实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css方法</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('.one').click(function(){
$('img').addClass('change')
})
})
$(function(){
$('.two').click(function(){
$('h2').css('color','red')
})
})
$(function(){
$('.three').click(function(){
$('img').removeClass('change')
})
})
$(function(){
$('.four').click(function(){
$('img').css('width','+=50')
})
})
$(function(){
$('.five').click(function(){
alert($('img').offset().left)
})
})
$(function(){
$('.six').click(function(){
$('div').toggleClass('blue')
})
})
$(function(){
$('.seven').click(function(){
alert($('div').position().top)
})
})
</script>
<style type="text/css">
.change{
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
}
.blue{
color: blue;
}
</style>
</head>
<body>
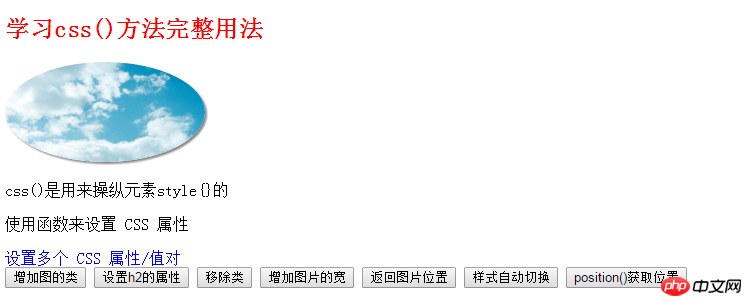
<h2>学习css()方法完整用法</h2>
<img src="timg.jpg" alt="" width="100px" height="100px">
<p>css()是用来操纵元素style{}的</p>
<p>使用函数来设置 CSS 属性</p>
<div>设置多个 CSS 属性值</div>
<button class="one">增加图的类</button>
<button class="two">设置h2的属性</button>
<button class="three">移除类</button>
<button class="four">增加图片的宽</button>
<button class="five">返回图片位置</button>
<button class="six">样式自动切换</button>
<button class="seven">position()获取位置</button>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例