
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-2.1.1.min.js"></script>
<title>条件筛选</title>
</head>
<body>
<div class="cont">
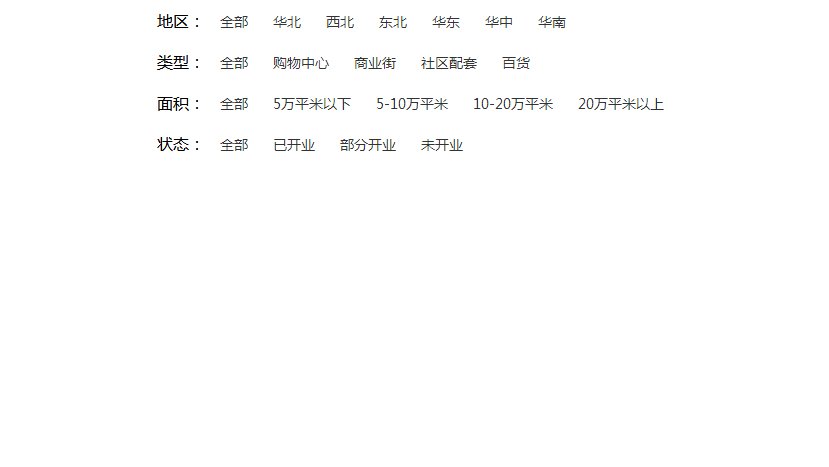
<div class="sx">
<span>地区:</span>
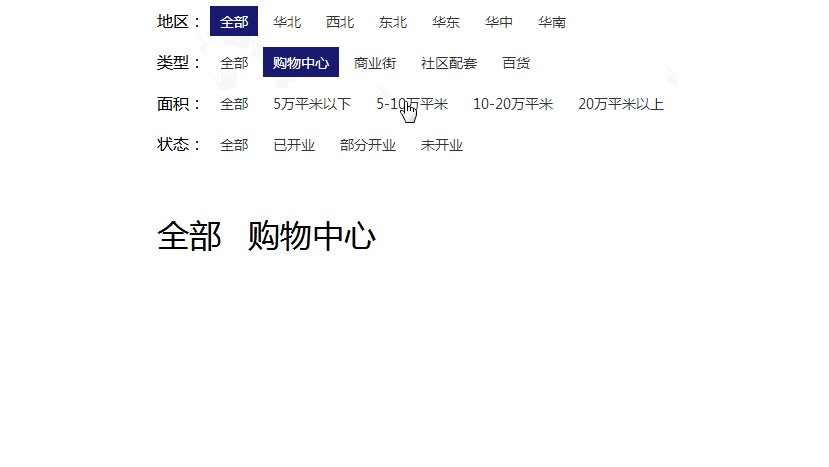
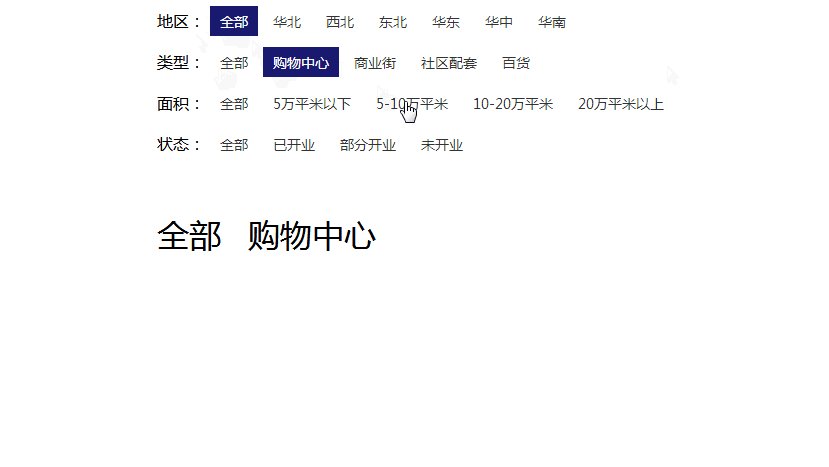
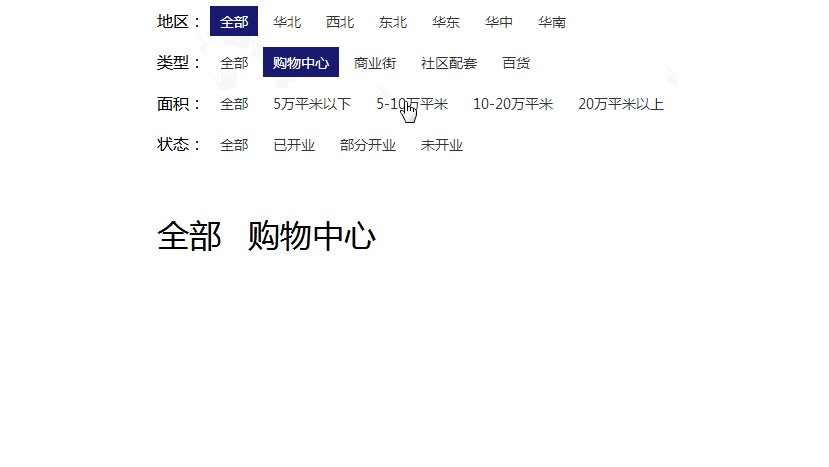
<a href="javascript:;" data-id="0">全部</a>
<a href="javascript:;" data-id="1">华北</a>
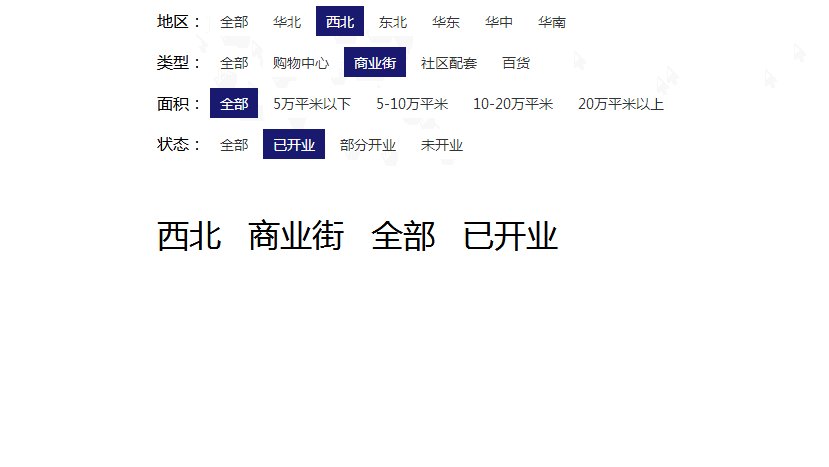
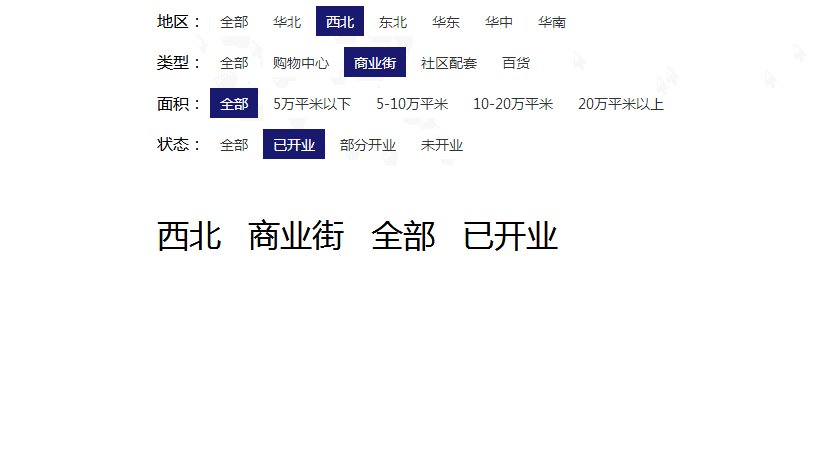
