实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript照片</title>
<style type="text/css">
.tag{
width: 800px;
height: 800px;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
border-radius: 4%;
}
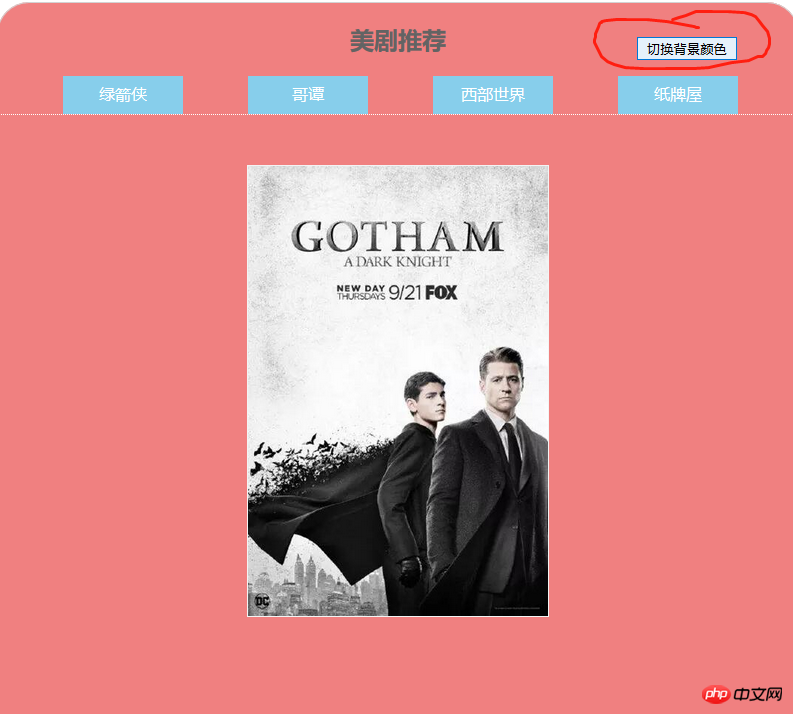
.tagbgc{
background-color: lightcoral;
}
.tag ul{
margin:0;
padding:0;
overflow: hidden;
border-bottom: 1px dotted #fff;
}
.tag ul li{
list-style-type: none;
float:left;
background-color: skyblue;
line-height: 50px;
padding: 0 10px;
margin-left: 65px;
}
.tag ul li a{
display: block;
width: 100px;
height: 38px;
line-height: 38px;
color: white;
text-decoration: none;
}
.tag ul li:hover{
background-color: orange;
}
.tag img{
width: 300px;
height:450px;
border: 1px solid #f4f4f4;
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.tag img:hover {
opacity: 0.6;
}
.button{
float: right;
margin-top: -40px;
margin-right: 60px;
}
.button :hover{
background-color: skyblue;
}
</style>
<script type="text/javascript" src="jQuery/jquery-3.3.1.js"></script>
<!-- <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script> 第二种引入 jQuery的方式-->
<script type="text/javascript">
$(document).ready(function(){ //添加一个按钮 事件为点击更换背景颜色
$("button").click(function(){
$(".tag").addClass("tagbgc");
});
});
//将这段源生js 改写成jQuery var img = document.getElementById('showing') img.src=picUrl
function changePic(pic){
var newPic = pic.href
$("#showing").attr('src',newPic)
}
</script>
</head>
<body>
<div class="tag">
<ul>
<h2>美剧推荐</h2><button class="button">切换背景颜色</button>
<li>
<a href="images/3221.jpg" title="Arrow" onclick="changePic(this);return false;">绿箭侠</a>
</li>
<li>
<a href="images/3223.jpg" title="Gotham" onclick="changePic(this);return false;">哥谭</a>
</li>
<li>
<a href="images/3228.jpg" title="Westworld" onclick="changePic(this);return false;">西部世界</a>
</li>
<li>
<a href="images/3226.jpg" title="The House Of Cards" onclick="changePic(this);return false;">纸牌屋</a>
</li>
</ul>
<div class="show">
<img src="" id="showing" width="450px" alt=""></div>
<p id="desc"> </p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



总结:本节课介绍了jQuery的一些基本概念 以及编程思想 :$(选择器).操作(参数)。
相比较与源生js jQuery拥有更少量的代码 更快速的选择。

