选项卡代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡-作业</title>
<style type="text/css">
h2 {
text-align: center;
}
.box {
width: 530px;
height: 430px;
border:1px solid #8F8F8F;
margin: auto;
color: #666;
}
.box > ul {
/*.box下面的子标签*/
margin: 0;
padding: 0;
overflow: hidden;
background-color: #EDEDED;
/*为了清除浮动元素*/
}
.box>ul li {
list-style-type: none;
/*列表前面的小黑点去掉*/
float: left;
/*左浮动*/
/*background-color: #D1D1D1;*/
text-align: center;
width:100px;
height: 50px;
line-height: 50px;
border-right: 1px solid #8F8F8F;
border-bottom: 1px solid #8F8F8F;
/*font-weight: bolder;*/
}
.box ul + span {
float: right;
width: 100px;
height: 50px;
line-height: 50px;
margin-top: -50px;
}
.box ul + span>a{
text-decoration: none;
color: #666;
}
.box li.active {
font-weight: bolder;
border-bottom: none;
border-top: 3px solid coral;
background-color: white;
}
.box div {
display: none;
/*隐藏所有的div*/
}
.box div ul {
margin: 0;
padding: 20px;
list-style-type: none;
/*清除列表的小点*/
}
.box div ul li {
line-height: 1.2em;
}
.box div ul li a{
text-decoration: none;
color: #797979;
}
.box div ul li a:hover{
color: black;
}
.box div ul li span {
float: right;
color: red;
}
</style>
</head>
<body>
<h2>选项卡仿PHP中文网</h2>
<div class="box">
<ul>
<li class="jishu1">技术文章</li>
<li>网站源码</li>
<li>原声手册</li>
<li>推荐博文</li>
</ul>
<span><a href="">更多下载>></a></span>
<div style="display: block;">
<ul >
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-04-08</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">PHP教程 | JS实现日历制作</a><span>2018-04-08</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">css教程 | JS实现日历制作</a><span>2018-04-08</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
<li><a href="">jq教程 | JS实现日历制作</a><span>2018-04-08</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box= document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab= ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for (var i=0; i<tab.length; i++) {
tab[i].index = i
tab[i].onmouseover = function (){
for (var i=0; i<tab.length; i++) {
tab[i].className = ''
// 清空样式
list[i].style.display = 'none'
}
this.className = 'active'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
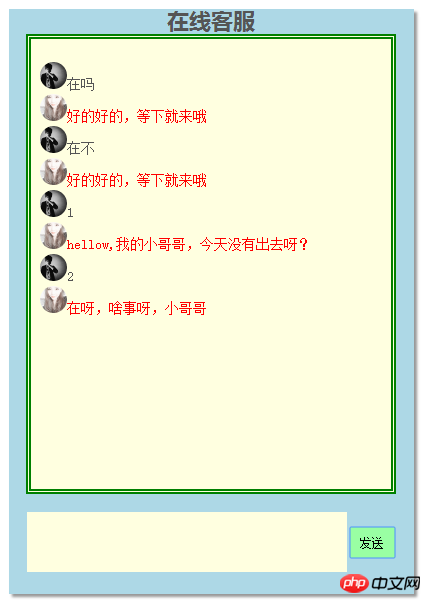
仿机器人聊天回复
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿机器人聊天</title>
<style type="text/css">
div:nth-child(1){
width: 450px;
height: 650px;
background-color: lightblue;
margin: 0 auto;
color: #555;
box-shadow: 3px 3px 3px #989898;
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2){
/*伪类 第二个div*/
width: 400px;
height: 500px;
background-color: lightyellow;
margin: 10px auto 10px;
border: 6px double green;
/*color: #555;*/
}
ul {
list-style-type: none;
line-height: 1.4em;
padding: 10px;
overflow: hidden;
}
table {
width: 85%;
height: 90px;
margin: auto;
}
textarea {
resize: none;
/*禁止文本域的拉动功能*/
border: none;
background-color: lightyellow;
}
button {
width: 50px;
height: 35px;
background-color: #99FFA3;
border: none;
}
button:hover{
background-color: coral;
cursor: pointer;
/*鼠标移入变手*/
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div contenteditable="true">
<!-- 使当前列表块可以输入内容 -->
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td><textarea cols="50" rows="4" name="text"></textarea></td>
<!-- 文本域 列 行 -->
<td><button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list =document.getElementsByTagName('ul')[0]
var sum = 0
// 累加器
btn.onclick = function(){
if (text.value.length == 0) {
alert('亲,是不是忘记输入东西啦?')
return false
}
var userComment = text.value
text.value = ''
var li = document.createElement('li')
li.innerHTML = userComment
var userPic = '<img src="img/1.jpg" width="30" style="border-radius:50%">'
li.innerHTML = userPic+userComment
//将节点插入到列表中
list.appendChild(li)
sum += 1
// sum=sum+1
setTimeout(function(){
var info = ['在呀,啥事呀,小哥哥','刚睡醒呢,咋滴啦?','hellow,我的小哥哥,今天没有出去呀?','好的好的,等下就来哦']
var temp = info[Math.floor(Math.random()*4)]
var reply = document.createElement('li')
var kefuPic = '<img src="img/2.jpg" width="30" style="border-radius:50%;">'
reply.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
// 字的回复颜色变红色效果
list.appendChild(reply)
sum += 1
},2000)
if (sum > 11) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例