通过ajax $.post()方法提交数据,服务端根据提交的数据用if判断提交的正确与否,post中的url使用get请求。前端处理后端返回的结果时,要将前次的显示结果清除
form.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style type="text/css">
table {
padding: 30px;
background-color: wheat;
margin: auto;
border-radius: 20px;
box-shadow: 3px 3px 3px #f6f6f6;
}
table caption {
font-size: 2em;
color: coral;
}
button {
border: none;
background-color: lightskyblue;
color: white;
}
button:hover {
font-size: 1.1em;
background-color: orange;
color: white;
}
</style>
</head>
<body>
<table>
<caption>用户注册表</caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="email" name="email" value="" id="email"></td>
</tr>
<tr>
<td><label for="password1">密码:</label></td>
<td><input type="password" name="password1" value="" id="password1"></td>
</tr>
<tr>
<td><label for="password2">确认:</label></td>
<td><input type="password" name="password2" value="" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td>
<input type="radio" name="sex" value="male" id="male">男
<input type="radio" name="sex" value="female" id="female">女
<input type="radio" name="sex" value="secret" checked="" id="secret">保密
</td>
</tr>
<tr>
<td><label for="level">级别:</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected="">入门</option>
<option value="2">精通</option>
</select>
</td>
</tr>
<tr>
<td><label for="php">语言:</label></td>
<td>
<input type="checkbox" name="php" checked="" id="php">php
<input type="checkbox" name="js" id="js">js
<input type="checkbox" name="java" id="java">java
</td>
</tr>
<tr>
<td><label for="comment">简介:</label></td>
<td>
<textarea cols="30" rows="5" name="comment" id="comment"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" name="submit" id="submit">提交</button>
</td>
</tr>
</table>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('#email').blur(function(){
// url data function
$.post(
'form.php?checked=email',
{"email":$('#email').val()},
function(data){
switch (data.status) {
case 0:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','green')
break
}
},'json')
})
// 密码验证
$('#password1').blur(function(){
// 检查邮箱输入
if ($('#email').val().length == 0) {
return false;
}
$.post(
'form.php?checked=password1',
{"password1":$('#password1').val()},
function(data){
if (data.status == 0){
$('#password1').after('<span>').next().text(data.msg).css('color','red').prev().focus()
}
},'json')
})
// 确认密码验证
$('#password2').blur(function(){
if ($('#email').val().length == 0) {
return false;
}
$.post(
'form.php?checked=password2',
{"password1":$('#password1').val(),"password2":$('#password2').val()},
function(data) {
switch (data.status) {
case 0:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break
case 1:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break
case 2:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','green')
break
}
},'json')
})
// 简介
$('#comment').blur(function(){
if ($('#email').val().length == 0 || $('#password1').val().length == 0 || $('#password1').val() !=$('#password2').val()){
return false
}
$.post(
'form.php?checked=comment',
{"comment":$('#comment').val()},
function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break
case 1:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break
case 2:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','green')
break
}
},'json')
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
form.php
实例
<?php
switch ($_GET['checked']) {
// 验证邮箱
case 'email':
$email=$_POST['email'];
if (empty($email)) {
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
} else if (in_array($email,['admin@qq.com','php@qq.com'])) {
exit(json_encode(['status'=>1,'msg'=>'邮箱已经被使用']));
} else {
exit(json_encode(['status'=>2,'msg'=>'邮箱可用']));
}
break;
// 验证密码
case 'password1':
$password1=$_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'密码不为空']));
}
break;
// 验证确认密码
case 'password2':
$password1=$_POST['password1'];
$password2=$_POST['password2'];
if (empty($password2)){
exit(json_encode(['status'=>0,'msg'=>'确认密码不能为空']));
} else if ($password1 != $password2) {
exit(json_encode(['status'=>1,'msg'=>'两次输入不相同']));
} else {
exit(json_encode(['status'=>2,'msg'=>'输入一致']));
}
break;
//textarea
case 'comment':
$comment=$_POST['comment'];
if (empty($comment)) {
exit(json_encode(['status'=>0,'msg'=>'简介不能为空']));
} else if (strlen($comment) < 10 ){
exit(json_encode(['status'=>1,'msg'=>'简介字数小于10']));
} else {
exit(json_encode(['status'=>2,'msg'=>'简介输入有效']));
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
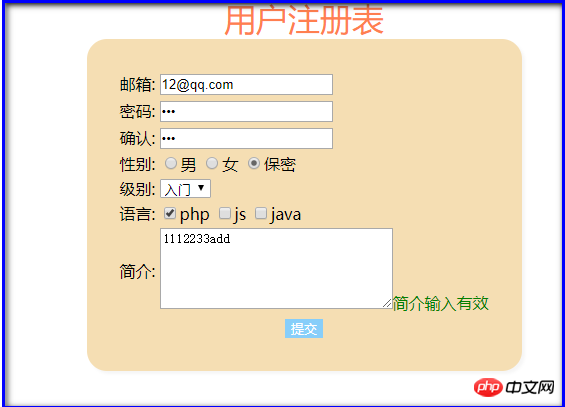
效果: