
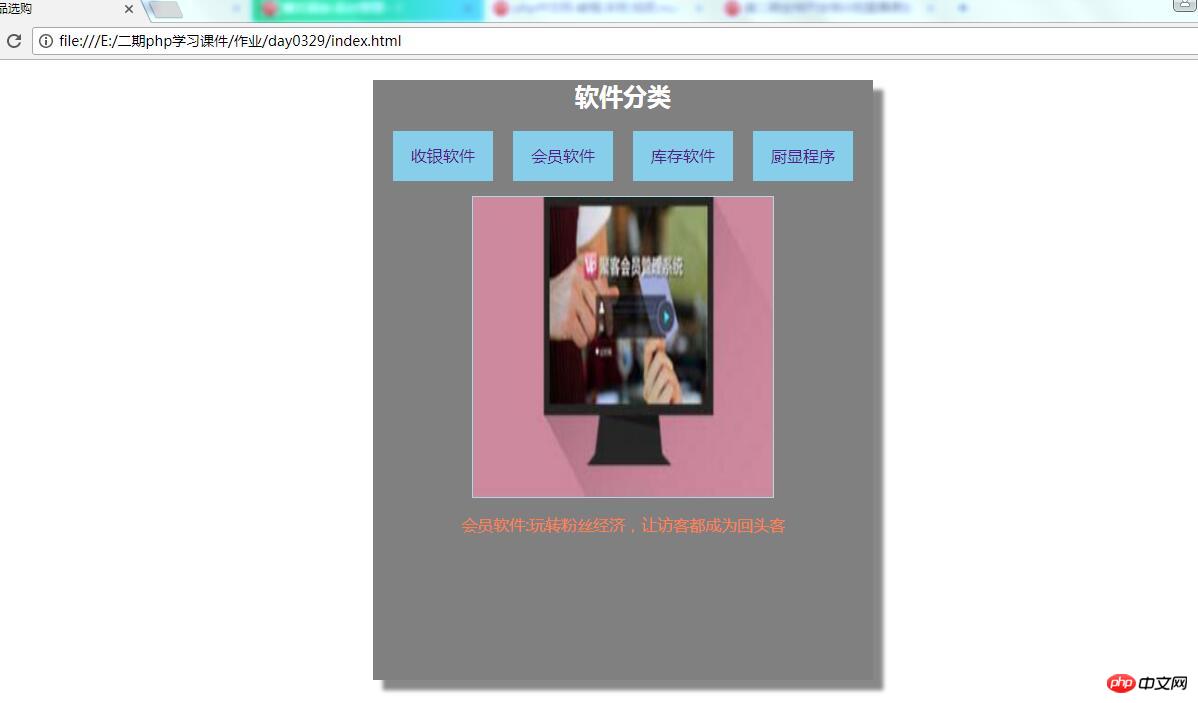
相册代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品选购</title>
<style type="text/css">
.box {
width:500px;
height:600px;
background-color: gray;
margin:20px auto;
text-align: center;
color:white;
box-shadow: 10px 10px 5px #888888;
}
.box ul {
margin:0;
padding:0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
background-color: skyblue;
margin-left:20px;
}
.box ul li a {
display: block;
width:100px;
height:50px;
line-height: 50px;
text-decoration: none;
}
.box ul li:hover {
font-size: 1.2em;
background-color: coral;
}
.box .pic {
width:300px;
height:300px;
border:1px solid lightblue;
line-height: 1px;
margin:auto;
margin-top:15px;
}
.box .pic img {
width:100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<h2>软件分类</h2>
<ul>
<li><a href="images/1.jpg" title="适用于中西餐厅/快餐店/火锅/酒吧/饮品/自助等餐饮业" onclick="changePic(this);return false">收银软件</a></li>
<li><a href="images/2.jpg" title="玩转粉丝经济,让访客都成为回头客" onclick="changePic(this);return false">会员软件</a></li>
<li><a href="images/3.jpg" title="一个系统就能让你精打细算做生意" onclick="changePic(this);return false">库存软件</a></li>
<li><a href="images/4.jpg" title="协助厨房工作运转,让后厨做菜更高效有序" onclick="changePic(this);return false">厨显程序</a></li>
</ul>
<div class="pic">
<img src="images/zwt.jpg" alt="" id="img">
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
function changePic(pic) {
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
var img = document.getElementById('img')
var p = document.getElementById('info')
img.src = picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
迷你计算器代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*.box table {
border: 1px solid red;
}*/
.box {
width:500px;
height:300px;
background-color: lightskyblue;
text-align: center;
box-shadow:2px 2px 2px #999;
margin:50px auto;
border-radius:20px;
}
td {
width: 100px;
height:50px;
padding:5px 10px;
}
input , select {
width:100%;
height:100%;
text-align: center;
border:none;
}
</style>
</head>
<body>
<div class="box">
<form>
<h2>迷你计算器</h2>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button> </td>
</tr>
<tr>
<td clospan="2" align="right">结果是:</td>
<td colspan="2" ><h4 id="placeholder"></h4></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//给按钮添加事件,执行计算的操作
btn.onclick = function() {
if(opt1.value.length==0){
alert("1空")
opt1.focus()
return false
}else if(isNaN(opt1.value)){
alert("非法字符")
opt1.focus()
return false
} else if(opt2.value.length==0){
alert("2空")
opt2.focus()
return false
}else if(isNaN(opt2.value)){
alert("非法字符")
opt2.focus()
return false
} else{
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch(option){
case 'null':
alert("请选中操作类型")
opt.focus()
return false
case 'add':
flag ='+'
temp = data1+data2
break
case 'sub':
flag = '-'
temp = data1-data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if(opt2.value==0){
alert("除数不能为0")
}else{
temp = data1/data2
}
break
}
placeholder.innerHTML ='<span style="color:coral">' +data1+flag+data2+'='+temp+'</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄: