实例
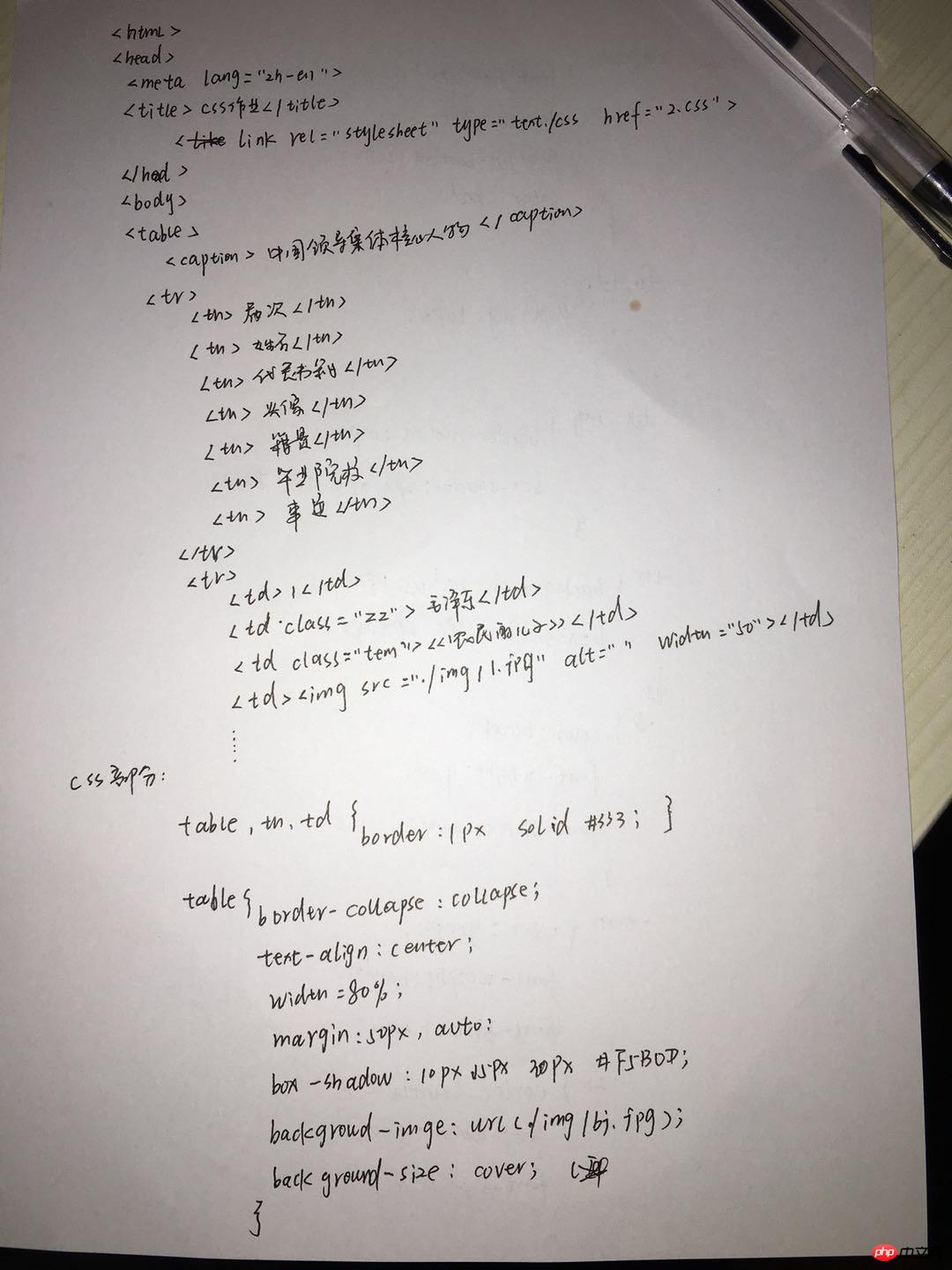
<!DOCTYPE html> <html lang="zh-en"> <head> <meta charset="UTF-8"> <title>CSS作业</title> <link rel="stylesheet" type="text/css" href="2.css"> </head> <body> <table> <caption>★ 中国领导集体核心人物 ★</caption> <tr> <th>届次</th> <th>姓名</th> <th>代表书籍</th> <th>头像</th> <th>籍贯</th> <th>毕业院校</th> <th>事迹</th> </tr> <tr> <td>1</td> <td class="zz">毛泽东</td> <td class="tem">《农民的儿子》</td> <td><img src="./img/1.jpg" alt="" width="50"></td> <td>湖南湘潭</td> <td>湖南省立第一师范学校</td> <td class="b">毛泽东思想</td> </tr> <tr> <td>2</td> <td class="zz">邓小平</td> <td class="tem">《历史选择了邓小平》</td> <td><img src="./img/2.jpg" alt="" width="50"></td> <td>四川广安</td> <td>莫斯科中山大学</td> <td class="b">邓小平理论</td> </tr> <tr> <td>3</td> <td class="zz">江泽民</td> <td class="tem">《论中国信息技术产业发展》</td> <td><img src="./img/3.jpg" alt="" width="50"></td> <td>江苏扬州</td> <td>上海交通大学</td> <td class="b">三个代表重要思想</td> </tr> <tr> <td>4</td> <td class="zz">胡锦涛</td> <td class="tem">《胡锦涛文选》</td> <td><img src="./img/4.jpg" alt="" width="50"></td> <td>安徽绩溪</td> <td>清华大学</td> <td class="b">科学发展观</td> </tr> <tr> <td>5</td> <td class="zz">习近平</td> <td class="tem">《习近平的七年知青岁月》</td> <td><img src="./img/5.jpg" alt="" width="50"></td> <td>陕西富平</td> <td>清华大学</td> <td class="b">习近平新时代中国特色社会主义思想</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
table,th,td {
border: 1px solid #333;
}
table {
border-collapse: collapse;
text-align: center;
width: 80%;
margin: 50px auto;
box-shadow: 10px 15px 30px #F5B50D;
background-image: url(./img/bj.jpg);
background-size: cover;
}
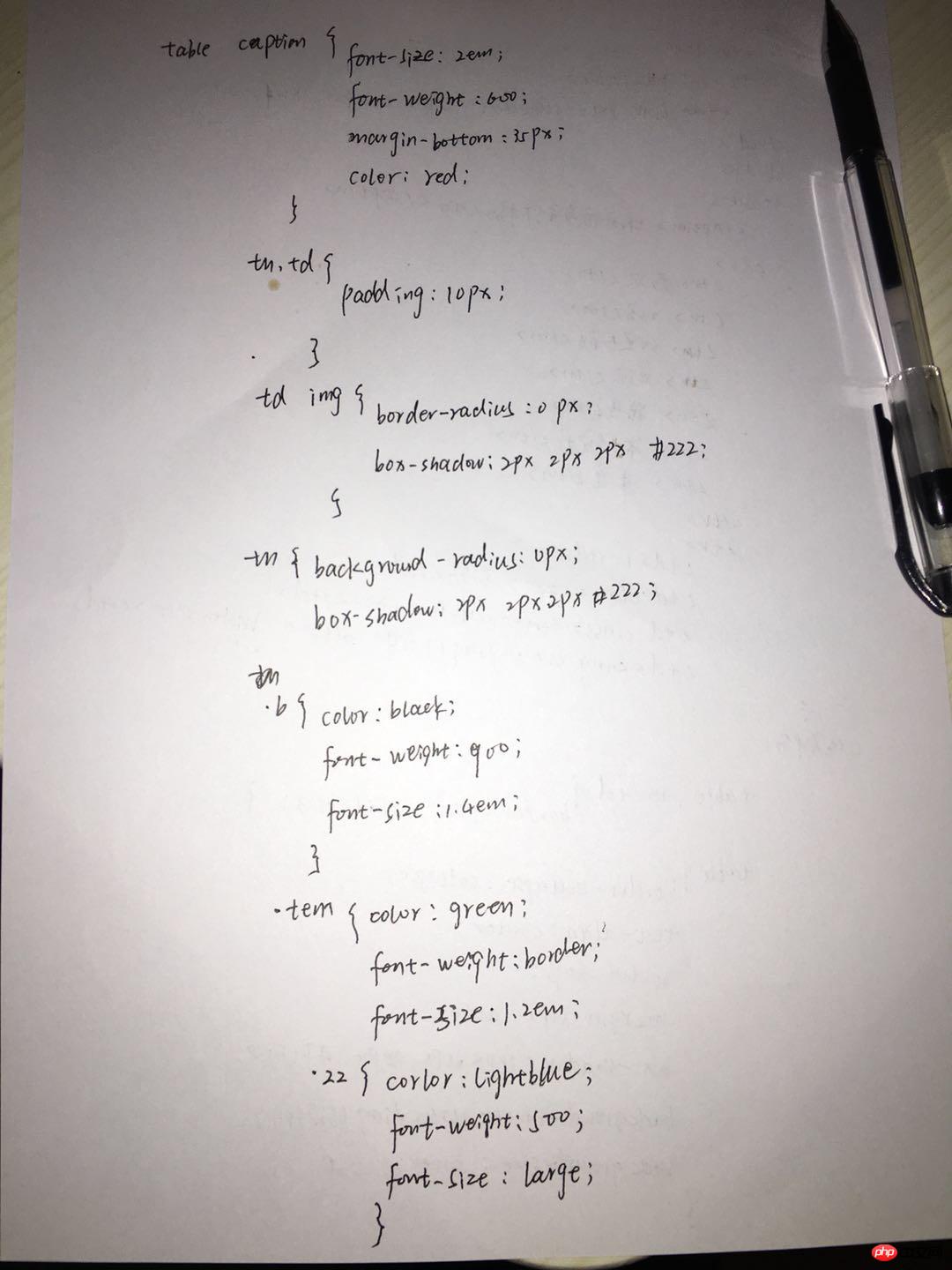
table caption {
font-size: 2em;
font-weight: 600;
margin-bottom: 35px;
color: red;
}
th,td {
padding: 10px;
}
td img {
border-radius: 0px;
box-shadow: 2px 2px 2px #222;
}
th {
background-color: rgba(250,250,153,200,250);
color: black;
}
.b {
color: black;
font-weight: 900;
font-size: 1.4em;
}
.tem {
color: green;
font-weight: border;
font-size :1.2em;
}
.zz{
color: lightblue;
font-weight: 500;
font-size: large;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

CSS手抄搞