首先是JavaScript在网页标签中的运用
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>美剧列表</title>
<style type="text/css">
body{background-color: #f4f4f4}
h2 {
text-align: center;
}
.box {
width: 650px;
height: 580px;
background-color: white;
border: 1px solid #ccc;
margin: 20px auto;
color: #363636;
}
.box > ul {
margin: auto;
padding: 0;
background-color: #f6f6f6;
overflow: hidden;
}
.box > ul li {
list-style-type: none;
width: 120px;
height:36px;
float:left;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 36px;
}
.box ul + span {
float:right;
width:90px;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span >a {
color: blue;
text-decoration: none;
}
.box li.active {
background-color: #fff;
color: #71B1F1;
font-weight: bolder;
border-bottom: none;
border-top: 2px solid red;
}
.box div {
display: block;
}
.box div ul {
margin: auto;
margin-top: 30px;
list-style-type: none;
}
.box div ul li{
display: block;
}
.box div ul li img{
width: 120px;
height: 180px;
float: left;
padding: 20px 10px;
}
.box div ul li img:hover{
opacity: 0.8;
}
.box div ul li a {
text-decoration: none;
}
.box div ul li span {
float: left;
color: black;
margin-top: 200px;
margin-left: -90px;
}
.box div ul li span:hover{
background-color: lightgrey;
color: #71B1F1;
}
</style>
</head>
<body>
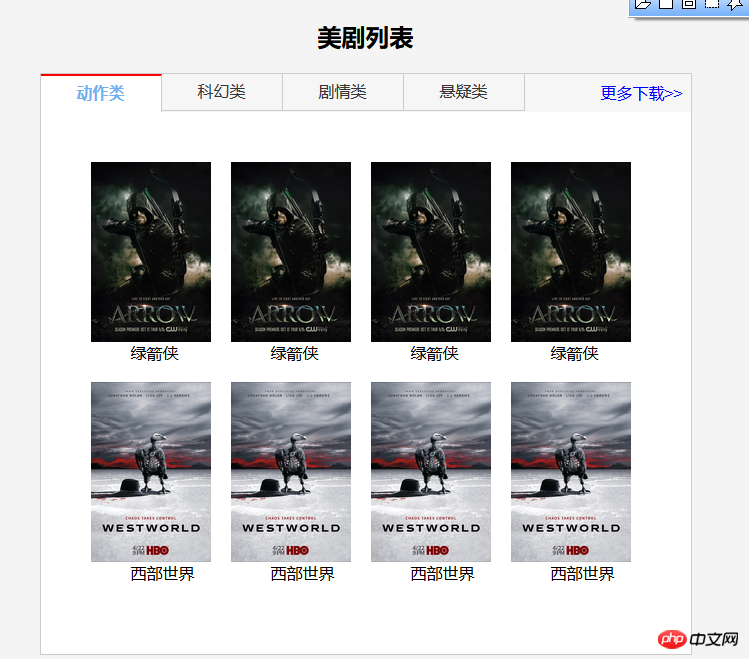
<h2>美剧列表</h2>
<div class="box">
<ul>
<li class="active">动作类</li>
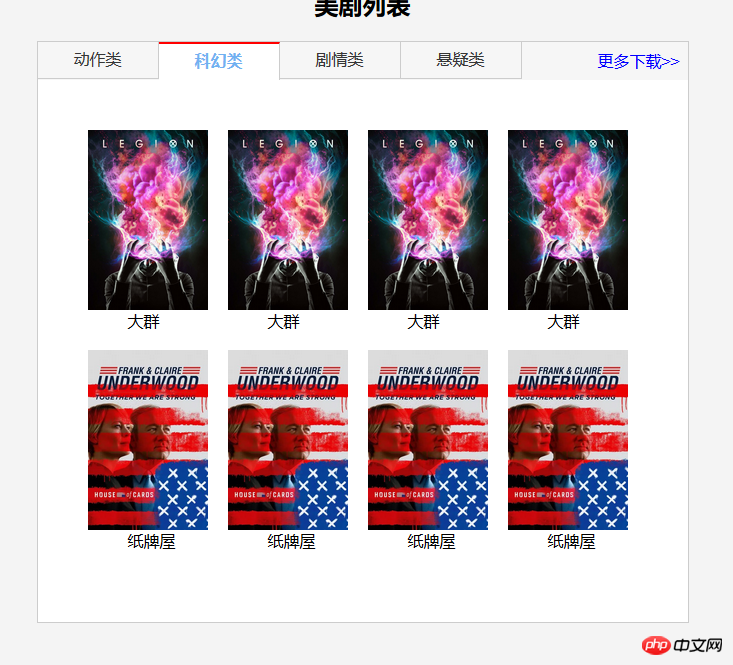
<li>科幻类</li>
<li>剧情类</li>
<li>悬疑类</li>
</ul>
<span><a href="">更多下载>></a></span>
<div style="display: block;">
<ul>
<li>
<a href=""><img src="../images/3221.jpg" alt="">
<span>绿箭侠</span></a>
</li>
<li>
<a href=""><img src="../images/3221.jpg" alt="">
<span>绿箭侠</span></a>
</li>
<li>
<a href=""><img src="../images/3221.jpg" alt="">
<span>绿箭侠</span></a>
</li>
<li>
<a href=""><img src="../images/3221.jpg" alt="">
<span>绿箭侠</span></a>
</li>
<li>
<a href=""><img src="../images/3228.jpg" alt="">
<span>西部世界</span></a>
</li>
<li>
<a href=""><img src="../images/3228.jpg" alt="">
<span>西部世界</span></a>
</li>
<li>
<a href=""><img src="../images/3228.jpg" alt="">
<span>西部世界</span></a>
</li>
<li>
<a href=""><img src="../images/3228.jpg" alt="">
<span>西部世界</span></a>
</li>
</ul>
</div>
<div>
<ul>
<li>
<a href=""><img src="../images/3227.jpg" alt="">
<span>大群</span></a>
</li>
<li>
<a href=""><img src="../images/3227.jpg" alt="">
<span>大群</span></a>
</li>
<li>
<a href=""><img src="../images/3227.jpg" alt="">
<span>大群</span></a>
</li>
<li>
<a href=""><img src="../images/3227.jpg" alt="">
<span>大群</span></a>
</li>
<li>
<a href=""><img src="../images/3226.jpg" alt="">
<span>纸牌屋</span></a>
</li>
<li>
<a href=""><img src="../images/3226.jpg" alt="">
<span>纸牌屋</span></a>
</li>
<li>
<a href=""><img src="../images/3226.jpg" alt="">
<span>纸牌屋</span></a>
</li>
<li>
<a href=""><img src="../images/3226.jpg" alt="">
<span>纸牌屋</span></a>
</li>
</ul>
</div>
<div>
<ul>
<li>
<a href=""><img src="../images/3225.jpg" alt="">
<span>天赋异禀</span></a>
</li>
<li>
<a href=""><img src="../images/3225.jpg" alt="">
<span>天赋异禀</span></a>
</li>
<li>
<a href=""><img src="../images/3225.jpg" alt="">
<span>天赋异禀</span></a>
</li>
<li>
<a href=""><img src="../images/3225.jpg" alt="">
<span>天赋异禀</span></a>
</li>
<li>
<a href=""><img src="../images/3224.png" alt="">
<span>交叉世界</span></a>
</li>
<li>
<a href=""><img src="../images/3224.png" alt="">
<span>交叉世界</span></a>
</li>
<li>
<a href=""><img src="../images/3224.png" alt="">
<span>交叉世界</span></a>
</li>
<li>
<a href=""><img src="../images/3224.png" alt="">
<span>交叉世界</span></a>
</li>
</ul>
</div>
<div>
<ul>
<li>
<a href=""><img src="../images/3222.jpg" alt="">
<span>骑士陨落</span></a>
</li>
<li>
<a href=""><img src="../images/3222.jpg" alt="">
<span>骑士陨落</span></a>
</li>
<li>
<a href=""><img src="../images/3222.jpg" alt="">
<span>骑士陨落</span></a>
</li>
<li>
<a href=""><img src="../images/3222.jpg" alt="">
<span>骑士陨落</span></a>
</li>
<li>
<a href=""><img src="../images/3223.jpg" alt="">
<span>哥谭</span></a>
</li>
<li>
<a href=""><img src="../images/3223.jpg" alt="">
<span>哥谭</span></a>
</li>
<li>
<a href=""><img src="../images/3223.jpg" alt="">
<span>哥谭</span></a>
</li>
<li>
<a href=""><img src="../images/3223.jpg" alt="">
<span>哥谭</span></a>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for (var i=0; i<tab.length; i++) {
tab[i].index = i
tab[i].onmouseover = function (){
for (var i=0; i<tab.length; i++) {
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'active'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

上传作业时才发现 图片底部的文字 没有对齐
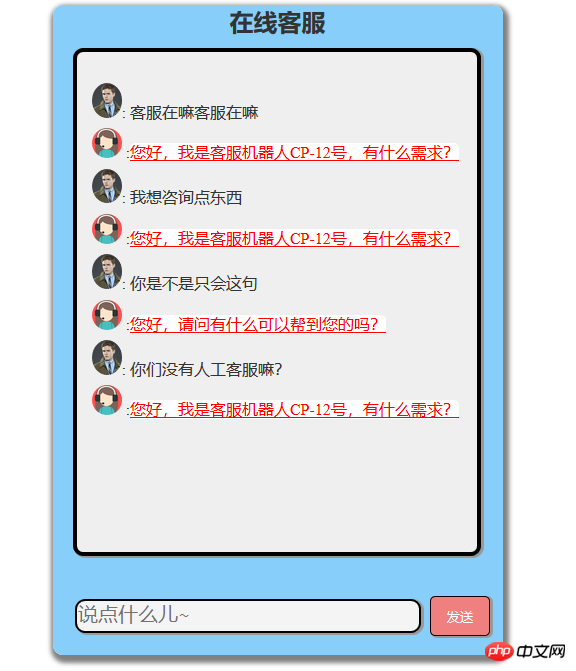
有点难度的“机器客服”
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>机器人聊天窗口</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
border-radius: 10px;
color: #333;
box-shadow:2px 4px 4px 4px #808080
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 4px solid black;
border-radius: 10px;
background-color: #efefef;
margin: 20px ;
margin-left: 20px;
margin-right: 10px;
box-shadow: 2px 1px 1px 1px #999;
}
ul {
list-style: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
width: 340px;
height: 30px;
border: none;
resize: none;
background-color: #f4f4f4;
border:2px solid black;
border-radius: 10px;
box-shadow: 2px 1px 1px 1px #999;
margin-left: 10px;
font-size: 20px;
line-height: 30px;
}
button {
width: 60px;
height: 40px;
border-radius: 5px;
background-color: lightcoral;
color: white;
border: 0.5px solid black;
box-shadow: 2px 1px 1px 1px #999;
margin-left: 5px;
}
button:hover {
cursor: pointer;
background-color: orange;
color: skyblue;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div contenteditable="false"> <!-- 文本内容是否可以编辑:否 -->
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="50" rows="4" name="text" placeholder="说点什么儿~"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
btn.onclick = function () {
if (text.value.length == 0) { //判断用户是否输入了文本
alert('您有什么想对我们说的')
return false
}
var userComment = text.value
text.value = ''
var li = document.createElement('li') //增加一行
li.innerHTML = userComment
var userPic = '<img src="../images/fizz.jpg" width="30" style="border-radius:50%">'
li.innerHTML = userPic+':'+' '+userComment
list.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['您好,请问有什么可以帮到您的吗?','请问您是需要退货,维修,还是咨询?','您好,我是客服机器人CP-12号,有什么需求?','系统繁忙,稍后再试']
var temp = info[Math.floor(Math.random()*4)]
var reply = document.createElement('li')
var kefuPic = '<img src="../images/kefu.jpg" width="30" style="border-radius:50%;">'
reply.innerHTML = kefuPic +' '+':' +'<span style="color:red;background-color:white;text-decoration:underline;border-radius:5px;">'+temp+'</span>'
list.appendChild(reply)
sum += 1
},1000)
if (sum > 10) { //对话超过10则 清空列表
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




总结: JavaScript相比与之前学的html css 难度上升了不少 逻辑性更强 许多函数涉及到循环语句 而循环语句在后面的PHP学习中也会涉及到 所以需要多写 多练 。争取下次可以完全脱离范例 自己写出相同函数。

