本次作业是对html+css知识的一次综合检验,作业要求:
1. 页面结构完整规则,标签使用语义清楚
2. css全部使用外部引入
3. css目录必须要有
reset.css: 样式重置
common.css: 公共样式表
index.css 或 case.css等对应不同页面的样式表
作业代码如下
index.html代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿站-3月28日作业</title> <!-- 引入重置样式表 --> <link rel="stylesheet" type="text/css" href="css/reset.css"> <!-- 引入公共样式表--> <link rel="stylesheet" type="text/css" href="css/common.css"> <!-- 引入首页样式表 --> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <div class="container"> <!-- 网站头部,包括logo和导航 --> <div class="header"> <div class="logo"> <img src="images/logo.png" alt=""> </div> <div class="nav"> <ul> <li><a href="">HOME</a></li> <li><a href="">ABOUT US</a></li> <li><a href="">BLOG</a></li> <li><a href="">GALLERY</a></li> <li><a href="">SERVICES</a></li> <li><a href="">TESTIMONIALS</a></li> <li><a href="">CONTACT US</a></li> </ul> </div> <div class="line"></div> </div> <div class="demo"> <img src="images/slide.jpg" alt="demo"> <div class="content"> <h2>PROFESSIONAL AND BEST FEATURES</h2><br> <h3>Get Your Business Online Presence</h3><br> <p>Amet sagittis aliquam non parturient magnis porttitor cum scelerisque magna in,turpis integer! Nunc, porta, ultricies aliquam turpis sociis in sociis mus.Amet sagittis aliquam non parturient magnis porttitor cum scelerisque magna in, turpis integer! Nunc, porta, ultricies aliquam tu sociis in velit sociis mus Amet sagittis aliquam non parturient magnis porttitor cum scelerisque magna in, turpis integer! Nunc, porta, ultricie aliquam turpis sociis in velit sociis mus </p> <a href="#" class="button"><button>Take A Demo Tour</button></a> </div> </div> <div class="product"> <div class="list"> <a href=""> <img src="images/fresh-parsley.jpg" alt="product"> </a> <h4>Search Engine Optimization</h4><br> <p> Dis! Amet, aliquam ultricies ultricies in pellentesque est dictumst risus placerat nec, ac ac sed, ridiculus tincidunt, nec. </p> <div class="button"> <a class="button"><button>READ MORE</button></a> </div> </div> <div class="list"> <a href=""> <img src="images/fresh-parsley.jpg" alt="product"> </a> <h4>Search Engine Optimization</h4><br> <p> Dis! Amet, aliquam ultricies ultricies in pellentesque est dictumst risus placerat nec, ac ac sed, ridiculus tincidunt, nec. </p> <div class="button"> <a class="button"><button>READ MORE</button></a> </div> </div> <div class="list"> <a href=""> <img src="images/fresh-parsley.jpg" alt="product"> </a> <h4>Search Engine Optimization</h4><br> <p> Dis! Amet, aliquam ultricies ultricies in pellentesque est dictumst risus placerat nec, ac ac sed, ridiculus tincidunt, nec. </p> <div class="button"> <a><button>READ MORE</button></a> </div> </div> </div> <div