

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h2 {
text-align: center;
}
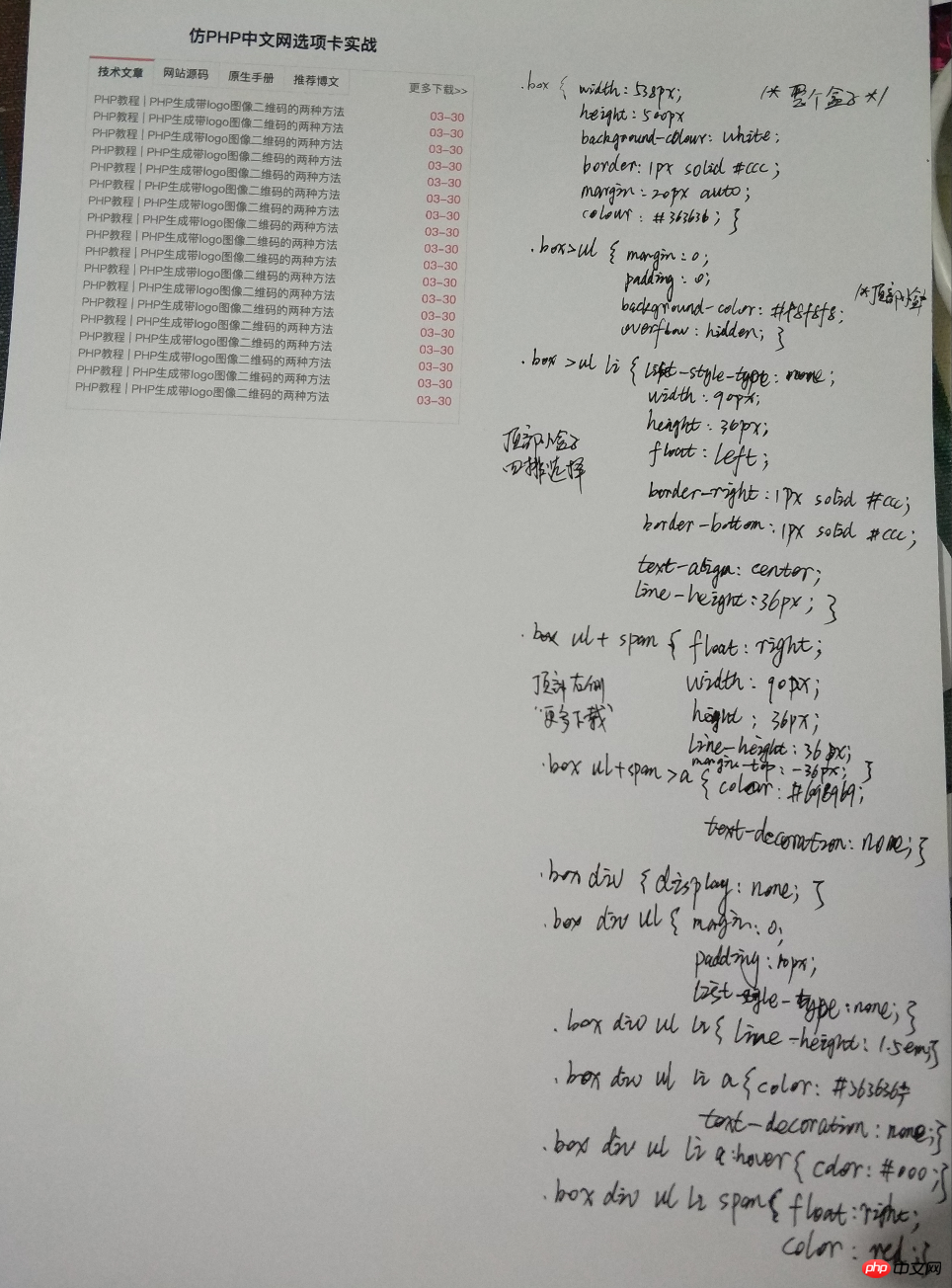
.box {
width: 538px;
height: 500px;
background-color: while;
border: 1px solid #ccc;
margin:20px auto;
color: #363636;
}
.box > ul { /* > 是直接选择子元素*/
margin: 0; /*清空下边和高*/
padding: 0;
background-color: #f8f8f8;
overflow: hidden; /*清除下后面让其浮动*/
}
.box > ul li {
list-style-type: none; /*清除小圆点*/
width: 90px;
height: 36px;
float: left; /*让内容横排,对就父级的 overflow*/
/*border:1px solid #ccc;*/
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc; /*这2行是为了中给右、下加粗灰色线*/
text-align: center;
line-height: 36px; /*这2行是为了让li文本上下居中*/
}
.box ul + span {
float:right;
width: 90px;
height: 36px;
margin-top: -36px; /*让本行文上移36像素*/
line-height: 36px; /*在高36px中 居中*/
}
.box ul + span > a {
color: #696969;
text-decoration: none; /*去除下划线*/
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li a:hover {
color: #000;
}
.box div ul li span {
float: right;
color: red;
}
</style>
</head>
<body>
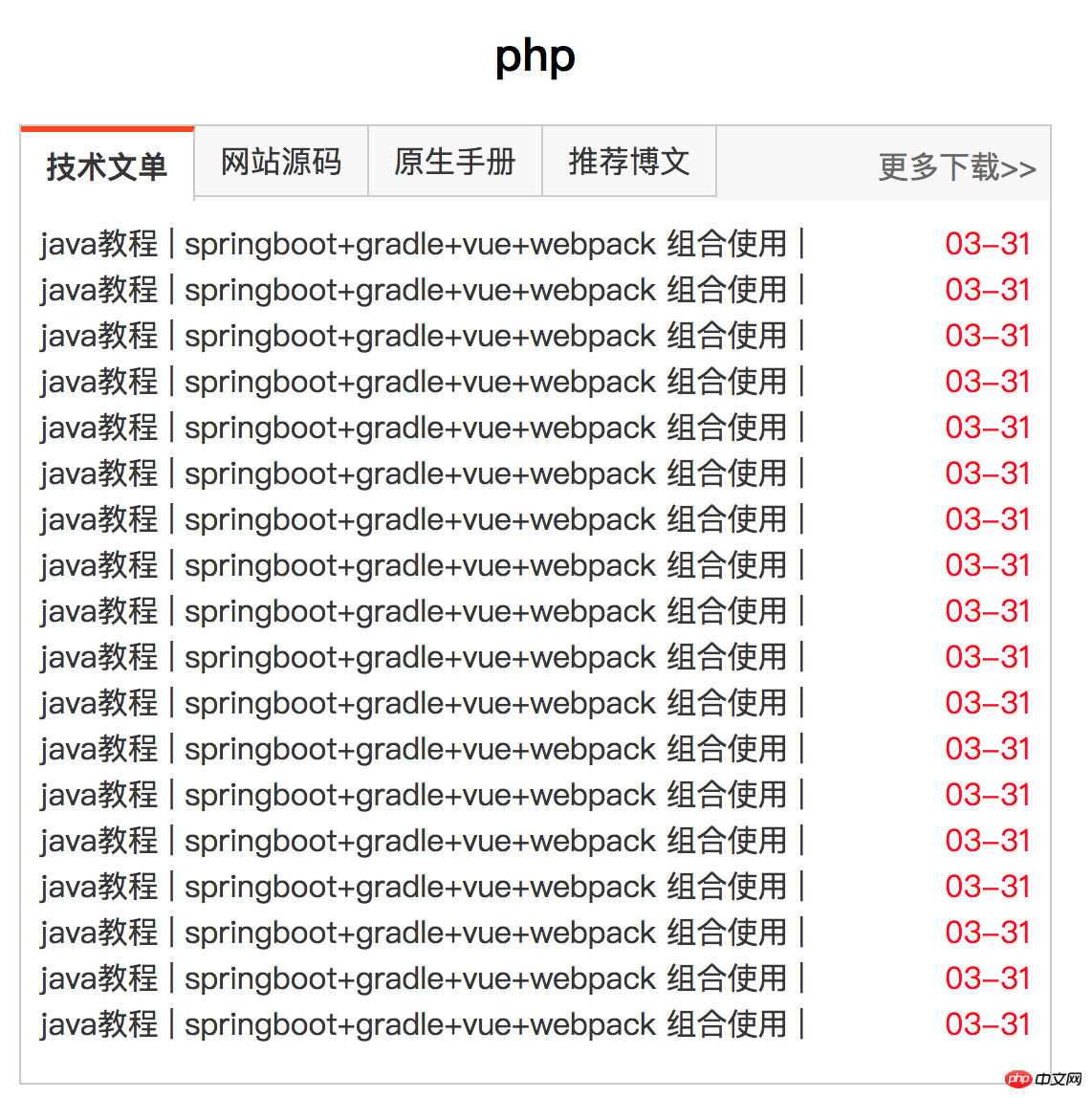
<h2>php</h2>
<div class="box">
<ul>
<li class="active">技术文单</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span><a href="" title="">更多下载>></a></span>
<!-- 页面中与 -->
<div style="display: block;">
<ul>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>java教程 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
<li><a href="" title=""></a>前端模板 | springboot+gradle+vue+webpack 组合使用 | <span>03-31</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
<li><a href="" title=""></a>MySQL | PDO 与 MySQLi 二者效率简单比较-MySql参 | <span>03-31</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
<li><a href="" title=""></a>日薪月e的 | S-明星相册和迷你计算器-2018年3月30日17 | <span>03-31</span></li>
</ul>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
// alert(tab.length)
for (var i=0; i<tab.lenght; i++) {
tab[i].index = i
tab[i].onmouseover = function() {
for (var i=0; i<tab.lenght; i++) {
tab.[i].className = ''
}
this.className = 'active'
}
}
</script>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

