实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style type="text/css">
h2{
text-align: center;
}
.box{
width: 538px;
height:500px;
background-color: white;
border:1px solid #ccc;
margin:20px auto;
color: #363636;
}
.box > ul{
margin:0;
padding: 0;
background-color: #f8f8f8;
overflow: hidden;
}
.box > ul li{
list-style: none;
width: 90px;
height: 33px;
float: left;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 33px;
}
.box ul + span{
float: right;
width: 90px;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span > a{
color: #696969;
text-decoration: none;
}
.box li.active{
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div{
display: none;
}
.box div ul{
margin:0px;
padding: 10px;
list-style: none;
}
.box div ul li{
line-height: 1.5em;
}
.box div ul li a{
color: #636363;
text-decoration: none;
}
.box div ul li a:hover{
color: #000;
}
.box div ul li span{
float: right;
color: red;
}
</style>
</head>
<body>
<h2>选项卡</h2>
<div class="box">
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span><a href="">更多下载>></a></span>
<div style="display: block;">
<ul>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
<li><a href="">js教程 |使用Vue构建可重用的分页组件</a><span>2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 |彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
<li><a href="">MYSQL |查询表-MySql参考手册</a><span>2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
<li><a href="">推荐博文 |js聊天机器人</a><span>2018-03-30</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for(var i=0;i<tab.length;i++){
tab[i].index = i
tab[i].onmouseover = function(){
for(var i=0;i<tab.length;i++){
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'active'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿机器人聊天窗口</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="50" rows="4" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
btn.onclick = function () {
if (text.value.length == 0) {
alert('客官:是不是忘记输入内容了~~')
return false
}
var userComment = text.value
text.value = ''
var li = document.createElement('li')
li.innerHTML = userComment
var userPic = '<img src="../images/peter.jpg" width="30" style="border-radius:50%">'
li.innerHTML = userPic+userComment
list.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['你好烦人呀,本姑娘好累,不知道怜香惜玉吗?','除了退货,退款,维修,什么问题都可以问','啥事呀,我的帅哥哥']
var temp = info[Math.floor(Math.random()*3)]
var reply = document.createElement('li')
var kefuPic = '<img src="../images/zly.jpg" width="30" style="border-radius:50%;">'
reply.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
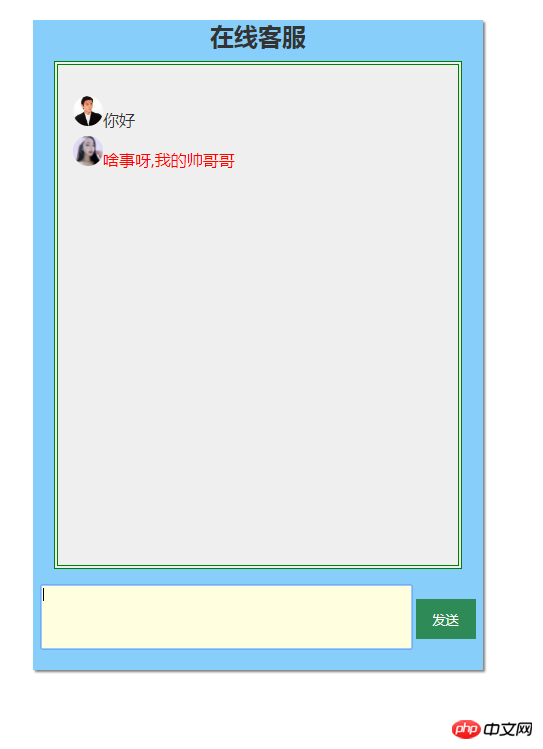
运行结果:

手抄代码:




总结:js对于新手来说,还是有点难。