class="line01"></div> <div class="services"> <p> <h3>CHECKOUT OUR SERVICES</h3> <span>Dis! Amet, aliquam ultricies ultricies in cras pellentesque est dictumst risus placerat est nec, ac ac sed, ridiculus tincidunt, nec. Lacus, risus aliquet lacus Dis! Amet, aliquam ultricies ultricies in cras pellentesque est dictumst risus placerat est nec, ac ac sed, ridiculus tincidunt, nec. Lacus, risus aliquet lacus Dis! Amet, aliquam ultricies ultricies in cras pellentesque est dictumst risus placerat est nec, ac ac sed, ridiculus tincidunt, nec. Lacus, risus aliquet lacus Dis! Amet, aliquam ultricies ultricies in cras pellentesque est dictumst risus placerat est nec, ac ac sed, ridiculus tincidunt, nec. Lacus, risus aliquet lacus</span> </p> <div class="services-list"> <ul> <a href="#"><h4>CHECKOUT OUR SERVICES</h4></a> <li><img class="tick" src="images/tick.png">ed do eiusmod tempor incididunt ut doloremque</li> <li><img class="tick" src="images/tick.png">At vero eos et accusamus et iusto laudantium</li> <li><img class="tick" src="images/tick.png">Itaque earum rerum tenetu sapiente accusamus</li> <li><img class="tick" src="images/tick.png">ed do eiusmod tempor incididunt ut do eiusmod</li> <li><img class="tick" src="images/tick.png">At vero eos et accusamus et iusto accusamus</li> <li><img class="tick" src="images/tick.png">Itaque earum rerum tenetu sapiente rerum vero</li> </ul><br> <a href="#" class="button"><button>Get Free Qoutation</button></a> </div> <div class="services-list"> <ul> <a href="#"><h4>CHECKOUT OUR SERVICES</h4></a> <li><img class="tick" src="images/tick.png">ed do eiusmod tempor incididunt ut doloremque</li> <li><img class="tick" src="images/tick.png">At vero eos et accusamus et iusto laudantium</li> <li><img class="tick" src="images/tick.png">Itaque earum rerum tenetu sapiente accusamus</li> <li><img class="tick" src="images/tick.png">ed do eiusmod tempor incididunt ut do eiusmod</li> <li><img class="tick" src="images/tick.png">At vero eos et accusamus et iusto accusamus</li> <li><img class="tick" src="images/tick.png">Itaque earum rerum tenetu sapiente rerum vero</li> </ul><br> <a href="#" class="button"><button>Get Free Qoutation</button></a> </div> <div class="services-list"> <ul id="list3"> <a href="#"><h4>CHECKOUT OUR SERVICES</h4></a> <li><img class="tick" src="images/tick.png">ed do eiusmod tempor incididunt ut doloremque</li> <li><img class="tick" src="images/tick.png">At vero eos et accusamus et iusto laudantium</li> <li><img class="tick" src="images/tick.png">Itaque earum rerum tenetu sapiente accusamus</li> <li><img class="tick" src="images/tick.png">ed do eiusmod tempor incididunt ut do eiusmod</li> <li><img class="tick" src="images/tick.png">At vero eos et accusamus et iusto accusamus</li> <li><img class="tick" src="images/tick.png">Itaque earum rerum tenetu sapiente rerum vero</li> </ul><br> <a href="#" class="button"><button>Get Free Qoutation</button></a> </div> </div> <div class="line01"></div> <div class="subscribe"> <form action="" method="post"> <table> <tr> <td> <h4 class="title">Subscribe To Our Newsletter</h4> </td> <td> <input class="email" name="email" type="email" placeholder="email address"></input> </td> <td> <input class="name" name="name" type="text" placeholder="name"></input> </td> <td> <a href="#"><input class="submit" name="submit" type="submit" value="SUBSCRIBE"></input></a> </td> </tr> </table> </form> </div> <div class="footer"> <div class="footercontent"> <p> <span class="f-email"> <img src="images/mail.png">email@domain.com | </span> <span class="f-telephon"> <img src="images/tel.png">1800-726-192 | </span> <span class="f-address"> <img src="images/address.png">255, Willson Street, Caulfield, Melbourne </span> </p> <p> <span>©http://www.php.cn php中文网 20180330.homework</span> </p> <p> <a href="#"> <img id="media" src="images/media.png"> </a> </p> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
reset.css 样式重置代码:
实例
*{
margin: 0;
padding: 0;
}
ul li{
list-style: none;
}
a{
color: #000;
}
a:link,a:active,a:visited{
text-decoration: none;
}
a:hover{
text-decoration: none;
cursor: pointer;
}
h2,h3,h4{
font-family: OswaldBook;
letter-spacing: -1px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
common.css 公共样式表
实例
/*网站背景设置*/
body{
background-image: url(../images/bg.png);
}
/*主体样式*/
.container{
width: 1000px;
/*居中*/
margin: auto;
background-color: #fff;
box-shadow: 0 0 20px #888;
}
/*网站头部样式*/
.container .header{
width: 100%;
height: 150px;
overflow: hidden;
}
.container .header .logo{
height: 100px;
}
/*网站logo定位*/
.container .header .logo img{
margin: 30px 0 0 40px;
}
/*网站头部导航*/
.container .header .nav{
height: 40px;
overflow: hidden;
}
/*导航li左浮动,并用padding设置间距*/
.container .header .nav ul li{
font-size: 12px;
float: left;
line-height: 40px;
padding: 0 40px;
}
/*设置鼠标放置在导航时变色并变成手形的效果*/
.container .header .nav ul li:hover{
background-color: #E0E3E6;
cursor: pointer;
}
.container .header .line{
height: 10px;
background-color: #E0E3E6;
}
/*网让底部*/
.footer{
height: 185px;
background-image: url(../images/footermetabg.png);
}
.footercontent{
margin: 0 40px;
padding-top: 50px;
}
.footer span{
color: #666;
font-size: 12px;
}
.footer #media{
margin-top: 10px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
index.css首页样式代码:
实例
/*demo左侧区块样式*/
.demo{
width: 100%;
height: 360px;
background-color: #40596C;
overflow: hidden;
}
/*demo图片样式*/
.demo img{
margin: 40px 0 0 40px;
height: 240px;
float: left;
}
/*demo右侧区块样式*/
.demo .content{
width:440px;
float: right;
margin: 40px 40px 0 0;
}
/*demo右侧标题*/
.demo .content h2,h3{
color: #fff;
}
/*demo右侧正文*/
.demo .content p{
color: #fff;
font-size: 12px;
line-height: 1.8em;
margin-bottom: 16px;
}
/*demo右侧按钮样式*/
.demo .button button{
width:216px;
height: 38px;
background-image: url(../images/buttonbg.png);
border: 1px solid #40596C;
border-radius: 3px;
font-weight: bold;
font-size: 16px;
text-shadow: 1px 1px 3px #888;
}
/*图文列表*/
.product{
width: 942px;
height: 340px;
margin: 40px auto;
margin-bottom: 0px;
overflow: hidden;
}
.product .list{
width: 280px;
float: left;
margin:0 17px;
}
.product .list img{
width: 280px;
height: 150px
}
.product .list h4{
color: #40596C;
line-height: 4em;
}
.product p{
font-size: 12px;
margin-top: -30px;
ling-height: 2em;
}
.product .button button{
width:95px;
height: 30px;
background-image: url(../images/buttonbg.png);
border: 1px solid #fff;
border-radius: 20px;
font-weight: bold;
font-size: 12px;
text-shadow: 1px 1px 3px #888;
margin-top: 15px;
margin-left: 100px;
cursor: pointer;
}
product .button a{
background-image: url(../images/bottonbg.png) repeat-x;
}
.line01{
height: 3px;
background-color: #E0E3E6;
box-shadow: 1px 1px 3px #E0E3E6;
}
.services{
height: 400px;
width: 942px;
margin: 30px 40px;
margin-bottom: 0;
}
.services h3{
color: #000;
}
.services p{
margin-bottom: 20px
}
.services span{
line-height: 1.5em;
font-size: 12px;
}
.services ul{
width: 282px;
height: 190px;
margin: 0 10px 0 0;
}
.services ul li{
font-size: 12px;
line-height: 1.5em;
}
.services ul li img{
margin-right: 10px;
}
.services-list{
float: left;
margin-right: 16px;
}
.services-list .button button{
width:216px;
height: 38px;
background-image: url(../images/buttonbg.png);
border: 1px solid #40596C;
border-radius: 3px;
font-weight: bold;
font-size: 16px;
text-shadow: 1px 1px 3px #888;
}
#list3{
width: 300px;
height: 150px;
}
.subscribe{
height: 148px;
margin: 0 40px;
}
.subscribe form table tr{
height: 148px;
}
.subscribe .email,.name,.submit{
margin-left: 30px;
}
.subscribe .title{
margin-right: 30px;
}
.subscribe input{
height: 30px;
border: 1px solid #E0E3E6;
}
.subscribe .submit{
width: 100px;
height: 34px;
color: #fff;
border: 2px solid rgba(0,0,0,.15);
background-color: #7e9159;
text-shadow: 2px 2px 2px rgba(0,0,0,.15);
}运行实例 »
点击 "运行实例" 按钮查看在线实例
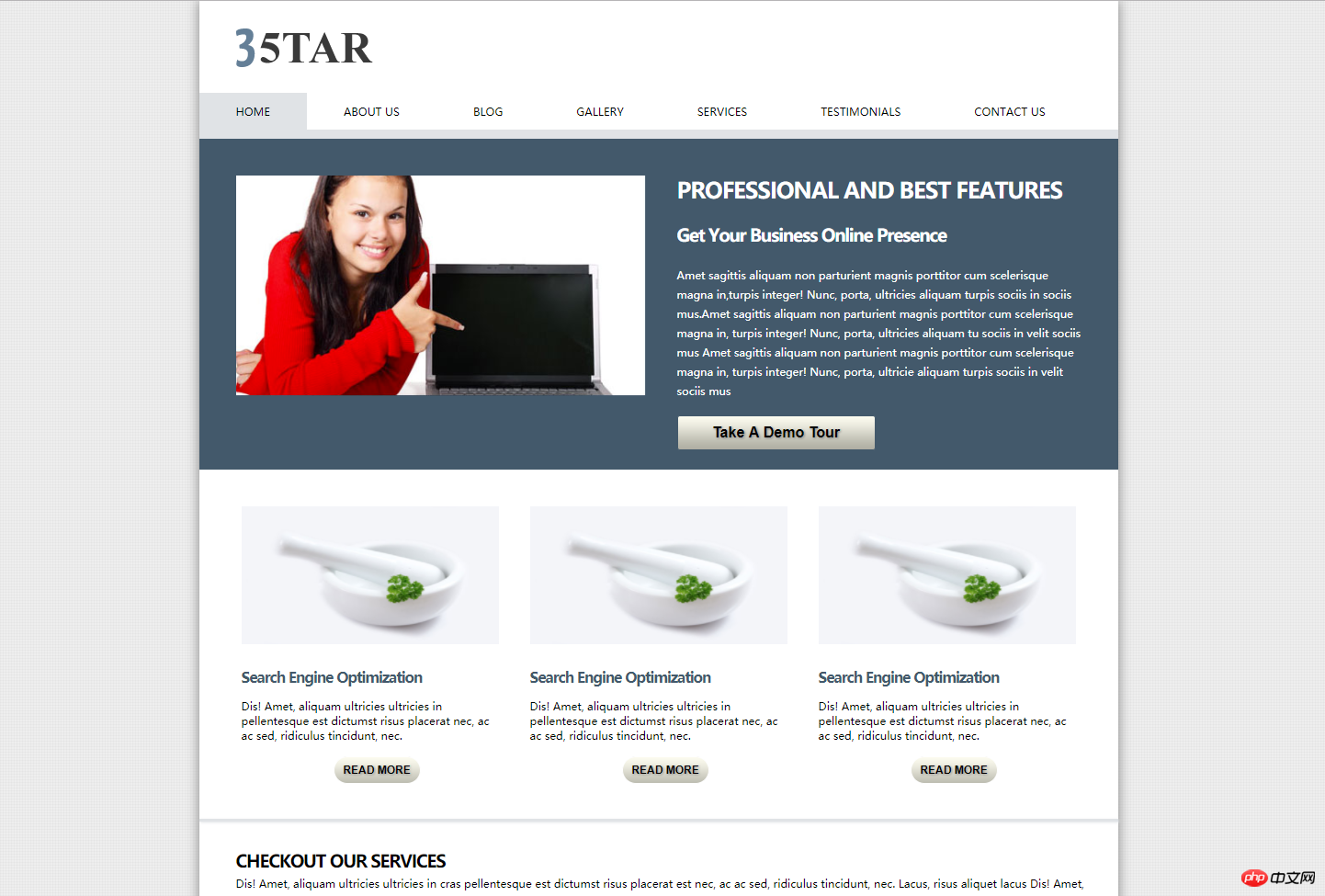
网页效果图:


本次作业总结如下:作业网站首页,DOM结构比较简单,主要是单列布局,分网站头部、主体区和网站底部,其中头站和底部作为其他分页的公共样式,因此将其css放在公共样式表common.css中。主体部分分为四个主要区块,使用了图片、文字、表单、超链接等多种元素。其中定位主要使用了div区块,表单使用了表格定位。通过本次作业,发现很多不足,看似简单,但想要熟练、灵活运用很难,多写多练习是不二法宝。

