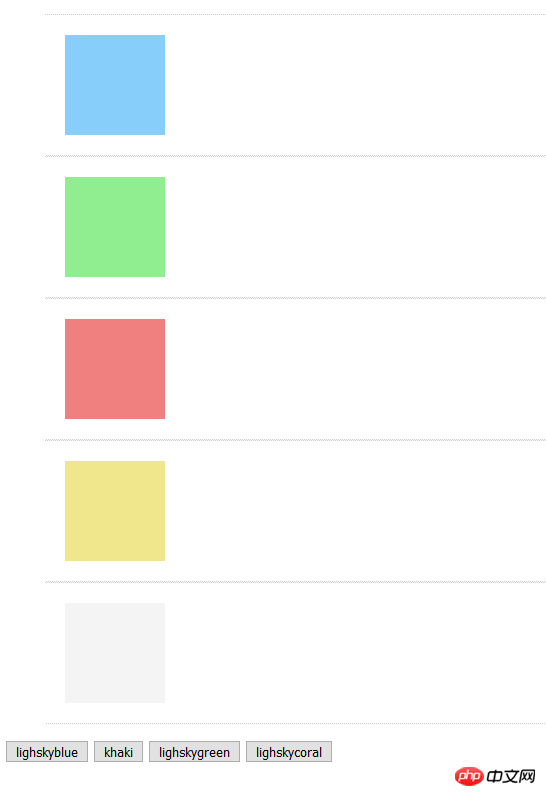
实例
本节课主要学习了 如何运用jquery对网页中的元素进行操作,包括增删,移动等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>408</title>
<style type="text/css">
.box{
width: 100%;
height: 300px;
}
.box ul li{
list-style: none;
overflow: hidden;
padding:20px;
}
.box ul li span{
width: 100px;
height: 100px;
display: block;
}
.box ul li{
border-bottom:1px dotted #ccc;
border-top:1px dotted #ccc;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<span style="background-color: lightskyblue"></span>
</li>
<li>
<span style="background-color: lightgreen"></span>
</li>
<li>
<span style="background-color: lightcoral"></span>
</li>
<li>
<span style="background-color: khaki"></span>
</li>
<li>
<span style="background-color: #f4f4f4"></span>
</li>
</ul>
<button id="one">lighskyblue</button>
<button id="four">khaki</button>
<button id="two">lighskygreen</button>
<button id="three">lighskycoral</button>
</div>
</body>
<script type="text/javascript" src="jQuery/jquery-3.3.1.js"></script>
<script type="text/javascript">
var arrow = $('<img>',{
src:'images/right1.png',
style:'width:20px;height:20px;',
})
$('#one').click(function(){
arrow.prependTo($('li:nth-child(1)'))
})
//将箭头插入到 li标签中的第一个li的前部
$('#two').click(function(){
arrow.appendTo($('li:nth-child(2)'))
//将箭头 插入到第二个li内的尾部
})
$('#three').click(function(){
arrow.insertAfter($('li:nth-child(3)'))
})
$('#four').click(function(){
arrow.insertBefore($('li:nth-child(4)'))
})
console.log(arrow)
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

元素的增加 移动主要通过 appendTo() prependTo() insertAfer() insertBefore() 4种方法来操作
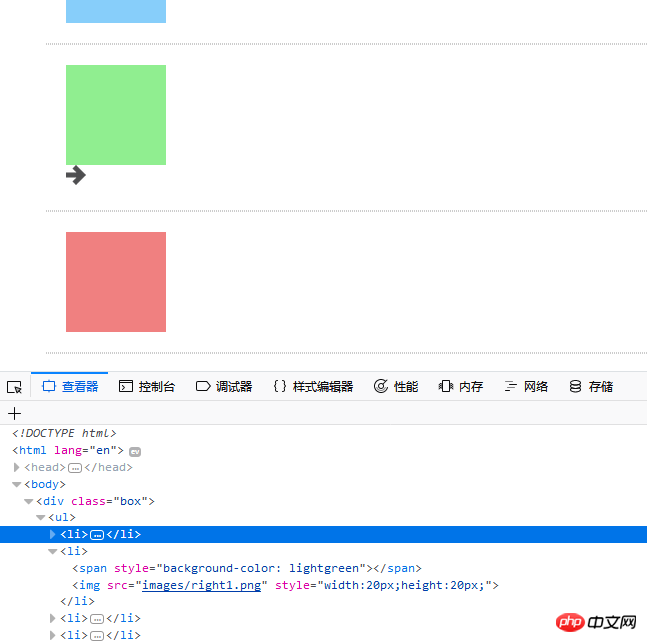
1.appendTo() :appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
$('#two').click(function(){
arrow.appendTo($('li:nth-child(2)'))
//将箭头 插入到第二个li内的尾部

可以看到箭头仍在li的内部
2.prependTo():prependTo() 方法在被选元素的开头(仍位于内部)插入指定内容。
与apendTo()原理类似 rependTo()这个是在被选元素的开头插入
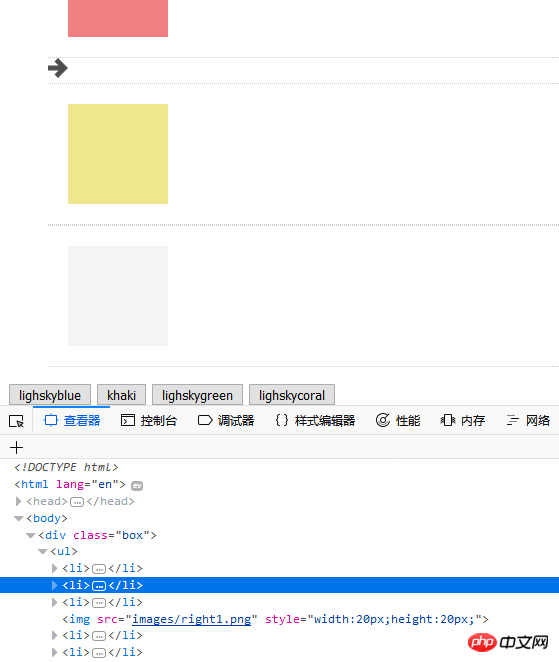
3.insertAfer:insertAfter() 方法在被选元素之后插入 HTML 标记或已有的元素
将箭头插入第三个li
$('#three').click(function(){
arrow.insertAfter($('li:nth-child(3)'))
})

发现箭头出现在第三个方块与四个方块之间 并不属于任何一个li中。
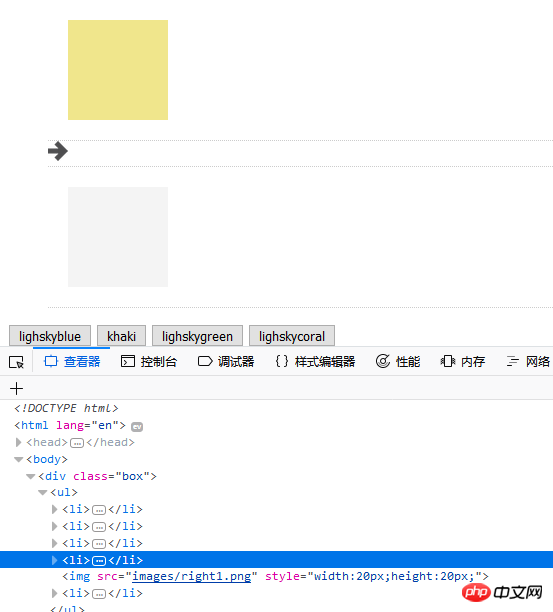
4.insertBefore:insertBefore() 方法在被选元素之前插入 HTML 标记或已有的元素
将箭头插入到第五个li
$('#four').click(function(){
arrow.insertBefore($('li:nth-child(5)'))
})

与inserAfter类似 该类方法插入在选择的元素外部。
总结 :apendTo()与prependTo()是插入的选择元素的内部。
而insertAfter与insertBefore是插入在选择元素的外部。

