caption>§ 小学课程表 §</caption>
<tr>
<th colspan="3">时间\节次\星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td><img src="1.jpg" width="60"></td>
<td>第一节</td>
<td class="EN">英语</td>
<td class="maths">数学</td>
<td class="CHS">语文</td>
<td class="maths">数学</td>
<td class="EN">英语</td>
</tr>
<tr>
<td><img src="2.jpg" width="60"></td>
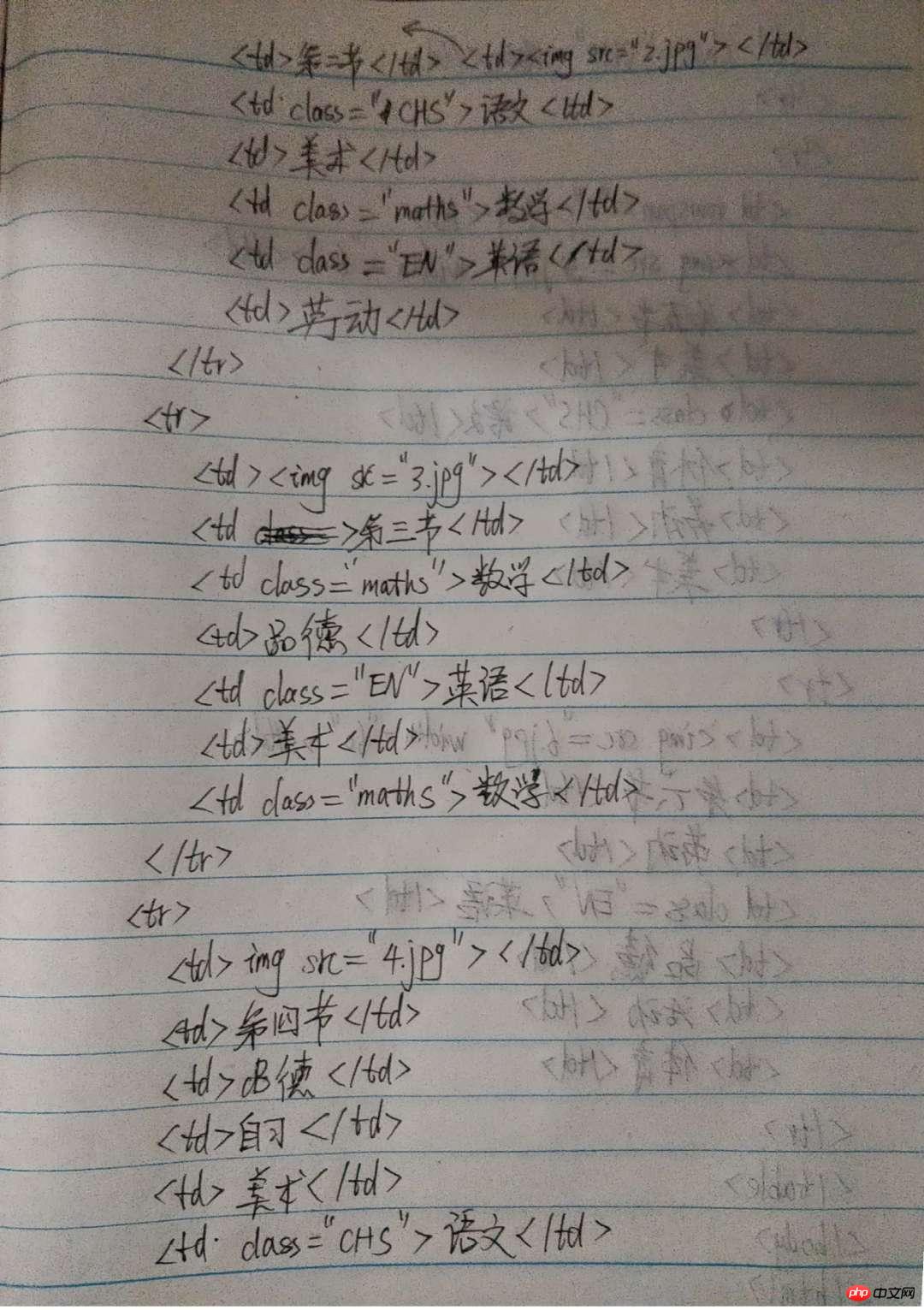
<td>第二节</td>
<td class="CHS">语文</td>
<td>美术</td>
<td class="maths">数学</td>
<td class="EN">英语</td>
<td>劳动</td>
</tr>
<tr>
<td><img src="3.jpg" width="60"></td>
<td>第三节</td>
<td class="maths">数学</td>
<td>品德</td>
<td class="EN">英语</td>
<td>美术</td>
<td class="maths">数学</td>
</tr>
<tr>
<td><img src="4.jpg" width="60"></td>
<td>第四节</td>
<td>品德</td>
<td>自习</td>
<td>美术</td>
<td class="CHS">语文</td>
<td class="CHS">语文</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td><img src="5.jpg" width="60"></td>
<td>第五节</td>
<td>美术</td>
<td class="CHS">语文</td>
<td>体育</td>
<td>劳动</td>
<td>美术</td>
</tr>
<tr>
<td><img src="6.jpg" width="60"></td>
<td>第六节</td>
<td>劳动</td>
<td class="EN">英语</td>
<td>品德</td>
<td>活动</td>
<td>体育</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

手写代码: