代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>笔记本品牌</title>
<style type="text/css">
.box {
width: 500px;
height: 500px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box ul {
margin:0;
padding:0;
/*将ul转为BFC独立块,使之不受内部浮动元素的影响*/
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
/*width: 100px;*/
/*height: 40px;*/
background-color: skyblue;
margin-left: 20px;
}
.box ul li a {
/*将a转为块元素,并设置为li的宽高,这样可以使整个li可以被点击*/
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
}
.box ul li:hover {
font-size:1.2em;
background-color: coral;
}
.box .pic {
width: 320px;
height:240px;
border: 1px solid lightgray;
/*消除img标签底部的空间区*/
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
.box .pic img:hover {
/*border-radius: 50%;*/
}
</style>
</head>
<body>
<div class="box">
<h2> 笔记本品牌</h2>
<ul>
<li><a href="images/01.jpg" title="4988" onclick="change(this); return false ">联想</a></li>
<li><a href="images/02.jpg" title="5889" onclick="change(this); return false ">惠普</a></li>
<li><a href="images/03.jpg" title="4800" onclick="change(this); return false ">华硕</a></li>
<li><a href="images/04.jpg" title="3988" onclick="change(this); return false ">宏碁</a></li>
</ul>
<div class="pic">
<img src="images/00.jpg" alt="" id="img">
</div>
<p id='prices'>6400</p>
</div>
<script type="text/javascript">
function change(pic1) {
//1.获取到要替换电脑的信息
var picUrl = pic1.href
var picprices =pic1.title
//2.获取到页面中,要被替换掉的图像元素对象
var img = document.getElementById('img')
var p = document.getElementById('prices')
//3. 将对应的图像与信息占位符进行替换
img.src = picUrl
p.innerHTML = pic1.title
}
</script>
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

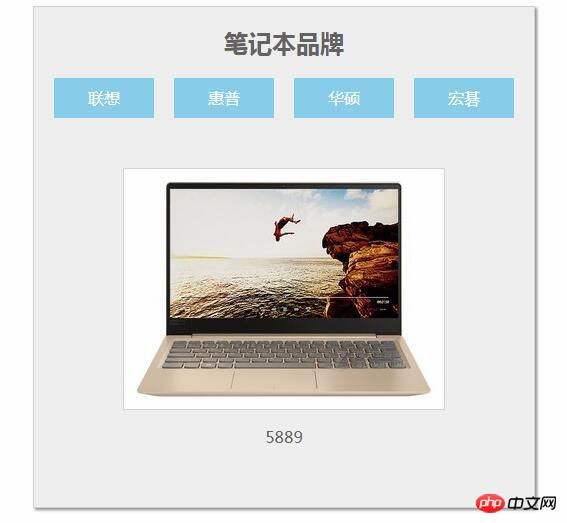
运行结果
总结:

