<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>作业补充</title> </head> <body> <table border="1" cellpadding="15" cellspacing="0" > <caption><h3>课 程 表</h3></caption> <thead> <tr bgcolor="skyblue"> <td rowspan="2" >个人信息</td> <td rowspan="2" colspan="2" >课次</td> <td colspan="5">工作日</td> <td colspan="2">休息日</td> </tr> <tr bgcolor="skyblue"> <td>星期1</td> <td>星期2</td> <td>星期3</td> <td>星期4</td> <td>星期5</td> <td>星期6</td> <td>星期7</td> </tr> </thead> <tbody> <tr bgcolor="red"> <td rowspan="6"><img src="2.jpg" alt="头像" width="80"><br>姓名:小明<br>年龄:39</td> <td rowspan="3">上午</td> <td>一</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物流</td> <td>化学</td> <td rowspan="6" bgcolor="yellow">踩点</td> <td rowspan="6" bgcolor="yellow">睡觉</td> </tr> <tr bgcolor="red"> <td>二</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物流</td> <td>化学</td> </tr> <tr bgcolor="red"> <td>三</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物流</td> <td>化学</td> </tr><tr bgcolor="red"> <td rowspan="3">下午</td> <td>四</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物流</td> <td>化学</td> </tr><tr bgcolor="red"> <td>五</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物流</td> <td>化学</td> </tr><tr bgcolor="red"> <td>六</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物流</td> <td>化学</td> </tr> </tbody> </table> </body> </html>
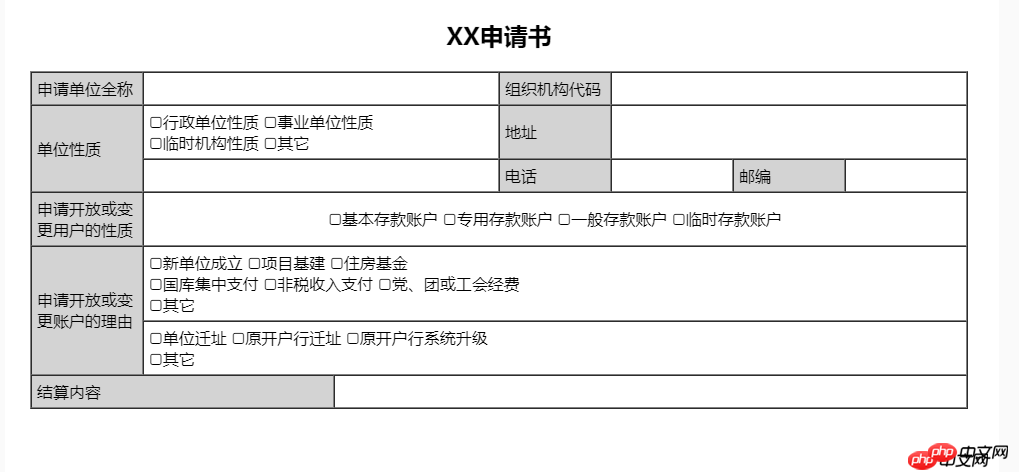
课程表制作图片如下
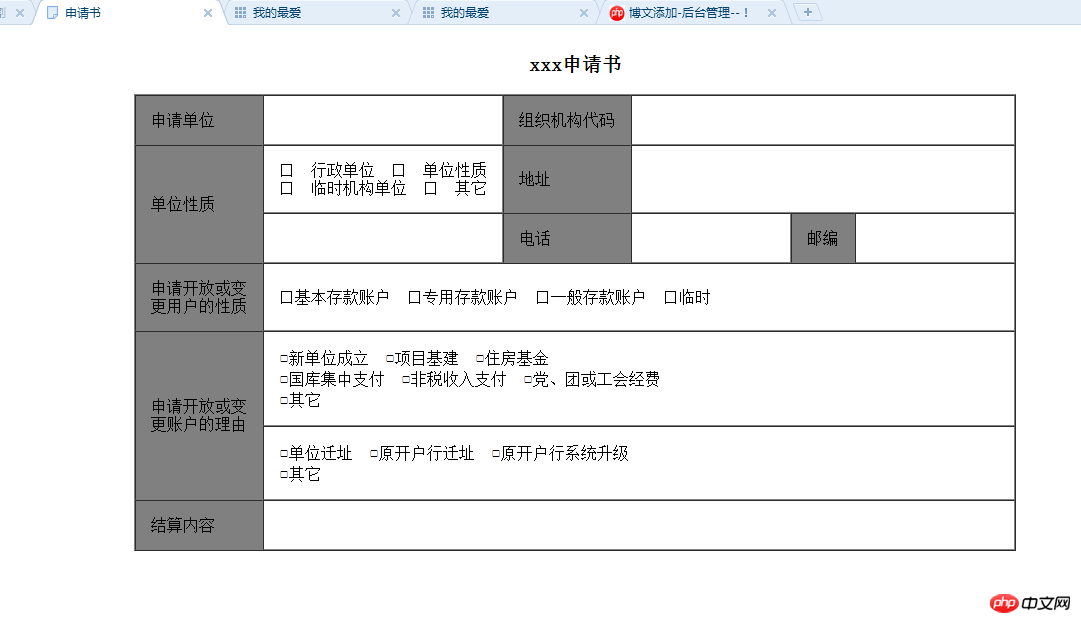
然后看到同学的表格是这样  跟着图片做,效果却不太好,不懂怎么弄结算内容这个部分占的宽度大一些,每行的高度也不懂怎么调整
跟着图片做,效果却不太好,不懂怎么弄结算内容这个部分占的宽度大一些,每行的高度也不懂怎么调整

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>申请书</title> </head> <body> <div> <table border="1" cellspacing="0" cellpadding="15"> <caption><h3>xxx申请书</h3></caption> <tr> <td bgcolor="gray">申请单位</td> <td></td> <td bgcolor="gray">组织机构代码</td> <td colspan="3"></td> </tr> <tr> <td rowspan="2" bgcolor="gray">单位性质</td> <td>口 行政单位 口 单位性质<br>口 临时机构单位 口 其它</td> <td bgcolor="gray">地址</td> <td colspan="3"></td> </tr> <tr> <td></td> <td bgcolor="gray">电话</td> <td>        </td> <td bgcolor="gray">邮编</td> <td>        </td> </tr> <tr> <td bgcolor="gray">申请开放或变<br>更用户的性质</td> <td colspan="5">口基本存款账户 口专用存款账户 口一般存款账户 口临时</td> </tr> <tr> <td rowspan="2" bgcolor="gray">申请开放或变<br>更账户的理由</td> <td colspan="5">▢新单位成立 ▢项目基建 ▢住房基金<br>▢国库集中支付 ▢非税收入支付 ▢党、团或工会经费<br>▢其它</td> </tr> <tr> <td colspan="5">▢单位迁址 ▢原开户行迁址 ▢原开户行系统升级<br>▢其它</td> </tr> <tr> <td bgcolor="gray">结算内容</td> <td colspan="5"></td> </tr> </table> </div> </body> </html>

