实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript照片</title>
<style type="text/css">
.tag{
width: 800px;
height: 800px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
border-radius: 4%;
}
.tag ul{
margin:0;
padding:0;
overflow: hidden;
border-bottom: 1px dotted #fff;
}
.tag ul li{
list-style-type: none;
float:left;
background-color: skyblue;
line-height: 50px;
padding: 0 10px;
margin-left: 65px;
}
.tag ul li a{
display: block;
width: 100px;
height: 38px;
line-height: 38px;
color: white;
text-decoration: none;
}
.tag ul li:hover{
background-color: orange;
}
.tag img{
width: 300px;
height:450px;
border: 1px solid #f4f4f4;
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.tag img:hover {
opacity: 0.6;
}
</style>
</head>
<body>
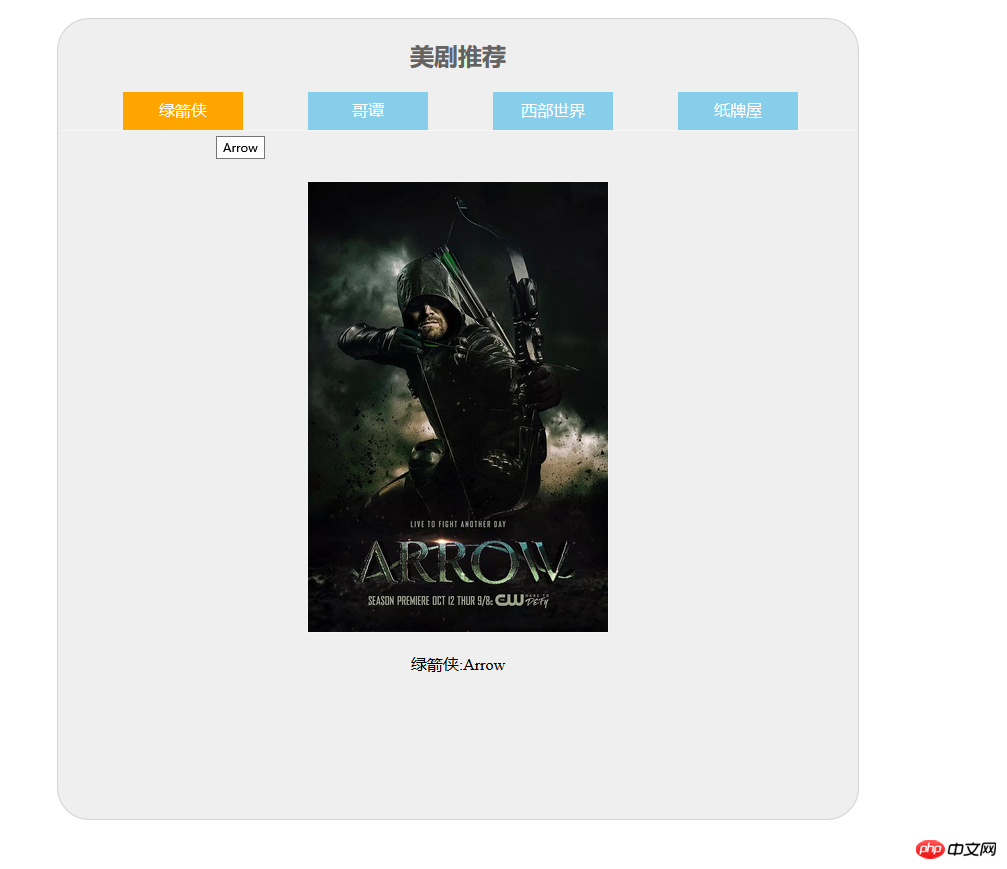
<div class="tag">
<ul>
<h2>美剧推荐</h2>
<li>
<a href="../images/3221.jpg" title="Arrow" onclick="changePic(this);return false;">绿箭侠</a>
</li>
<li>
<a href="../images/3223.jpg" title="Gotham" onclick="changePic(this);return false;">哥谭</a>
</li>
<li>
<a href="../images/3228.jpg" title="Westworld" onclick="changePic(this);return false;">西部世界</a>
</li>
<li>
<a href="../images/3226.jpg" title="The House Of Cards" onclick="changePic(this);return false;">纸牌屋</a>
</li>
</ul>
<div class="show">
<img src="../images/123.jpg" id="showing" width="450px" alt=""></div>
<p id="desc"> </p>
</div>
<script type="text/javascript">
function changePic(pic){
var picUrl=pic.href
var picInfo=pic.title
var picName=pic.innerHTML
var img = document.getElementById('showing')
var p = document.getElementById('desc')
img.src=picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:black">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

2.简易计算器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style type="text/css">
.box {
width: 700px;
height: 200px;
background-color: #f4f4f4;
border: 1px solid ;
text-align: center;
margin: 200px auto;
color: #636363;
border-radius: 15px;
box-shadow:-3px -2px 2px 2px #888;
}
table {
margin: auto;
}
td {
width: 133px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: orange;
width: 100%;
height: 100%;
box-shadow: 2px 2px 2px 2px #999
}
</style>
</head>
<body>
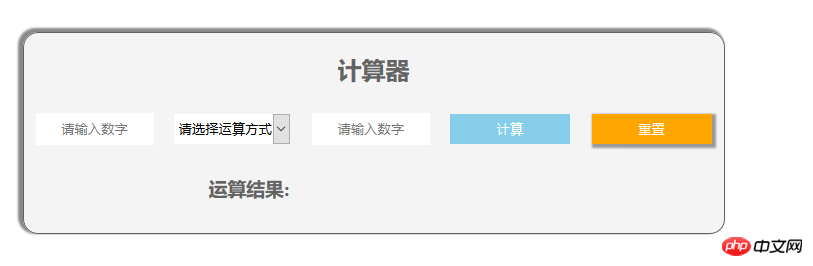
<div class="box">
<h2>计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="请输入数字"></td>
<td>
<select name="option">
<option value="null">请选择运算方式</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="请输入数字"></td>
<td><button type="button">计算</button></td>
<td><button type="button" id="button1">重置</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>运算结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var btn2 = document.getElementsByTagName('button')[1]
var placeholder = document.getElementById('placeholder')
// 清除操作
btn2.onclick =function(){
placeholder.innerHTML=''
opt1.value=''
opt2.value=''
opt.value ='null'
}
btn.onclick = function(){
if (opt1.value.length == 0 ) {
alert('第一个输入数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个输入数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个输入数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个输入数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择运算方式")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
var str = '<span style="color:skyblue">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




总结:今天在老师的带领下初步接触了js 通过了解并学习js后 可以在网页中给与用户更多更好的操作体验 。
第一次接触js有点懵圈,不过在反复看了几遍代码,并查阅一些资料后 渐渐的能看懂了。
在学习老师的计算器案例后 尝试性的加入了 ‘重置’ 操作 。