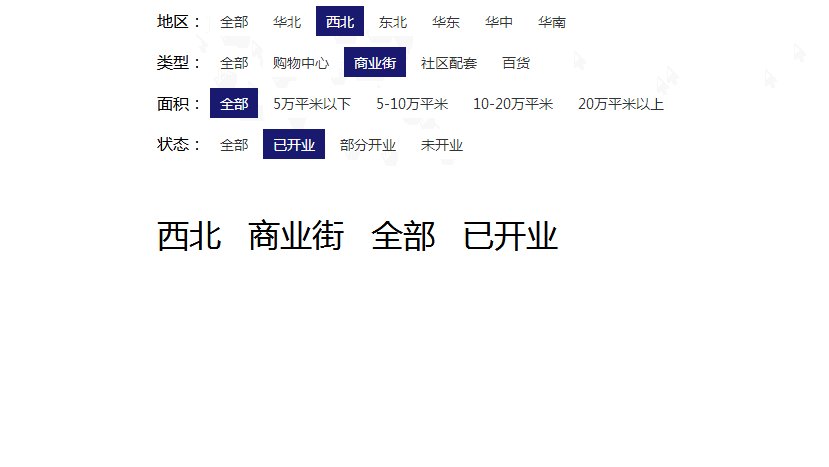
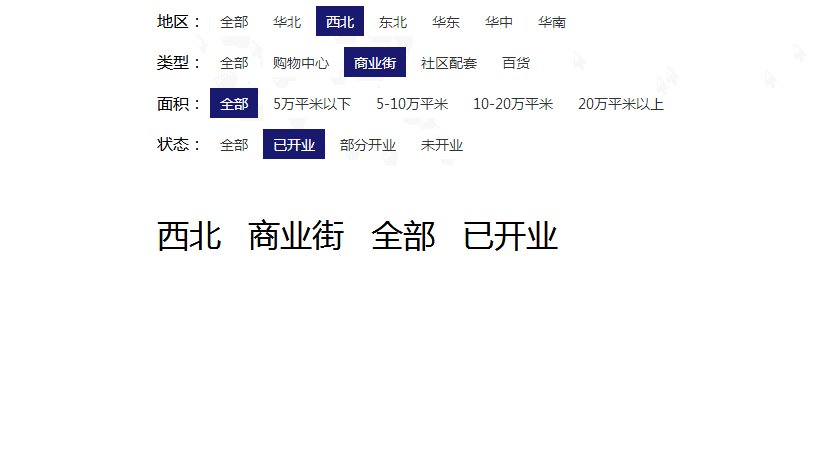
<a href="javascript:;" data-id="2">西北</a>
<a href="javascript:;" data-id="3">东北</a>
<a href="javascript:;" data-id="4">华东</a>
<a href="javascript:;" data-id="5">华中</a>
<a href="javascript:;" data-id="6">华南</a>
</div>
<div class="sx">
<span>类型:</span>
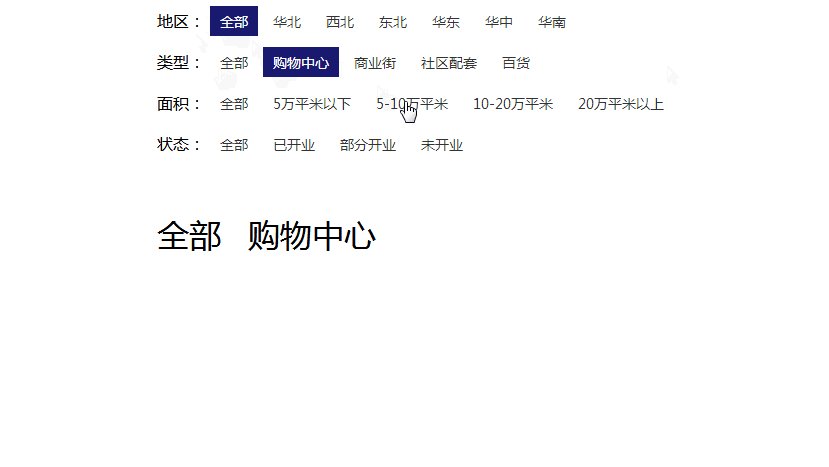
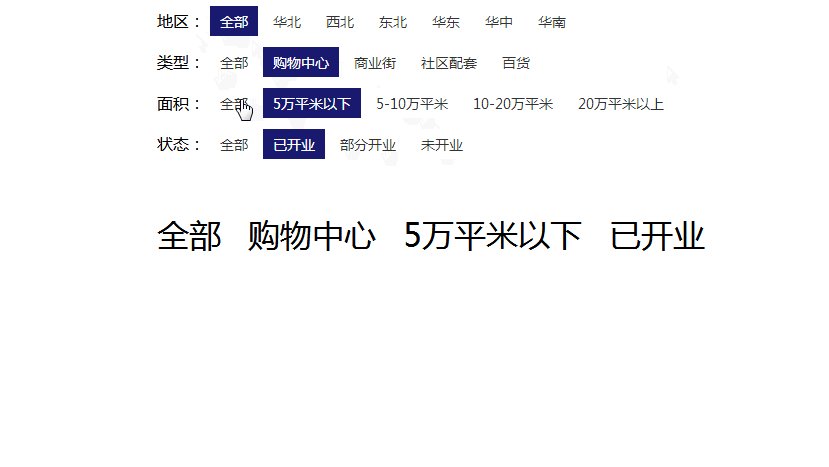
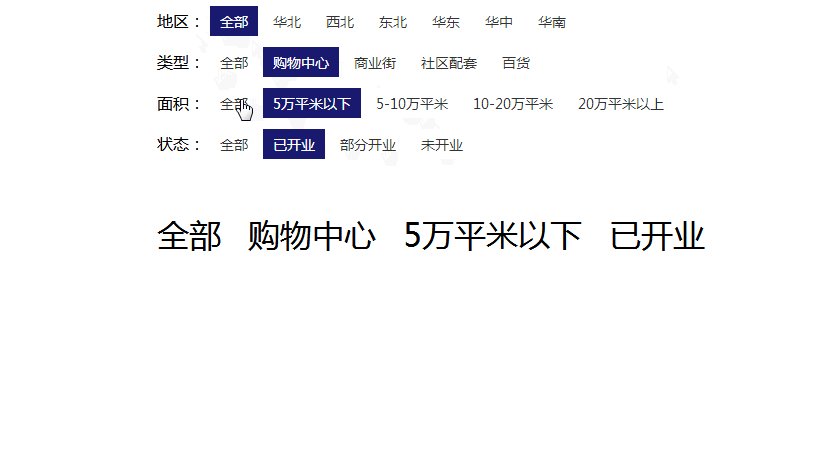
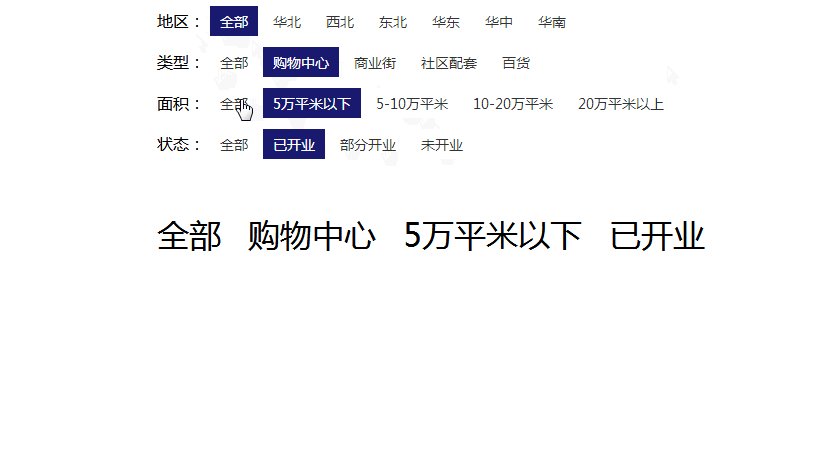
<a href="javascript:;" data-id="7">全部</a>
