本节课主要学习的是基本选择器和属性选
基本选择器代码案例如下:择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.基本选择器使用案例总结</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
/*元素选择器*/
h2{font-weight: bolder;font-size: 2em;}
ul{
padding: 0;
margin: 0 auto;
width: 300px;
padding: 10px 0px;
}
ul:after{
content:'';
display: block;
clear: both;
}
li{
list-style: none;
width: 300px;
height: 40px;
line-height: 40px;
text-align: center;
margin-right: 5px;
}
ul li{
color:#666;
}
ul *{
border:1px solid black;
}
ul > li{
background-color: silver
}
#box{
width: 60%;
height: auto;
margin: 0 auto;
text-align: center;
/*background-color: lightblue;*/
}
#box em{ color: red; padding-right: 20px;}
#box span{ color: #666;}
#item1+li{
/*background-color: black;*/
}
#item2 ~li {
background-color: coral;/**亮橙色**/
}
</style>
</head>
<body>
<div id="box">
<h2>清明</h2><em>【作者】杜牧</em> <span>【朝代】唐</span>
<ul>
<li id="item1">清明时节雨纷纷,</li>
<li id="item2">路上行人欲断魂。</li>
<li>借问酒家何处有?</li>
<li>牧童遥指杏花村。</li>
<p style="text-align: left;border: none;line-height: 24px">清明节又叫踏青节,在仲春与暮春之交。是中国传统节日,也是最重要的祭祀节日之一,是祭祖和扫墓的日子。</p>
<p style="text-align: left;border: none;line-height: 24px">中华民族传统的清明节大约始于周代,距今已有二千五百多年的历史。</p>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
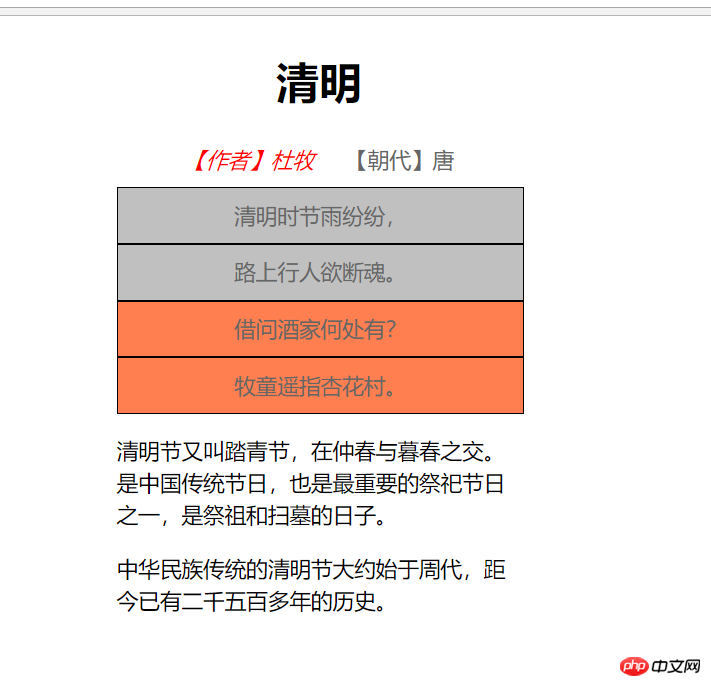
执行效果:

基本选择器手抄代码:

属性选择学习,个人编写案例代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.属性选择器使用案例总结</title>
<style type="text/css">
/*元素选择器*/
ul{
padding: 0;
margin: 0;
width: 850px;
/*border: 1px solid #666;*/
padding: 10px 5px;
}
ul:after{
content: "";
display: block;
clear: both;
}
li{
list-style: none;/*去掉默认列表项样式*/
float: left;/*左浮动*/
width:60px;/*设置宽度*/
height: 60px;/*设置高度*/
line-height: 60px;/*文本垂直居中*/
text-align: center;/*文本水平居中*/
border-radius: 50%;/*设置边框圆角*/
background: coral;/*设置背景*/
margin-right: 10px;/*每个球之间的右外边距*/
}
li a{
font-size: 24px;
color:#fff;
text-decoration: none
}
/*根据属性名来选择:例如id属性*/
*[id]{ /*等价于:li[id]*/
/*background-color: red;*/
}
/*根据属性名与值来选择:例如选择class="green"的元素*/
li[class="green"]{
/*background-color: skyblue;*/
}
/*选择class属性值中包括指定单词的元素*/
li[class~="red"]{
/*background-color: brown*/
}
/**选择以'htm'字母开头的class类样式元素**/
li[class^="htm"]{
/*background-color: red;*/
}
/***选择以s结尾的类样式元素**/
li[class$="s"]{
background-color: lime;/**青绿**/
}
/*选择属性值中包含指定字母'e'的类样式元素*/
li[class *="ee"]{
background-color: yellowgreen;/*设置背景为黄绿色*/
}
</style>
</head>
<body>
<ul>
<li id="item1"><a href="">壹</a></li>
<li class="green"><a href="">贰</a></li>
<li class="green red"><a href="">叁</a></li>
<li id="item2"><a href="">肆</a></li>
<li><a href="">伍</a></li>
<li class="htm css"><a href="">陆</a></li>
<li><a href="">柒</a></li>
<li class="htm php"><a href="">捌</a></li>
<li><a href="">玖</a></li>
<li class="ee"><a href="">拾</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
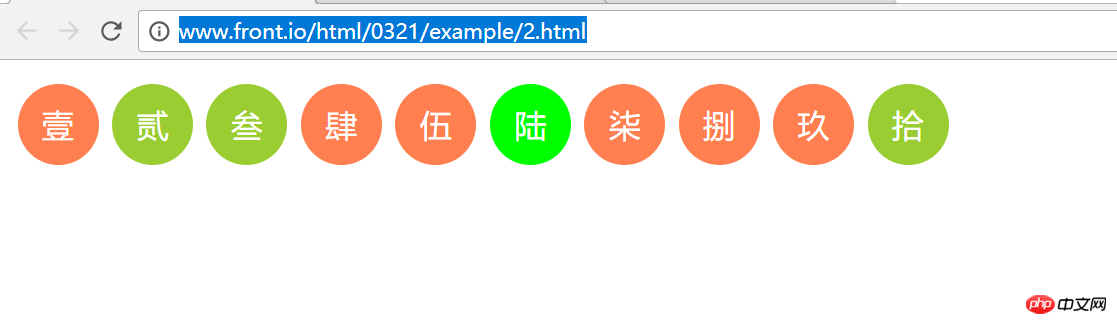
运行效果图如下:

属性选择手抄代码如下图所示:

总结
选择器分三种:id选择器 class选择器 标签选择器(优先级最低) :父子选择器/通配选择器/子元素选择器/子元素选择器子元素选择器 (都属于基本选择器)
CSS引用方式分这种:
(1)属性引入: 在标签中添加style属性,仅适用于当前标签
(2)<style>标签引入: 在当前页面中使用<style>标签引入,仅适用于当前文档
(3)<link>标签引入: 引用外部的CSS样式表文件,适用于所有引入该文件的文档
这三种方式各有用途,根据需求来使用,不过,除非情况特殊,否则尽可能的使用外部样式表
优先级:内联样式>内部样式>外部样式
3.除此之外,还了解了文档流相关的概念如下:
文档流: 页面元素的默认排列方式,根据元素在html文档中的顺序依次排列,从左到右、从上到下;
块元素: 默认占一行,沿垂直方向排列,可以设置宽度和高度,例如:<div>,<p>,<h2><form>
行内元素: 默认在一行内沿水平方向排列,宽宽和高度由内容决定,不能设置,例如<span><a><em>

