实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
fieldset{
margin: auto;
width: 500px;
}
legend{
margin-left: 90px;
}
button{
background-color: lightskyblue;
color: white;
border: none;
margin-left: 5px;
}
button:hover{
background-color: orange;
}
span{
float:right;
margin-right:50px;
}
p{
margin-left: 150px;
}
#form{
float: left;
}
td:hover{
background-color: orange;
}
</style>
</head>
<body>
<fieldset>
<legend>表格自动生成器</legend>
<p><label>输入行:<input type="text" name="rows" value=""></label></p>
<p><label>输入列:<input type="text" name="cols" value=""></label></p>
<p><button>生成表格</button><button>重置行列</button></p>
<span id="form"></span>
</fieldset>
<script type="text/javascript" src="../jQuery/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('button:first').on('click',function(){
//首先遍历并验证用户的输入信息
var sign = true //请求标志 避免用户重复请求
$(':input').not('button').each(function(index,element){
if ($(element).val().length == 0) {
$(element).after('<span style="color:red">*请输入数字</span>')
// 使用定时器 清除提示信息
setTimeout(function(){
$(element).next().remove()
},2000)
return false
//判断输入是否为数字
} else if (isNaN($(element).val())) {
$(element).after('<span style="color:red">*必须是数字</span>')
setTimeout(function(){
$(element).next().remove()
},2000)
return false
//零值以及负数判断
} else if ($(element).val() <= 0) {
$(element).after('<span style="color:red">*必须大于0</span>')
setTimeout(function(){
$(element).next().remove()
},2000)
return false
}
})
//用ajax将数据传到服务器
if (sign == true) {
$.get(
//脚本
'check.php',
//传送的数据
{
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},
function(data){
//将之前生成的表格与标题删除 防止多次生成
$('#title').next().remove()
$('#form').next().remove()
//生成新的表格
$('#form').after(data)
//将请求标志设置为false,禁止重复请求
sign = false
}
)
}
})
$('button:last').on('click',function(){
$(':input').not('button').val('')//将已输入的数据清空
$(':input:first').focus()
//将生成的表格和标题删除
$('#title').next().remove()
$('#form').next().remove()
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php
//首先判断获取来的数据是否方式为GET
if ($_SERVER['REQUEST_METHOD']=='GET') {
//再次判断获取来的行与列的值是否为空
if(!empty($_GET['rows']) &&!empty($_GET['cols'])){
$rows=$_GET['rows'];
$cols=$_GET['cols'];
echo "<span id='title' style='color:red;float:left;margin-left:200px'>自定义{$rows}x{$cols}表格</span>"; //输出一行标题 标题会显示用户输入的是几行几列
echo '<table border="1" cellspacing="0" cellpadding="5" align="center" style="color:white;margin-top:50px" >';
for($i=0;$i<$rows;$i++){
echo '<tr align="center" bgcolor="lightskyblue">';
for($j=0;$j<$cols;$j++){
echo '<td>'.($i*$cols+$j).'</td>';
}
echo '</tr>';
}
echo '</table>';
exit();
}
}else {
exit('<span style="color:red">请求类型错误</span>');
}运行实例 »
点击 "运行实例" 按钮查看在线实例
表格样式

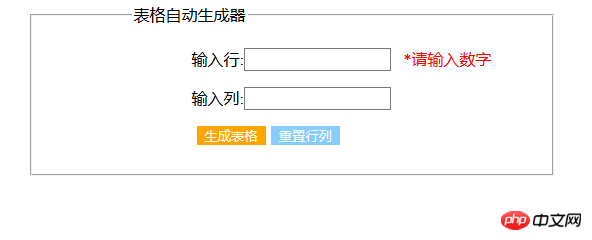
输入错误数据

生成表格

更换数据后再次生成表格

重置表格