实例
本节课学习了jQuery中 关于属性与自定义属性的操作
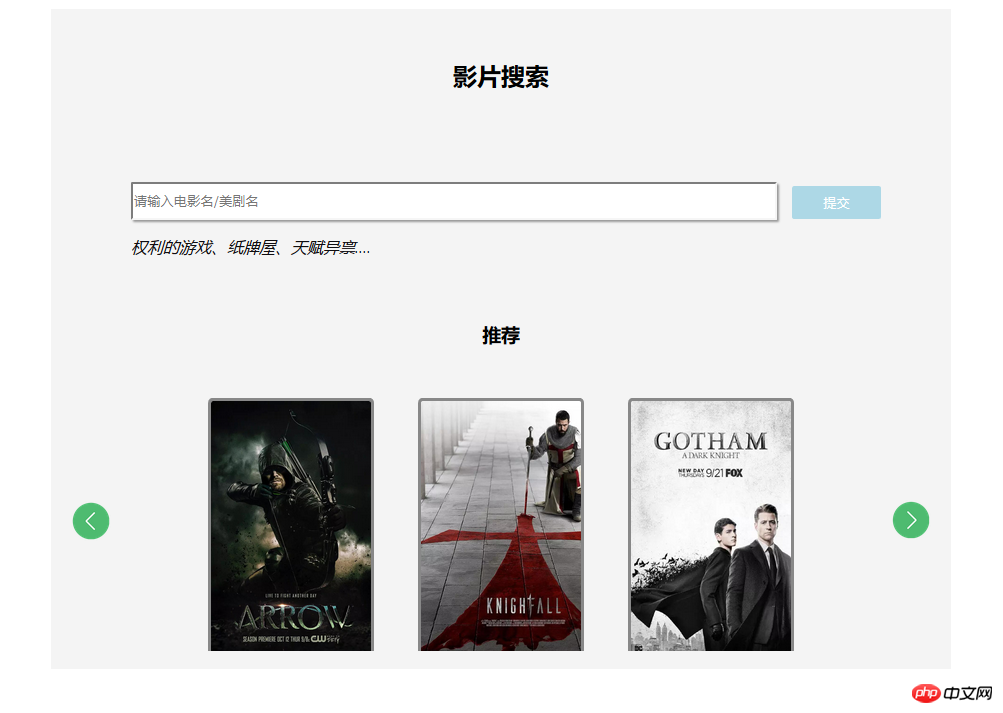
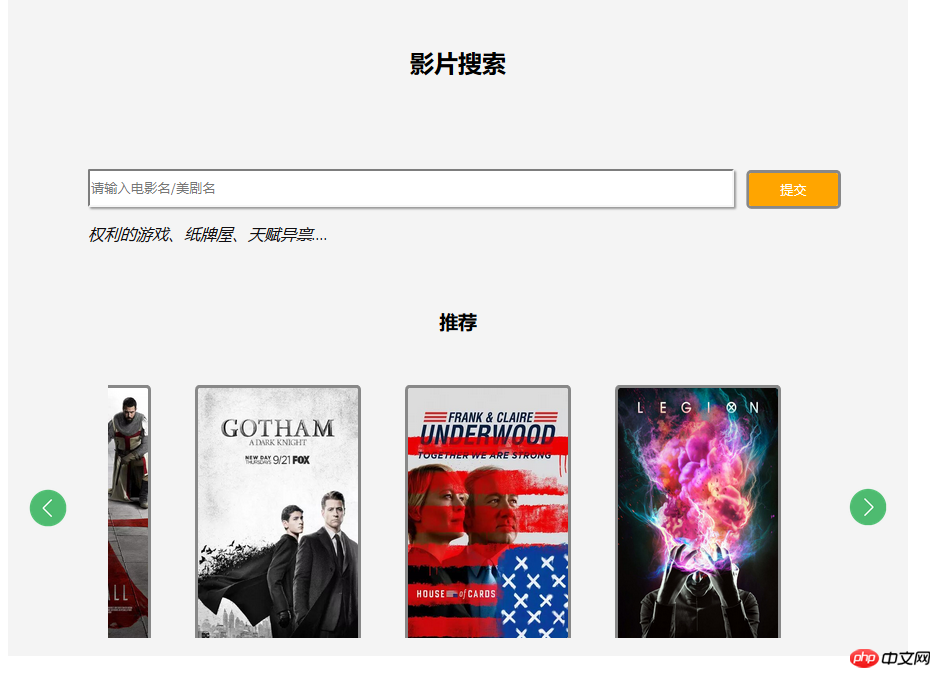
本次作业 运用了 jQuery写了网页的CSS样式 并通过jQuery给部分标签替换或者添加了属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
<style type="text/css">
.circle {border-radius: 2px}
.shadow {box-shadow: 0px 0px 0px 3px #888 }
h2{
position: relative;
top: 50px;
}
.text{
height: 20px;
width: 60px;
display: block;
margin-left: 420px;
margin-top: 280px;
}
span{
float: left;
margin-left: 80px;
}
span p {
font-style: italic;
color: #0F0D10;
}
.view{
width: 700px;
height: 290px;
white-space: nowrap;
overflow: hidden;
margin-left: 100px;
}
.view ul,.view ul li{
position: relative;
}
</style>
</head>
<body>
<div class="serachbox">
<h2>影片搜索</h2>
<input type="text" id="inputbox" placeholder="">
<button id="submit">提交</button>
<span><p>权利的游戏、纸牌屋、天赋异禀....</p></span>
<h3 class="text">推荐</h3>
<span id="left" ><img src="images/left.png" alt=""></span>
<div class="view">
<ul id="recommend" list-style="none">
<li ><a href=""><img src="images/3221.jpg" alt=""></a></li>
<li><a href=""><img src="images/3222.jpg" alt=""></a></li>
<li><a href=""><img src="images/3223.jpg" alt=""></a></li>
<li><a href=""><img src="images/3226.jpg" alt=""></a></li>
<li><a href=""><img src="images/3227.jpg" alt=""></a></li>
<li><a href=""><img src="images/3228.jpg" alt=""></a></li>
</ul>
</div>
<span id="right"><img src="images/right.png" alt=""></span>
</div>
</body>
<script type="text/javascript" src="jQuery/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('.serachbox').css({
'width':'800',
'height':'600',
'margin':'auto',
'background-color':'#f4f4f4',
'text-align':'center'
})
$('#inputbox').attr('placeholder','请输入电影名/美剧名')
$('input').css({
'width':'600',
'height':'32',
'box-shadow':' 2px 2px 2px #999',
'border-radius':'1px',
'float':'left',
'margin-top':'120px',
'margin-left':'80px'
})
$('input').width('+=40')
$('.serachbox').width('+=100')
.height('+=60')
$('#submit').css({
'float':'right',
'color':'white',
'background-color':'lightblue',
'border':'none',
'margin-top':'124px',
'margin-right':'70px',
'border-radius':'2px'
})
$('#submit').width('+=30')
.height('+=14')
$('#submit').hover(function(){ //给提交按钮添加鼠标悬停效果
$('#submit').css('background-color','orange')
.addClass('shadow')
},
function(){
$('#submit').css('background-color','lightblue')
.removeClass('shadow')
})
$('ul').css({
'float':'left',
'display':'block',
'margin-left':'-10px',
'margin-top':'20px',
})
$('ul li').css({
'list-style':'none',
'float':'left',
'margin-left':'10px',
'padding':'20px'
})
// $('li:nth-child(4)').css('margin-left','133px')
$('#recommend img').width('160')
.height('256')
.addClass('circle shadow')
$('#recommend img').hover(function(){
$('#recommend img').removeClass('shadow')}
,
function(){
$('#recommend img').addClass('shadow')
})
$('#left').css({
'float':'left',
'margin-left':'20px',
'margin-top':'140px'
})
$('#right').css({
'float':'right',
'margin-right':'20px',
'margin-top':'-151px'
})
$('#right img').width('40')
.height('40')
$('#left img').width('40')
.height('40')
//添加 图片左右点击切换
// $('#left').click(function(){ //第一次尝试写 发现事件运行一次后不能再次执行
// $('.view ul').animate({'margin-left':700})
// })
// $('#right').click(function(){
// $('.view ul').animate({'margin-left':-760})
// })
var index=0 //加入if语句 使按键能多次执行
$('#left').click(function() {
if (index == 0) {
$(".view ul").stop();
} else {
index--;
if (index == 0) {
$(".view ul").animate({
"margin-left": -index * 200
}, 660);
} else {
$(".view ul").animate({
"margin-left": -index * 200
}, 660);
}
}
} )
$('#right').click(function() {
index++;
liLen = $(".view ul li").length - 1;
if (index >= liLen) {
$(".view ul").stop();
index = liLen;
} else {
if (index == 1) {
$(".view ul").animate({
"margin-left": -index * 200
}, 660);
} else {
$(".view ul").animate({
"margin-left": -index * 200
}, 660);
}
}
} )
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



总结 : 感觉纯用jQuery来写CSS样式显得略繁琐,不过用来增删修改的话用Jquery来写更快捷。