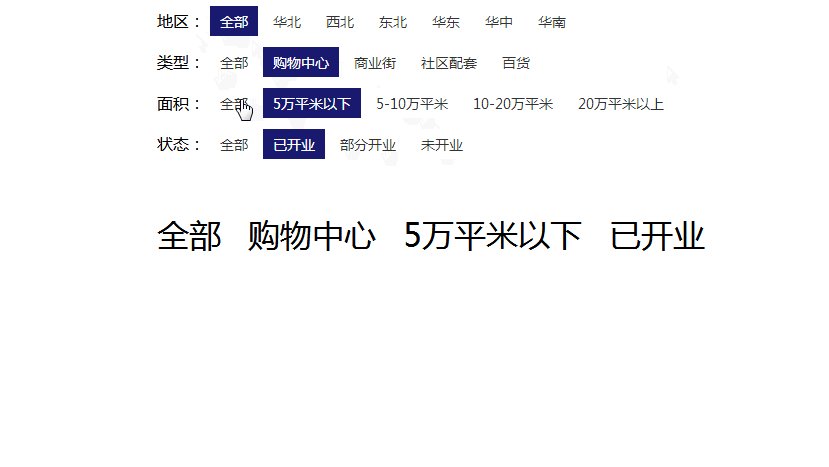
<a href="javascript:;" data-id="8">购物中心</a>
<a href="javascript:;" data-id="9">商业街</a>
<a href="javascript:;" data-id="10">社区配套</a>
<a href="javascript:;" data-id="11">百货</a>
</div>
<div class="sx">
<span>面积:</span>
<a href="javascript:;" data-id="12">全部</a>
<a href="javascript:;" data-id="13">5万平米以下</a>
<a href="javascript:;" data-id="14">5-10万平米</a>
<a href="javascript:;" data-id="15">10-20万平米</a>
<a href="javascript:;" data-id="16">20万平米以上</a>
</div>
<div class="sx">
<span>状态:</span>
<a href="javascript:;" data-id="17">全部</a>
<a href="javascript:;" data-id="18">已开业</a>
<a href="javascript:;" data-id="19">部分开业</a>
<a href="javascript:;" data-id="20">未开业</a>
</div>
</div>
<div class="cont">
<h1 class="sx_text"></h1>
</div>
<script src="js/index.js"></script>
</body>
</html>
*{
padding: 0;
list-style: none;
font-family: '微软雅黑';
margin: 0;
}
a{
color:#333;
text-decoration: none;
}
.cont{
width:1200px;
margin: 0 auto;
display: table;
}
.sx{
width:100%;
padding:10px 0px;
}
.sx>a{
padding:5px 10px;
font-size: 14px;
}
.sx_check{
background: midnightblue;
color:#fff;
}
.sx_text{
font-weight:400;
margin-top: 50px;
}//a标签的单击事件,改变背景颜色
$('.sx>a').click(function(event){
$(this).parents('div').children('a').removeClass('sx_check');
$(this).addClass('sx_check');
$('.sx_text').html(fe())
})
//遍历所有a标签,根据a标签的className不同来获取用户选中的类型
function fe() {
var result = ""//记录返回的条件
for(var i=0;i<$('.sx_check').length;i++){
result += $('.sx_check').eq(i).text() + ' ';
}
return result;
}