主程序:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>库存软件</title> </head> <body> <table border="0" cellpadding="5" cellspacing="0" align="center" width="960"> <tr > <td colspan="2"> <!-- <iframe src="inc/tops.html" name="top" frameborder="0" height="70" width="100%" align="center" scrolling="no"></iframe> --> <iframe src="inc/tops.html" name="top" height="80" width="100%" frameborder="0" align="center" scrolling="no"></iframe> </td> </tr> <tr> <td colspan="2"><p><hr></p></td> </tr> <tr> <tr> <td > <iframe src="inc/left.html" name="left" frameborder="0" height=600 width="140" scrolling="no"></iframe> </td> <td > <iframe src="inc/right.html" name="right" frameborder="0" height="600" width="800" scrolling="no"></iframe > </td> </tr> <tr> <td colspan="2"><p><hr></p></td> </tr> <tr> <td colspan="2"> <iframe src="inc/bottom.html" name="bottom" frameborder="0" height="70" width="100%" align="center"></iframe> </td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
bottom程序:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p align="center"> <a href="">聚客在线(www.gicater.com)在线商城</a> ©版权所有 <a href="">备案号:粤ICP-*******</a> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
left:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h4><img src="../images/user.jpg" alt="用户管理" width="30">用户管理</h4> <ul type="none"> <li><img src="../images/file.jpg" alt="文件" width="20"><a href="user.html" target="right">用户查询</a></li> <li><img src="../images/file.jpg" alt="文件" width="20"><a href="" target="right">分类管理</a></li> </ul> <hr> <h4><img src="../images/user.jpg" alt="库存管理" width="30">库存管理</h4> <ul type="none"> <li><img src="../images/file.jpg" alt="文件" width="20"><a href="" target="right">剩余库存</a></li> <li><img src="../images/file.jpg" alt="文件" width="20"><a href="" target="right">分类管理</a></li> </ul> <hr> <h4><img src="../images/user.jpg" alt="订单管理" width="30">订单管理</h4> <ul type="none"> <li><img src="../images/file.jpg" alt="文件" width="20"><a href="" target="right">订单查询</a></li> <li><img src="../images/file.jpg" alt="文件" width="20"><a href="" target="right">分类统计</a></li> </ul> <hr> <h4><img src="../images/user.jpg" alt="系统设置" width="30">系统设置</h4> <ul type="none"> <li><img src="../images/file.jpg" alt="文件" width="20"><a href="" target="right">基本设置</a></li> <li><img src="../images/file.jpg" alt="文件" width="20"><a href="" target="right">高级设置</a></li> </ul> <hr> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
user:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>第二天作业</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20" width="80%" align="center"> <caption><h3>品牌手机价格表</h3></caption> <tr bgcolor="skyblue"> <th colspan="2">基本信息</th> <th colspan="3">参数</th> <th colspan="2" rowspan="2">操作</th> </tr> <tr bgcolor="skyblue" > <th>ID</th>> <th>品牌</th> <th>屏幕尺寸</th> <th>存储容量</th> <th>`价格</th> </tr> <tr > <td>1</td> <td><img src="images/apple.jpg " width="30">苹果7</td> <td>4.7</td> <td>128G</td> <td>4558</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>2</td> <td><img src="images/xiaomi.jpg " width="30">小米6</td> <td>5.15</td> <td>128G</td> <td>3069</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>3</td> <td><img src="images/huawei.jpg " width="30">华为mate10</td> <td>5.9</td> <td>128G</td> <td>4499</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>4</td> <td><img src="images/oppo.jpg " width="30">oppor11</td> <td>5.0</td> <td>64G</td> <td>3299</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>5</td> <td><img src="images/sanxing.jpg " width="30">三星s8</td> <td>5.6</td> <td>64G</td> <td>4999</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> </table> <p> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
tops:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table> <tr> <td><img src="../images/logo.jpg" alt="logo" width="80%"></td> <td width="600" ><h2 align="left" >聚客库存系统</h2></td> <td align="right" ><p><a href="">admin</a> <a href="">退出</a></p></td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
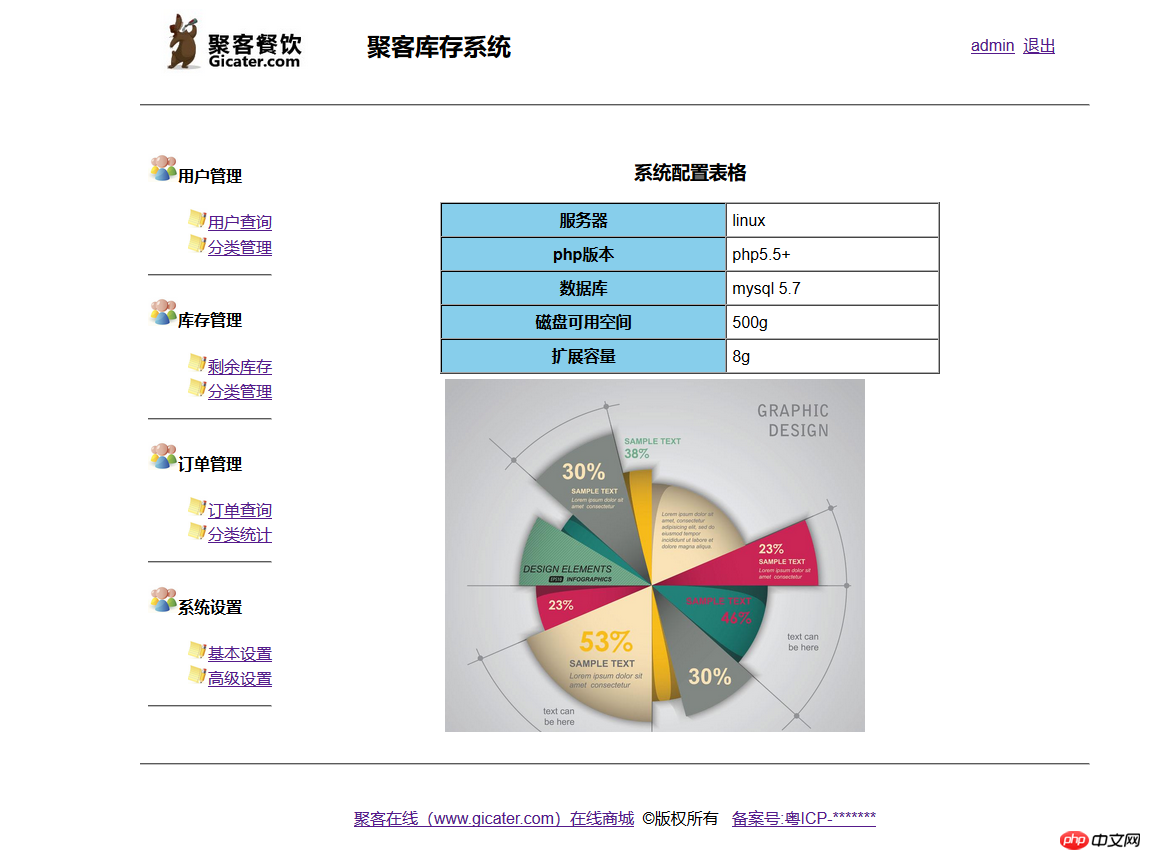
right:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" cellpadding="5" cellspacing="0" align="center" width="500"> <caption><h3>系统配置表格</h3></caption> <tr> <th bgcolor="skyblue">服务器</th> <td>linux</td> </tr> <tr> <th bgcolor="skyblue">php版本</th> <td>php5.5+</td> </tr> <tr> <th bgcolor="skyblue">数据库</th> <td>mysql 5.7</td> </tr> <tr> <th bgcolor="skyblue">磁盘可用空间</th> <td>500g</tdh </tr> <tr> <th bgcolor="skyblue">扩展容量</th> <td>8g</td> </tr> </table> <table border="0" cellpadding="5" cellspacing="0" align="center" width="500"> <tr><td><img src="../images/timg.jpeg" alt="" width="420"></td></tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例