<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>短歌行</title>
<style>
div{
text-align: center;
width: 250px;
height: 600px;
border: 1px solid red;
background-color: antiquewhite;
border-radius: 20px;
}
.text{
color: #363636;
line-height: 2em;
}
h3{
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<h3 onmouseover="change(this)"
onmouseout="old(this)">短歌行</h3>
<p>
<span onmouseover="read(this)" onmouseout="readout(this)">对酒当歌,人生几何!</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">譬如朝露,去日苦多。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">慨当以慷,忧思难忘。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">何以解忧?唯有杜康。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">青青子衿,悠悠我心。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">但为君故,沉吟至今。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">呦呦鹿鸣,食野之苹。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">我有嘉宾,鼓瑟吹笙。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">明明如月,何时可掇?</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">忧从中来,不可断绝。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">越陌度阡,枉用相存。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">契阔谈䜩,心念旧恩。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">月明星稀,乌鹊南飞。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">绕树三匝,何枝可依?</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">山不厌高,海不厌深。</span><br>
<span onmouseover="read(this)" onmouseout="readout(this)">周公吐哺,天下归心。</span><br>
</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '22px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'red'
}
function read(element){
element.style.color = 'blue';
}
function readout(element){
element.style.color = '#363636';
}
</script>
</body>
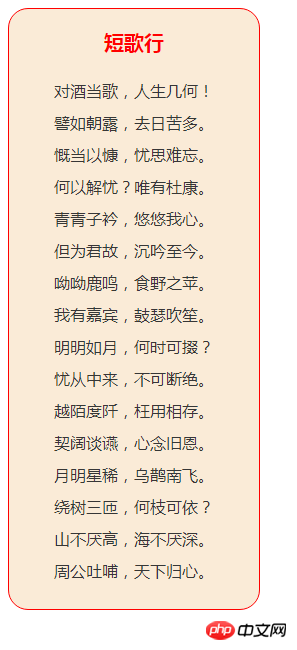
</html>运行结果如下图:

手抄代码如下图: